
CSS соседние селекторы
Смежные селекторы
Селекторы смежных братьев и сестер CSS представляют собой пару селекторов и выбирают второй, если он сразу следует за первым в порядке появления на странице HTML.
Если x, y и z являются тремя элементами HTML, а y и z находятся рядом друг с другом в пределах x, то y и z называются соседними селекторами.
При написании смежных селекторов одноуровневых элементов селекторы должны быть разделены комбинатором «+».
синтаксис:
Selector1 + Selector2 {CSS-Свойство: значение; ........................} Простой пример CSS смежных селекторов
Код CSS:
h1 + h2 {
color: red; /* sets color to red */
}HTML код:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Simple Example of CSS adjacent sibling selectors</title>
<link rel='stylesheet' href='Simple-Example-of-CSS-adjacent-sibling-selector.css' type='text/css'>
</head>
<body>
<h1>w3resource CSS examples</h1>
<h2>w3resource CSS CSS adjacent selectors examples</h2>
</div>
</body>
</html>
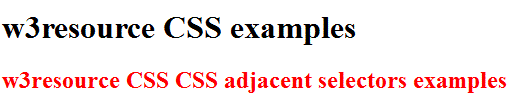
Результат:

Посмотрите этот простой пример CSS-смежного селектора в отдельном окне браузера.
Расширенный пример CSS смежных селекторов
Код CSS:
.main {
background-color: aliceblue; /* sets background color to aliceblue */
}
p.main + h4 {
color: red; /* sets color to red */
}HTML код:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Advanced Example of CSS adjacent sibling selectors</title>
<link rel='stylesheet' href='Advanced-Example-of-CSS-adjacent-sibling-selector.css' type='text/css'>
</head>
<body>
<div>
<p class="main">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a urna elit.</p>
<h4>w3resource CSS examples.</h4>
</div>
</body>
</html>
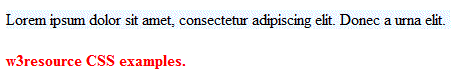
Результат:

Посмотрите этот расширенный пример селектора смежных братьев и сестер в отдельном окне браузера.
Предыдущая: CSS дочерние селекторы
Далее: селекторы атрибутов CSS
Новый контент: Composer: менеджер зависимостей для PHP , R программирования