Getting started with npm
JavaScript is a programming language with a large community support, lots has changed in JavaScript since it was released in 1995. Since the release of Node.JS the community has grown, in these series of tutorials we will be looking at a very important tool that powers this community npm.
What is npm
npm stands for node package manager, it opens up the entire world of JavaScript to individual JavaScript developers as well as to teams. It is currently the world's largest software registry, having approximately 3 billion downloads per week. If you have used any of the popular JavaScript frameworks, chances are that you accessed them using npm. npm enables developers from different continent to share and borrow codes and many organizations also use it to manage their private development.
There are three distinct npm components:
- The website
- The command line interface (CLI)
- The registry
You should use the website to discover packages, provides an interface for you to set up profiles, and then manage other aspects of your npm experience. For instance, you can set up Orgs (organizations) to help you manage access to public or private packages.
You run the CLI from a terminal. The CLI is how most developers interact with npm.
The npm registry is a large public database of JavaScript software and the meta-information that surrounds it.
Use npm to:
- Adapt packages of code to your own apps, or you can incorporate packages as they are.
- Download standalone tools that you can use right away.
- Run packages without downloading with npx.
- Share your code with any npm user, anywhere.
- Restrict your code to specific developers.
- Form Orgs (organizations) that will help you to coordinate package maintenance, coding, and developers.
- Form virtual teams by with npm organization.
- Manage multiple versions of your code and your code dependencies.
- Update applications easily when underlying code has been updated.
- Discover multiple ways you can solve the same puzzle.
- Find other developers that are working on similar problems and projects.
These are just few examples of ways developers use npm. If you would like to add a bullet point, comment here.
Where do I Start?
Having gotten a grasp of what npm is, and what we can use it for, let us get started.
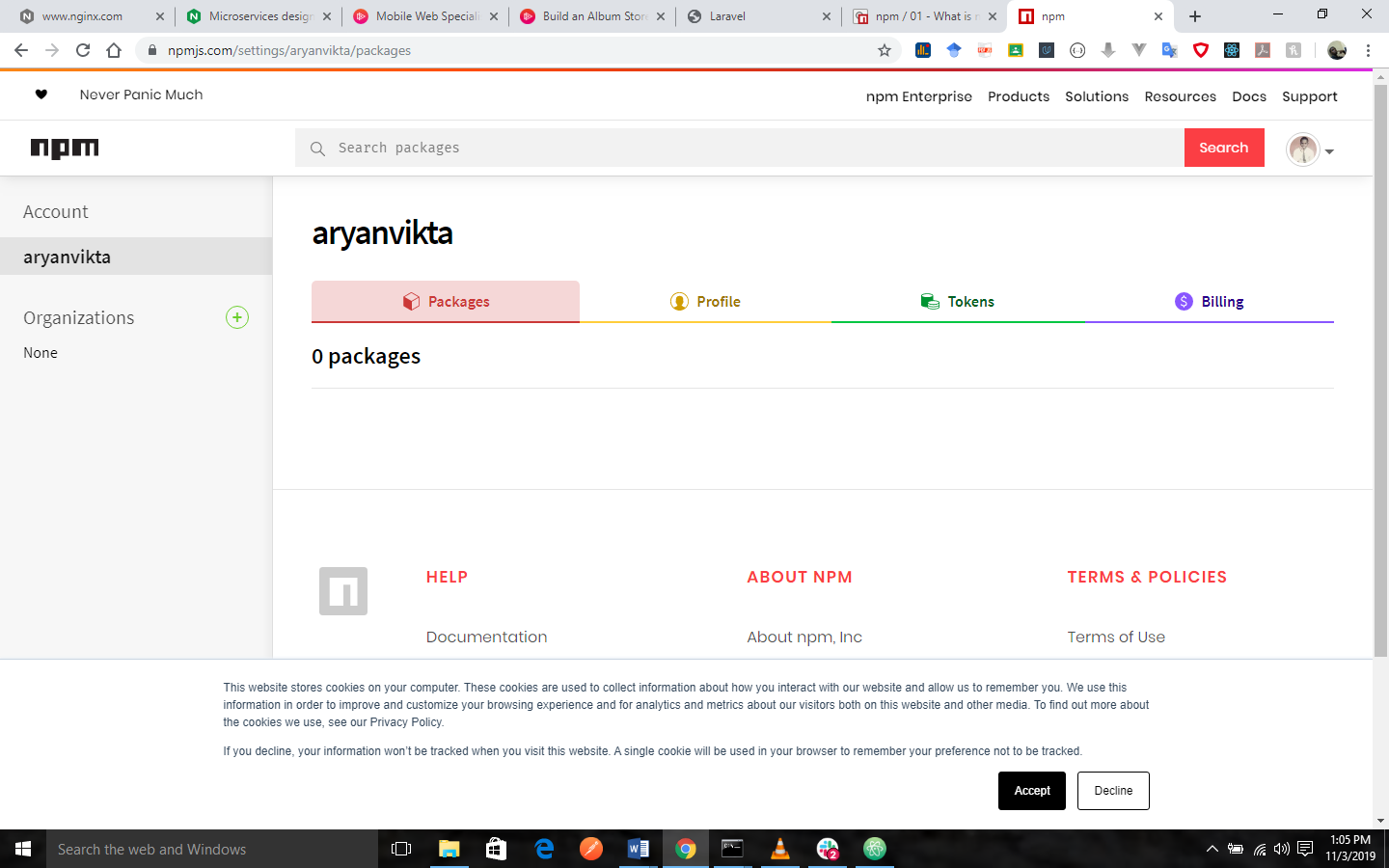
Your First Package Page
First, you need to create an npm account, which is explained in another tutorial. Then, you will have your own page on npmjs.com, which will be like this http://www.npmjs.com/~yourusername.

Your packages will be shown on your page, as you upload it. You can also create organizations to invite others to work with you.
Once you set up an npm account, the next step will be to use the command line interface (CLI) to install npm. We look forward to seeing what you can create!
How do I share packages or collaborate with others?
With npm there is no cost if you choose to share your codes publicly, but to use and share private packages, you have to upgrade your account. If you want to share with others, create organizations, that is called npm Orgs, and invite others to collaborate with you, publicly(free) or privately (for a fee). Or you may decide to sign up for a custom, private type of npm for your own company, this is called npmE for npm Enterprise.
- New Content published on w3resource :
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- React - JavaScript Library
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
