CSS-операторы, правила, блоки объявлений и селекторы
В этом уроке мы обсудили операторы CSS, правила , блоки объявлений и селекторы .
CSS заявления
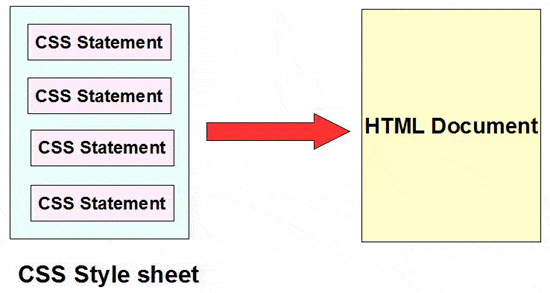
Таблица стилей CSS состоит из операторов CSS, которые описывают презентации для веб-документов HTML или XML.
Если вы посмотрите на пример ниже,
затем в этой таблице стилей " background-color: # FDD017; ", " color: # 003366; ", " font-weight: bold; "; " ширина: 500 пикселей; ", " отступ: 5 пикселей;" все это заявления CSS.
Наглядная презентация CSS-заявления
Существует два вида операторов CSS: в правилах и наборах правил .
CSS в правилах
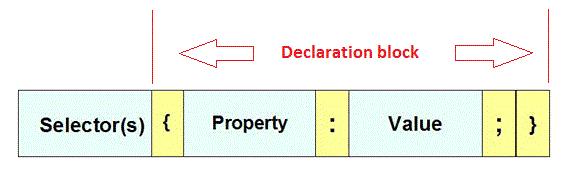
Набор правил CSS (также называемый «правилом» ) состоит из селектора, за которым следует блок объявления (свойства и значения, заключенные в фигурные скобки).
Блоки объявления CSS
Блок объявления содержит свойства CSS и их соответствующие значения, заключенные в фигурные скобки. Пара свойства и значения заканчивается точкой с запятой (;).
Наглядное представление блока объявления CSS

CSS селекторы
Селекторы CSS выделяют элементы HTML на странице HTML. Свойства и значения, написанные для селекторов CSS, присваивают стили, то есть элементы представления, элементам HTML.
Посмотрите на пример ниже:
здесь « р » - селектор. Поскольку p относится к элементу p (абзацу), поэтому, если эта таблица стилей реализована на странице HTML, все элементы абзаца будут выглядеть так же, как описано для p в таблице стилей.
Помимо имен элементов селектор может представлять собой группу элементов, идентификатор документа, то есть class или id, и некоторые другие типы псевдоэлементов или псевдоэлементов.
Ниже мы дали код и результат, если приведенная выше таблица стилей прикреплена к элементу HTML:
HTML и CSS код
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>css selector example</title>
<style type="text/css">
p {
background-color: #FDD017;
color: #003366;
font-weight: bold;
width: 500px;
padding: 5px;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam egestas placerat venenatis. Donec rhoncus ipsum et nibh congue convallis. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Vivamus lacinia arcu vitae enim tempus scelerisque. Praesent laoreet sagittis lorem, viverra accumsan lectus vulputate scelerisque. Donec placerat sem quis augue feugiat tincidunt. Etiam consequat malesuada diam et pharetra. Aliquam ac nibh id lacus molestie scelerisque eget nec lectus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec condimentum magna fringilla mi sodales sit amet dignissim metus molestie. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer semper congue sem, eu condimentum felis vulputate vitae. </p>
<p>Suspendisse semper luctus sagittis. Sed sollicitudin, nunc laoreet tempus volutpat, lectus neque faucibus leo, quis dignissim dolor ipsum vitae libero. Donec adipiscing neque vitae erat feugiat sollicitudin. In rhoncus urna vel lorem dictum ultrices. Vivamus volutpat rhoncus tellus, sit amet feugiat orci scelerisque placerat. Proin viverra massa quis nulla mattis vel aliquam lacus auctor. In at ipsum mauris. Morbi tincidunt enim tempus nunc sollicitudin et convallis tellus molestie. Aliquam tempus felis vitae urna malesuada elementum. Nunc pharetra diam et dui semper eleifend. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nam at magna orci, sed volutpat eros. Integer dictum volutpat turpis in dictum. Donec tristique fringilla nibh, id cursus nulla aliquet commodo. Pellentesque elit est, tincidunt non pharetra eget, elementum quis est. Donec feugiat sem ullamcorper dui viverra lacinia. Fusce tempus adipiscing egestas</p>
</body>
</html>
Мы обсудили различные типы селекторов и их использование в наших учебниках по CSS-селекторам .
Предыдущая: синтаксис CSS
Далее: CSS комментарии
Новый контент: Composer: менеджер зависимостей для PHP , R программирования