
Сокращенное свойство CSS margin
свойство краевой записи
CSS Маржа сокращённое свойство устанавливает все четыре поля (сверху, справа, снизу, слева) запас в коробке .
Синтаксис:
сокращение поля: ширина | ширина | ширина | ширина | унаследовать
Ценности
ширина : ширина поля (а). В следующей таблице приведены значения, используемые для установки ширины:
| Тип | Описание |
|---|---|
| Фиксированная ширина | Используя единицы измерения px, cm, em, устанавливается фиксированная ширина. |
| процент | Используя знак процента, за которым следует число, устанавливается процентное значение. Процент представлен относительно ширины коробки. |
| авто | Пользовательский агент устанавливает ширину самостоятельно. |
наследовать : если установлено, связанный элемент принимает вычисленное значение сокращенного свойства поля родительского элемента.
Начальное значение
0
Относится к
Сокращенное свойство margin можно применять ко всем элементам, кроме элементов с типами отображения таблицы, кроме table-caption, table и inline-table.
унаследованный
Нет.
Процентное соотношение
С учетом ширины содержащего блока.
Средства массовой информации
визуальный.
Расчетное значение
Либо в процентах, либо в абсолютном значении.
Совместимость браузера
| браузер | Версия |
|---|---|
| Internet Explorer | 4.0 и выше |
| Firefox (Геккон) | 1.0 и выше |
| опера | 3.5 и выше |
| Safari (WebKit) | 1.0 и выше |
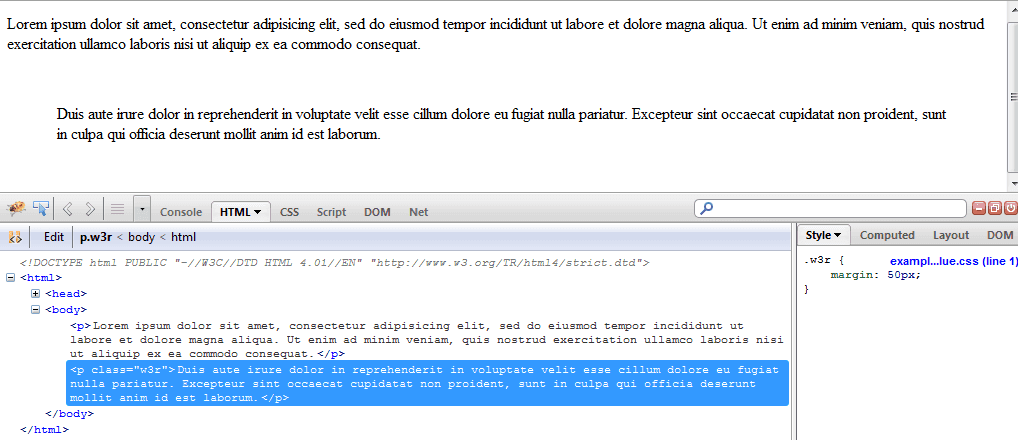
Пример свойства стенограммы поля - установить все поля с одним значением
Код CSS:
.w3r {
margin: 50px; /* all margins set to 50px */
}
HTML код:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>CSS margin shorthand example one value- w3resource</title>
<link rel='stylesheet' href='example-CSS-margin-short-hand-one-value.css' type='text/css' />
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p class="w3r">Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</body>
</html>
Посмотреть этот пример в отдельном окне браузера
Пример сокращенного свойства поля с одним значением.
Иллюстрированная презентация

