
CSS селекторы
Что такое селектор CSS?
Селектор CSS выбирает элементы на странице HTML, которые соответствуют шаблону, описанному в селекторе, и к этим выбранным элементам применяются правила стиля, которые придерживаются селектора.
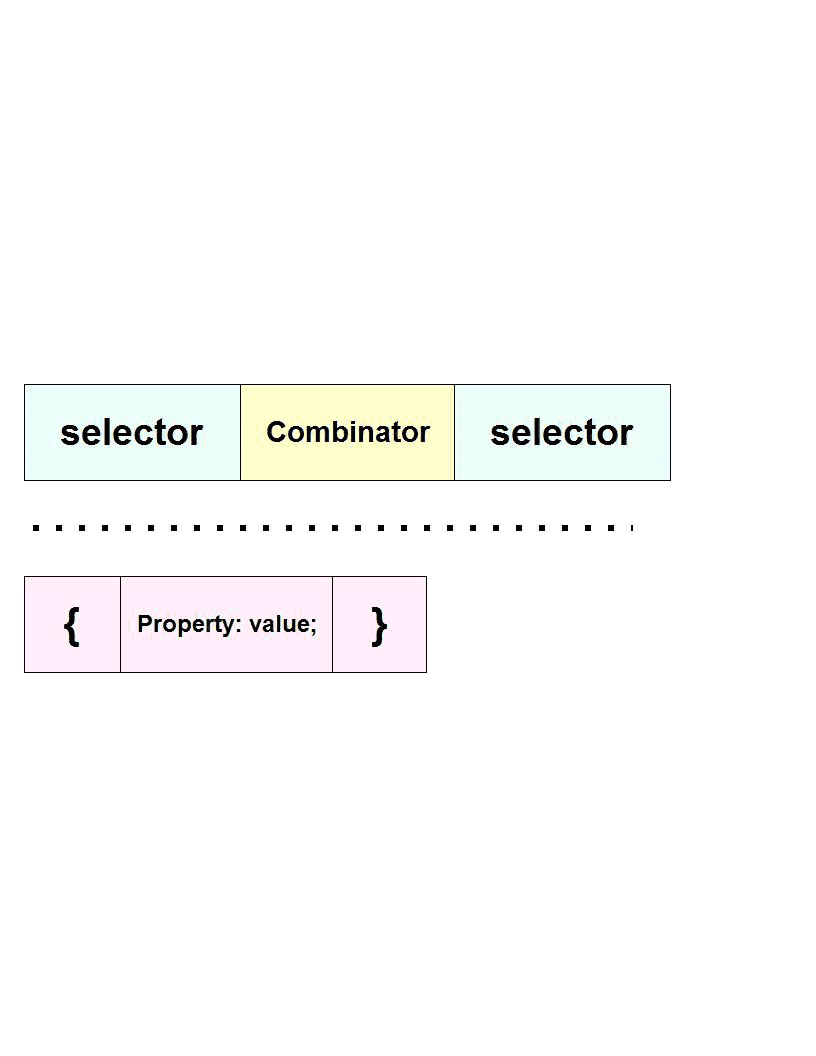
Синтаксис селектора CSS:
селектор1 комбинатор селектор2 комбинатор селектор3 комбинатор .................................. селекторN
Если выражение CSS похоже
комбинатор селектор1 комбинатор селектор2 комбинатор селектор3 ............................. селекторN {свойство: значение; ..........} затем селектор CSS - это цепочка идентификаторов (для идентификации и выбора элементов HTML), разделенных комбинаторами (например, +, ~ и т. д.) до первой фигурной скобки оператора CSS.
Типы CSS-селекторов
| Тип | Подсказка (х и у два разных элемента) |
|---|---|
| Группировка селектора | х, у ...... |
| Универсальный селектор | * |
| Тип селекторов | ELEMENTNAME |
| Потомки селекторов | ху |
| Дочерние селекторы | х> у |
| Смежные селекторы | х + у |
| Селекторы атрибутов | [att] | [att = val] | [att ~ = val] | [att | = val] где att = атрибут |
| Значения атрибутов по умолчанию в DTD | В XML вам нужно объявить атрибуты в файле DTD. Вы должны убедиться, что соответствующая таблица стилей должна выбирать атрибуты, даже если значения по умолчанию не включены в дерево документа. |
| Селекторы классов | .classname |
| Селекторы ID | #idname |
| Псевдо-элементы | : первая линия | : первая буква | :до и после |
| Псевдо-классы | : первый ребенок | : ссылка и: посетил | : hover,: active, и: focus | : языки |
Наглядное представление CSS-селектора

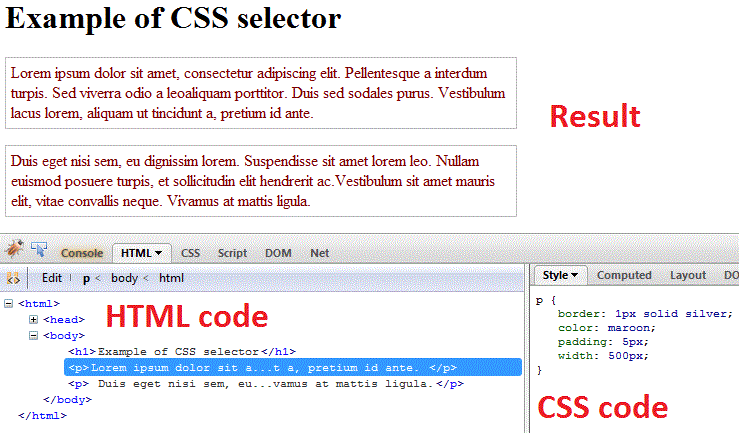
Пример селектора CSS
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>CSS selector example</title>
<style type="text/css">
p {
width: 500px;
border: 1px solid silver;
color: maroon;
padding: 5px;
}
</style>
</head>
<body>
<h1>Example of CSS selector</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque a interdum turpis. Sed viverra odio a leoaliquam porttitor. Duis sed sodales purus. Vestibulum lacus lorem, aliquam ut tincidunt a, pretium id ante.
<p>
Duis eget nisi sem, eu dignissim lorem. Suspendisse sit amet lorem leo. Nullam euismod posuere turpis, et sollicitudin elit hendrerit ac.Vestibulum sit amet mauris elit, vitae convallis neque. Vivamus at mattis ligula.</p>
<p>
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nullam non magna nec ipsum pharetra posuere. Proin libero arcu, rutrum non convallis vitae, rutrumpulvinar eros. In hac habitasse platea dictumst></p>
</body>
</html>
В этом примере на странице HTML выбраны только элементы p, поскольку имя селектора - p.
Результат
Пример селектора CSS
Lorem Ipsum Dolor Sit Amet, Concetetur Adipiscing Elit. Pellentesque промежуточный турпис. Sed viverra odio a leoaliquam porttitor. Duis sed sodales purus. Vestibulum lacus lorem, aliquam ut tincidunt a, pretium id ante.
Duis eget nisi sem, eu dignissim lorem. Suspendisse сидеть Амет Лорем Лео. Nullam euismod posuere turpis и др. Sollicitudin elit hendrerit ac.Vestibulum sit amet mauris elit, vitae convallis neque. Vivamus at Mattis ligula.
Наглядное представление CSS-селектора

Предыдущая: блочная модель CSS
Далее: Группировка CSS-селекторов
Новый контент: Composer: менеджер зависимостей для PHP , R программирования