Yarn create, dedupe, generate-lock-entry, and global CLI commands
Yarn create
The yarn create command will create a new project from any create-* starter kit.
yarn create <starter-kit-package> [<args>]
The command is a shorthand which helps you to do two things at once, namely:
- Install a create-<starter-kit-package> globally, or update the package to the latest version if it is installed already.
- Run the executable that is located in the bin field of the starter kit's package.json, forwarding any <args> to it.
For example, running yarn create-react-app my-app is equivalent to installing the create-react-app globally (using yarn global add create-react-app) and then creating an application my-app (using create-react-app my-app).
Yarn dedbupe
When you run yarn install, yarn dedupes by default. So there is no need for the dedupe command.
Yarn generate-lock-entry
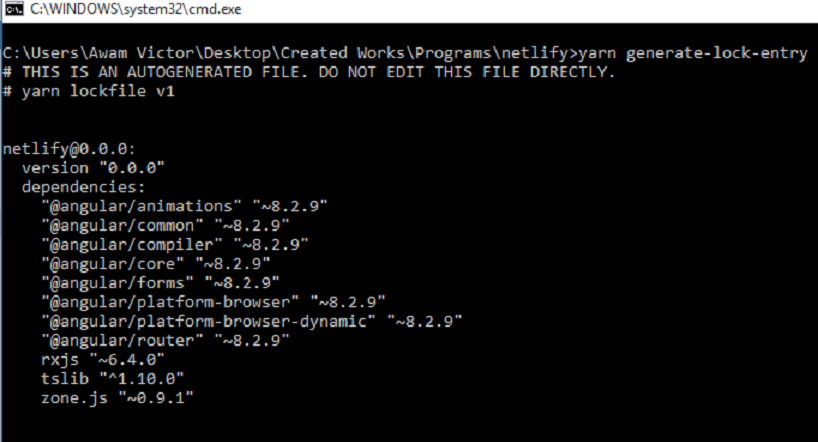
Whenever you run the command yarn generate-lock-entry on the command line, it will generate a lock file entry.
Note however, this command is considered for advanced use-cases and tooling only. It will generate a lock file entry based on the current package.json manifest file.
Here is an example for you:

Yarn global
The global command helps you to install packages globally on your operating system.
Synopsis
yarn global <add/bin/list/remove/upgrade> [--prefix]Yarn global is a prefix that is used for a number of commands such as add, bin, list and remove. These commands behave just like their normal versions except that they use a global directory to store packages. When you install a package using the global command, it makes it available as an executable on your operating system.
Note: The --global flag must follow the yarn command immediately like so (yarn global add <package-name> as opposed to yarn add <package-name> global, as obtainable in npm.
Global install is useful for local commands. For instance, when we can install the create-react-app package using the terminal like this:
yarn global add create-react-app --prefix /usr/local# the `create-react-app` command will now be available globally:
Defining install location
By default, the yarn global bin will output the location where yarn installs symlinks to your installed executables. The base location can be configured by running yarn config set prefix <filepath>. For instance, running yarn config set prefix ~/.yarn/bin will ensure that all global packages have their executables installed in ~/.yarn/bin.
Yarn global dir command prints the output of the global installation folder that houses the global node_modules. ~/.config/yarn/globalis the default folder.
Adding the install location to your PATH
If you want to use the installed packages, the install location will have to be added to the PATH environment variable of your shell. For bash for example, you may want to add this line at the end of your .bashrc file:
export PATH="$(yarn global bin):$PATH"Here is a list of the commands that can be used together with yarn global:
- yarn add: This command will add a package to use in your current package.
- yarn bin: The yarn bin command displays the location of the yarn bin folder.
- yarn list: This command will list installed packages.
- yarn remove: This command is used to remove a package that will no longer be used in your current package.
- yarn upgrade: This command will upgrade packages to their latest version based on the specified range.
- yarn upgrade-interactive: The upgrade-interactive command is similar to upgrade command, but it display the outdated packages before performing any upgrade, thus it allows the user to select which packages to upgrade.
Previous:
Yarn check and yarn config CLI commands
Next:
yarn help and import CLI commands
- New Content published on w3resource:
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- React - JavaScript Library
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
