
Свойство CSS margin-top
свойство на полях
Свойство CSS margin-top устанавливает верхнее поле поля .
Синтаксис
поле сверху: ширина | унаследовать
Ценности
ширина : ширина верхнего поля. В следующей таблице приведены значения, используемые для установки ширины:
| Тип | Описание |
|---|---|
| Фиксированная ширина | Используя единицы измерения px, cm, em, устанавливается фиксированная ширина. |
| процент | Используя знак процента, за которым следует число, устанавливается процентное значение. Процент представлен относительно ширины коробки. |
| авто | Пользовательский агент устанавливает ширину самостоятельно. |
наследовать : если установлено, связанный элемент принимает вычисленное значение свойства margin-top своего родительского элемента.
Начальное значение
0
Относится к
Свойство margin-top может применяться ко всем элементам, кроме элементов с типами отображения таблицы, кроме table-caption, table и inline-table.
унаследованный
Нет.
Процентное соотношение
С учетом ширины содержащего блока.
Средства массовой информации
визуальный.
Расчетное значение
Либо в процентах, либо в абсолютном значении.
Совместимость браузера
| браузер | Версия |
|---|---|
| Internet Explorer | 4.0 и выше |
| Firefox (Геккон) | 1.0 и выше |
| опера | 3.5 и выше |
| Safari (WebKit) | 1.0 и выше |
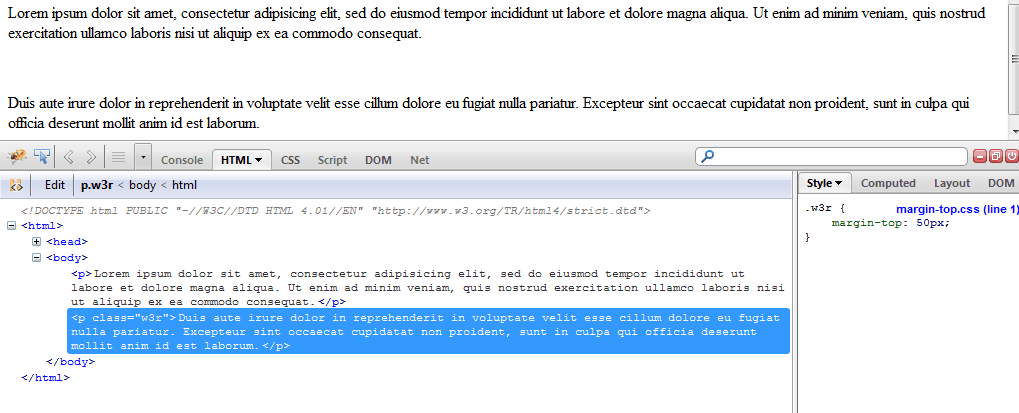
Пример свойства margin-top
Код CSS:
.w3r {
margin-top: 50px;
}
HTML код:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>CSS margin-top example - w3resource</title>
<link rel='stylesheet' href='margin-top.css' type='text/css' />
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p class="w3r">Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</body>
</html>
Посмотреть этот пример в отдельном окне браузера
Пример свойства margin-bottom.
Иллюстрированная презентация

Предыдущая: CSS сокращенное свойство
Далее: CSS свойство margin-bottom
Новый контент: Composer: менеджер зависимостей для PHP , R программирования