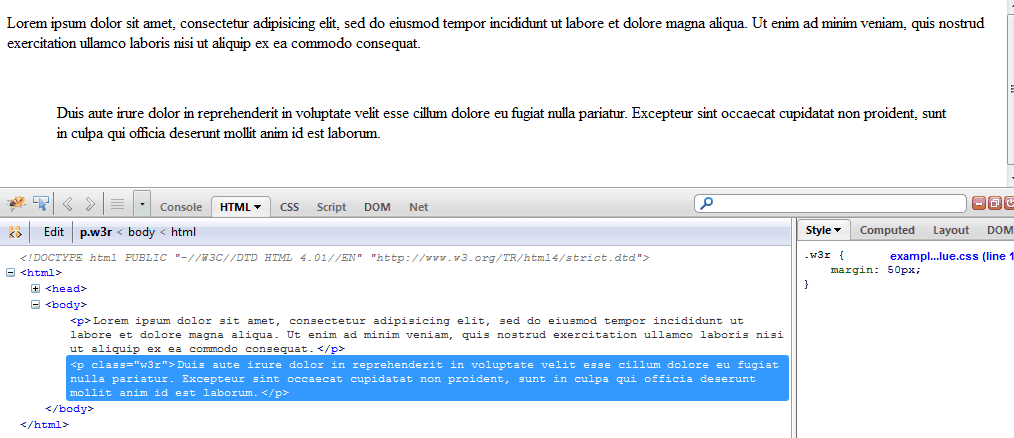
Пример сокращенного свойства поля - установить все поля с двумя значениями
Код CSS:
.w3r {
margin: 25px 25px; /* top and bottom = 25px, right and left = 25px */
}
HTML код:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>CSS margin shorthand example two values- w3resource</title>
<link rel='stylesheet' href='example-CSS-margin-short-hand-two-values.css' type='text/css' />
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p class="w3r">Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</body>
</html>
Посмотреть этот пример в отдельном окне браузера
Пример сокращенного свойства поля с двумя значениями.
Иллюстрированная презентация

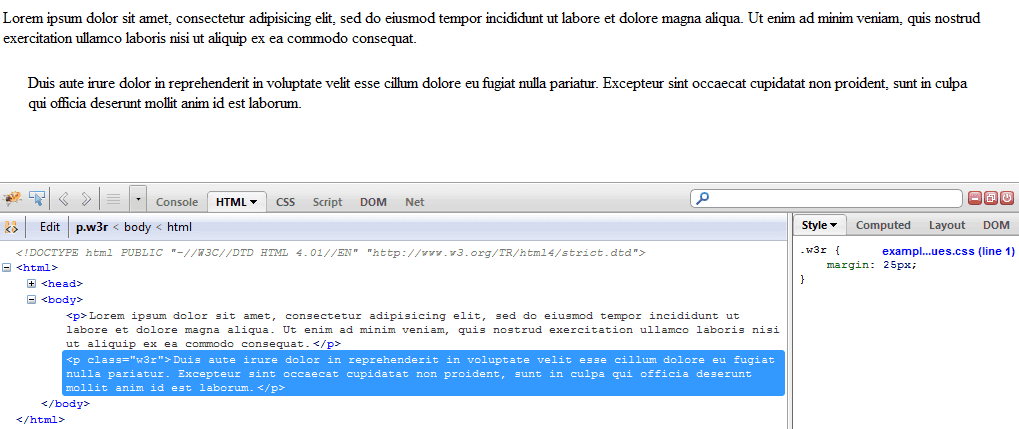
Пример свойства стенограммы поля - установить все поля с тремя значениями
Код CSS:
.w3r {
margin: 25px 25px 25px; /* top=25px, right=25px, bottom=25px, left=25px */
}
HTML код:
<! DOCTYPE HTML PUBLIC "- // W3C // DTD HTML 4.01 // EN" "http://www.w3.org/TR/html4/strict.dtd"> <HTML> <Голова> <meta http-equ = "Content-Type" content = "text / html; charset = iso-8859-1"> <title> Сокращенное поле CSS, пример трех значений - w3resource </ title> <link rel = 'stylesheet' href = 'example-CSS-margin-short-hand-three-values.css' type = 'text / css' /> </ HEAD> <Тело> <p> Lorem ipsum dolor sit amet, организатор adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea кассовый след. </ P> <p class = "w3r"> Duis aute irure dolor в предлежании в завитушках Velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat непроизведенный, иск в виновном виновнике моллис аним ид лейборист. </ P> </ Body> </ Html>
Посмотреть этот пример в отдельном окне браузера
Пример сокращенного свойства поля с тремя значениями.
Иллюстрированная презентация

Предыдущая: CSS свойство margin-right
Далее: CSS-свойство border-top-style
Новый контент: Composer: менеджер зависимостей для PHP , R программирования