yarn info
The tutorial you are about to read will guide you on how you can use the yarn info CLI command. The yarn info command shows information about a package.
Here is the syntax for running yarn info:
yarn info <package> [<field>]The yarn info command fetches the information for a package are returns it in a tree format.To run yarn info, you don't need to install the package locally. For example:
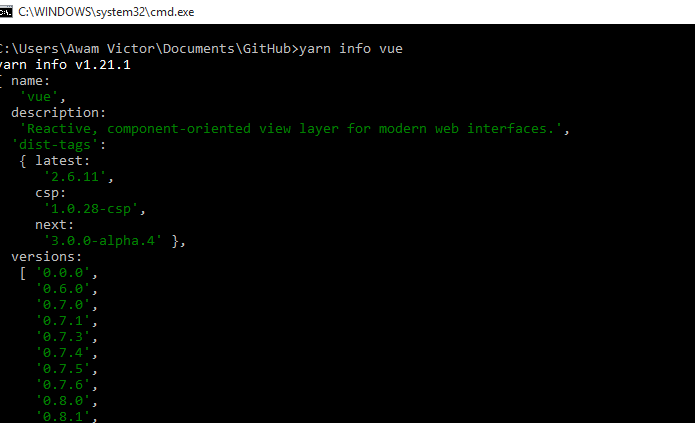
yarn info vue
The default reporting style for the yarn info command is a single-quoted serialization. If you want to emit the lines as a valid JSON, you need to use the standard --json flag, as shown below:
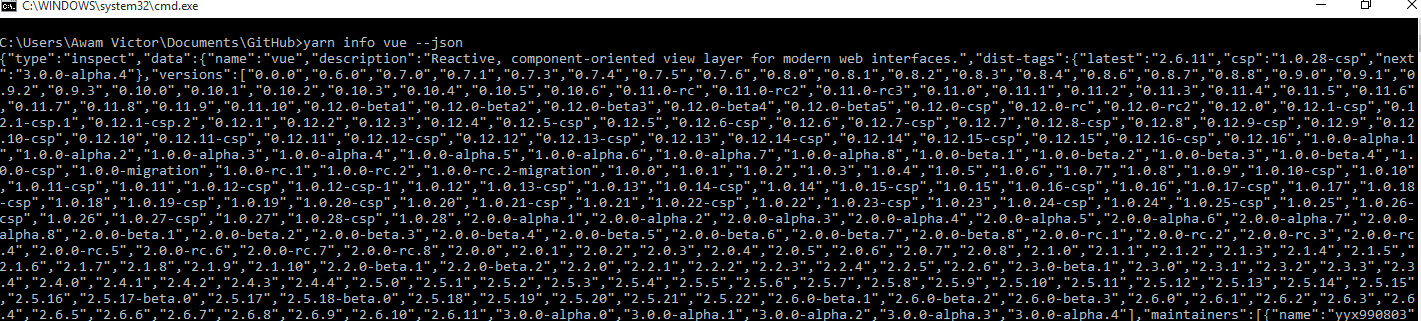
yarn info vue --json
Information for a specific version
If you want to provide information that is specific to a particular version, you need to append @[version] to the package argument. An example is shown below:
yarn info [email protected]Selecting specific fields
If you provide an optional field; then, only that part of the tree will be returned.
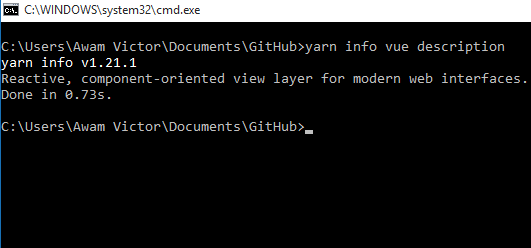
yarn info vue description
Or if you want to check the available versions, you could run the command below:
yarn info vue versionsyarn info v1.21.1
[ '0.0.0',
'0.6.0',
'0.7.0',
'0.7.1',
'0.7.3',
'0.7.4',
'0.7.5',
'0.7.6',
'0.8.0',
'0.8.1',
(etc)If the specified field is a nested object, the child tree will be returned.
yarn info v1.21.1
{ modified:
'2020-01-27T21:20:43.980Z',
created:
'2013-12-07T06:09:46.299Z',
'0.0.0':
'2013-12-07T06:09:48.297Z',
'0.6.0':
'2013-12-08T00:36:06.595Z',
(etc)You can also pass a --json flag to the time field.
Retrieving the readme field
By default, the yarn info command will not return the readme field (this is because often times it is very long). To request for that field, you will have to use the second argument.
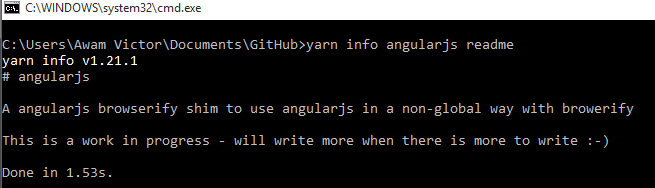
yarn info angularjs readme
Previous:
yarn help and import CLI commands
Next:
Yarn init cli command
- New Content published on w3resource :
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- React - JavaScript Library
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
