
CSS комментарии
CSS комментарии
1. Комментарии CSS не позволяют обрабатывать правила стиля CSS, написанные в таблице стилей CSS, при отображении HTML-документа в браузере.
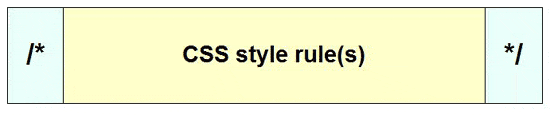
2. Комментарии CSS начинаются с "/ *" и заканчиваются "* /". Вы можете использовать это как
3. CSS-комментарии могут быть размещены в любом месте таблицы стилей CSS.
4. CSS-комментарий не может быть вложенным, то есть комментарий не может содержать другой комментарий внутри него.
5. Вы также можете использовать комментарий в стиле HTML ("<! - ............... ->") в таблице стилей CSS. Но это не имеет ничего общего с комментариями CSS. Это позволяет просто скрыть правила стилей от пользовательских агентов до HTML 3.2 (например, браузеры).
Наглядная презентация CSS-комментария

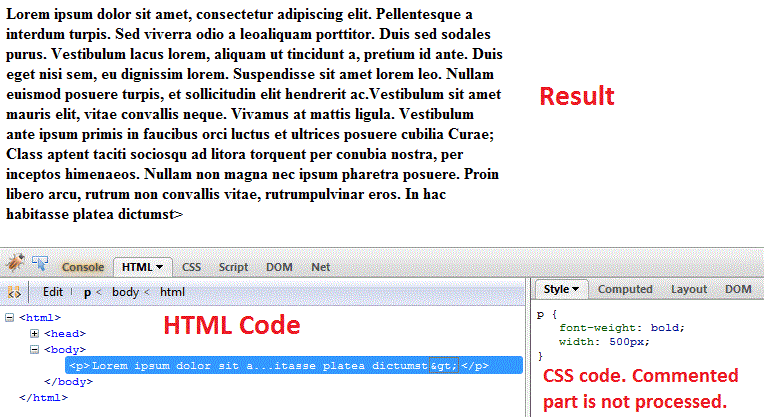
Теперь посмотрим на пример ниже:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>CSS syntax example</title>
<style type="text/css">
p {
/*background-color: #FDD017;
color: #003366;*/
font-weight: bold;
width: 500px;
/*padding: 5px; */
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque a interdum turpis. Sed viverra odio a leoaliquam porttitor. Duis sed sodales purus. Vestibulum lacus lorem, aliquam ut tincidunt a, pretium id ante. Duis eget nisi sem, eu dignissim lorem. Suspendisse sit amet lorem leo. Nullam euismod posuere turpis, et sollicitudin elit hendrerit ac.Vestibulum sit amet mauris elit, vitae convallis neque. Vivamus at mattis ligula. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nullam non magna nec ipsum pharetra posuere. Proin libero arcu, rutrum non convallis vitae, rutrumpulvinar eros. In hac habitasse platea dictumst></p>
</body>
</html>
Иллюстрированная презентация

Условные комментарии очень полезны для загрузки отдельной таблицы стилей для IE.
Предыдущая: CSS-операторы, правила, блоки объявлений и селекторы
Далее: значения CSS
Новый контент: Composer: менеджер зависимостей для PHP , R программирования