
Сокращенное свойство заполнения CSS
свойство дополнения
Сокращенное свойство CSS padding устанавливает все четыре отступа (верхний, правый, нижний, левый) отступа блока .
Синтаксис
сокращение - ширина | ширина | ширина | ширина | унаследовать
Ценности
ширина : ширина правого отступа. В следующей таблице приведены значения, используемые для установки ширины:
| Тип | Описание |
|---|---|
| длина | Если указано, устанавливается фиксированная ширина. |
| процент | Используя знак процента, за которым следует число, устанавливается процентное значение. Процент представлен относительно ширины коробки. |
наследовать : если установлено, связанный элемент принимает вычисленное значение свойства сокращения его родительского элемента.
Начальное значение
0
Относится к
Сокращенное свойство padding может применяться ко всем элементам, кроме элементов с типами отображения таблицы, кроме table-caption, table и inline-table.
унаследованный
Нет.
Процентное соотношение
С учетом ширины содержащего блока.
Средства массовой информации
визуальный.
Расчетное значение
Либо в процентах, либо в абсолютном значении.
Совместимость браузера
| браузер | Версия |
|---|---|
| Internet Explorer | 4.0 и выше |
| Firefox (Геккон) | 1.0 и выше |
| опера | 3.5 и выше |
| Safari (WebKit) | 1.0 и выше |
Пример сокращенного свойства padding - установить все отступы с одним значением
Код CSS:
.w3r {
padding: 50px; /* all paddings set to 50px */
}HTML код:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>CSS padding shorthand example one value- w3resource</title>
<link rel='stylesheet' href='example-CSS-padding-short-hand-one-value.css' type='text/css' />
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p class="w3r">Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</body>
</html>
Посмотреть этот пример в отдельном окне браузера
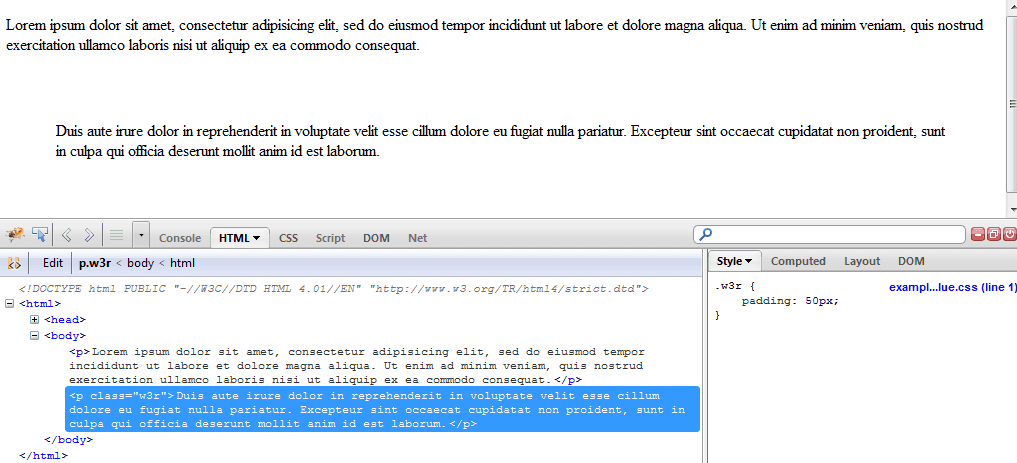
Пример заполнения сокращенного свойства с одним значением.
Иллюстрированная презентация

