
CSS padding-left свойство
свойство padding-left
Свойство CSS padding-left устанавливает левый отступ поля .
Синтаксис:
отступ слева: ширина | унаследовать
Ценности
ширина : ширина левого отступа. В следующей таблице приведены значения, используемые для установки ширины:
| Тип | Описание |
|---|---|
| длина | Если указано, устанавливается фиксированная ширина. |
| процент | Используя знак процента, за которым следует число, устанавливается процентное значение. Процент представлен относительно ширины коробки. |
наследовать : если установлено, связанный элемент принимает вычисленное значение свойства padding-left его родительского элемента.
Начальное значение
0
Относится к
Свойство padding-left можно применять ко всем элементам, кроме элементов с типами отображения таблицы, кроме table-caption, table и inline-table.
унаследованный
Нет.
Процентное соотношение
С учетом ширины содержащего блока.
Средства массовой информации
визуальный.
Расчетное значение
Либо в процентах, либо в абсолютном значении.
Совместимость браузера
| браузер | Версия |
|---|---|
| Internet Explorer | 4.0 и выше |
| Firefox (Геккон) | 1.0 и выше |
| опера | 3.5 и выше |
| Safari (WebKit) | 1.0 и выше |
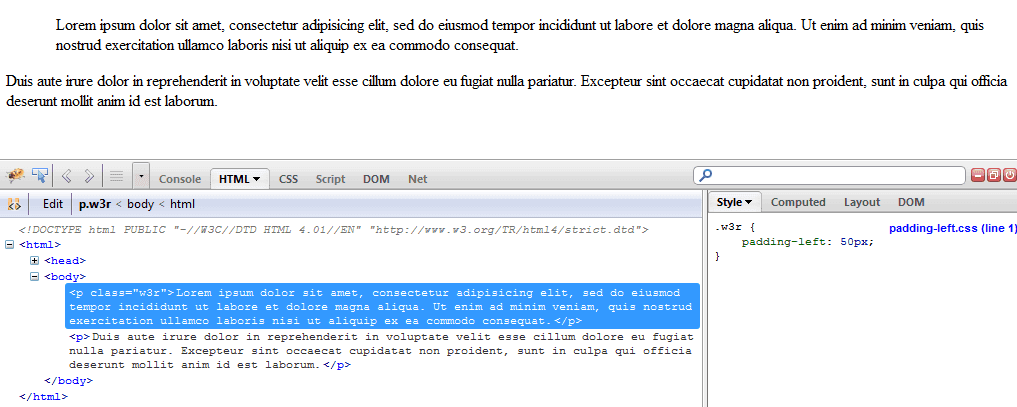
Пример свойства padding-left
Код CSS:
.w3r {
padding-left: 50px;
}
HTML код:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>CSS padding-left example - w3resource</title>
<link rel='stylesheet' href='padding-left.css' type='text/css' />
</head>
<body>
<p class="w3r">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</body>
</html>
Посмотреть этот пример в отдельном окне браузера
Иллюстрированная презентация

Предыдущая: CSS padding-bottom свойство
Далее: CSS padding-right свойство
Новый контент: Composer: менеджер зависимостей для PHP , R программирования