
Особенности w3resource CSS туториалов
Мы разделили наши учебники на следующие разделы:
Введение в CSS
Мы обсудили: что такое CSS , как CSS можно прикрепить к HTML-страницам , мы привели достаточно примеров того, как вы можете прикрепить CSS к HTML-страницам, и о преимуществах CSS.
Основы CSS
Этот раздел содержит синтаксис CSS , правила CSS, компоненты правила CSS.
Значения CSS
В этом разделе мы обсудили - Какие различные значения разрешено использовать в CSS.
CSS селекторы
Этот раздел содержит подробную информацию о различных типах селекторов (правила сопоставления с образцом, которые определяют, какой стиль будет реализован на каком элементе).
Некоторые очень важные концепции CSS
Это разные концепции CSS, которые вы должны знать - Специфика , Начальное значение , Наследование , Заданное значение , Вычисленное значение , Используемое значение , Фактическое значение , Боксовая модель , Модель визуального форматирования , CSS на разных носителях .
Свойства CSS
Все CSS 2.1 свойства подробно, вместе с примерами .
Для всех свойств CSS 2.1 мы узнаем следующее:
1. Описание свойства CSS.
2. Начальное значение свойства CSS
3. К каким элементам можно применить это свойство CSS.
4. Имеет ли это свойство CSS наследуемое значение .
5. К каким носителям можно применить это свойство CSS.
6. Каково вычисленное значение этого свойства CSS.
7. Синтаксис этого свойства CSS.
8. Каковы значения этого свойства CSS.
9. Пример этого свойства CSS.
10. Результат примера.
12. Предоставление просмотра примера в отдельном окне браузера.
13. Предоставление практики на примере онлайн.
14. Совместимость браузера с этим свойством CSS.
15. Примечания, если таковые имеются.
Все наши примеры CSS
Мы собрали ссылки на все примеры CSS, которые мы обсуждали.
Шаблоны CSS
Мы создали несколько шаблонов CSS, чтобы вы могли понять, как создавать веб-страницы с использованием CSS / HTML в реальной жизни.
Помимо описанных выше функций, у нас также есть следующие функции по мере необходимости
Иллюстрированная презентация
Мы дали графические презентации, чтобы помочь вам понять различные концепции, а также свойства CSS.
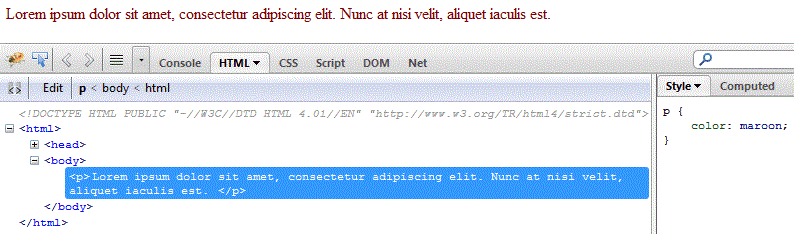
Эти графические презентации часто создаются с помощью Firebug , чтобы показать вам как HTML-код, так и CSS-код одновременно.
Вот пример :

Предыдущий: CSS уроки
Далее: синтаксис CSS
Новый контент: Composer: менеджер зависимостей для PHP , R программирования