Пример сокращенного свойства padding - установить все отступы с двумя значениями
Код CSS:
.w3r {
padding: 25px 25px; /* top and bottom = 25px, right and left = 25px */
}HTML код:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>CSS padding shorthand example two values- w3resource</title>
<link rel='stylesheet' href='example-CSS-padding-short-hand-two-values.css' type='text/css' />
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p class="w3r">Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</body>
</html>
Посмотреть этот пример в отдельном окне браузера
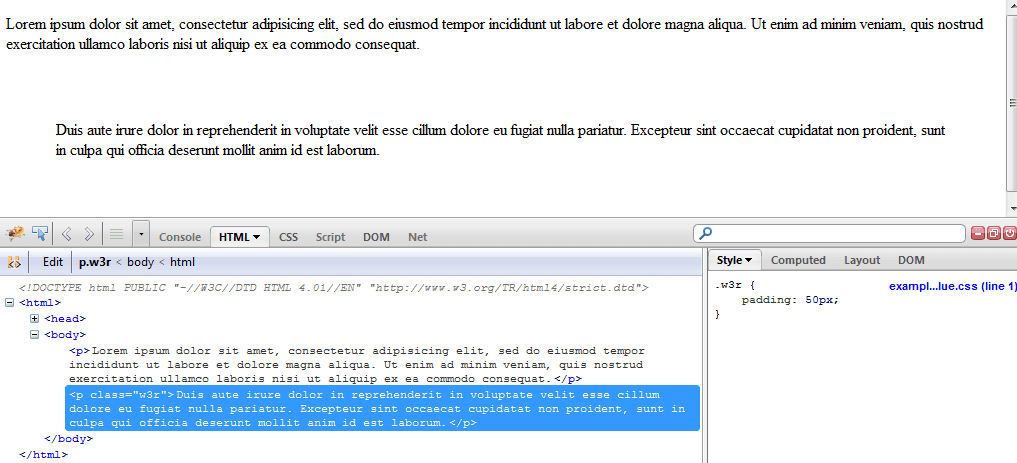
Пример заполнения сокращенного свойства с двумя значениями.
Иллюстрированная презентация

Пример сокращенного свойства padding - установить все отступы с тремя значениями
Код CSS:
.w3r {
padding: 25px 25px 25px; /* top=25px, right=25px, bottom=25px, left=25px */
}HTML код:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>CSS padding shorthand example three values- w3resource</title>
<link rel='stylesheet' href='example-CSS-padding-short-hand-three-values.css' type='text/css' />
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p class="w3r">Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</body>
</html>
Посмотреть этот пример в отдельном окне браузера
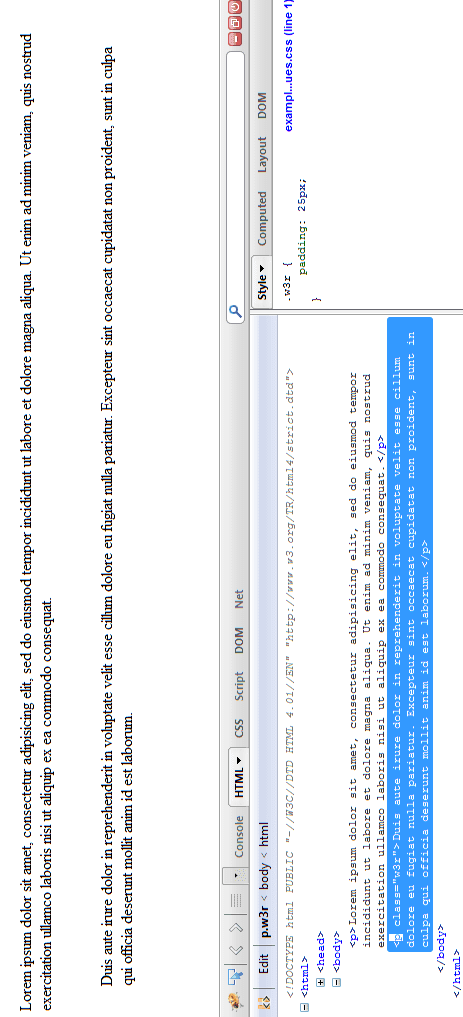
Пример заполнения сокращенного свойства с тремя значениями.
Иллюстрированная презентация

Предыдущая: свойство CSS padding-right
Далее: CSS свойство margin-top
Новый контент: Composer: менеджер зависимостей для PHP , R программирования