Timeouts and diffs
Timeouts
Suite-level
We can apply suite-level timeouts to entire test ?suites?, or we can disabled them via this.timeout(0). This timeout setting will be inherited by all nested suites and test-cases that do not override the value.
describe('a suite of tests', function() {
this.timeout(500);
it('it should take less than 500ms', function(done) {
setTimeout(done, 300);
});
it(' it should take less than 500ms as well', function(done) {
setTimeout(done, 250);
});
});Test-level
You can apply test-specific timeouts to a test-case. Or you can use the this.timeout(0) to disable timeouts all together:
it('it has to take less than 500ms', function(done) {
this.timeout(500);
setTimeout(done, 300);
});Hook-level
You can also apply hook-level timeouts to a test-case as shown in the examples below:
describe('a suite of tests', function() {
beforeEach(function(done) {
this.timeout(3000); // This is a very long environment setup.
setTimeout(done, 2500);
});
});
describe('a suite of tests', function() {
``` afterEach(function(done) {
this.timeout(70); // The test duration here is within normal range.
setTimeout(done, 65);
});
});```
```describe('a suite of tests', function() {
beforeEach(function(done) {
this.timeout(30); // A very fast environment setup.
setTimeout(done, 25);
});
});Just like the other types of timeout tests, you can use this.timeout(0) to disable the timeout for a hook.
Diffs
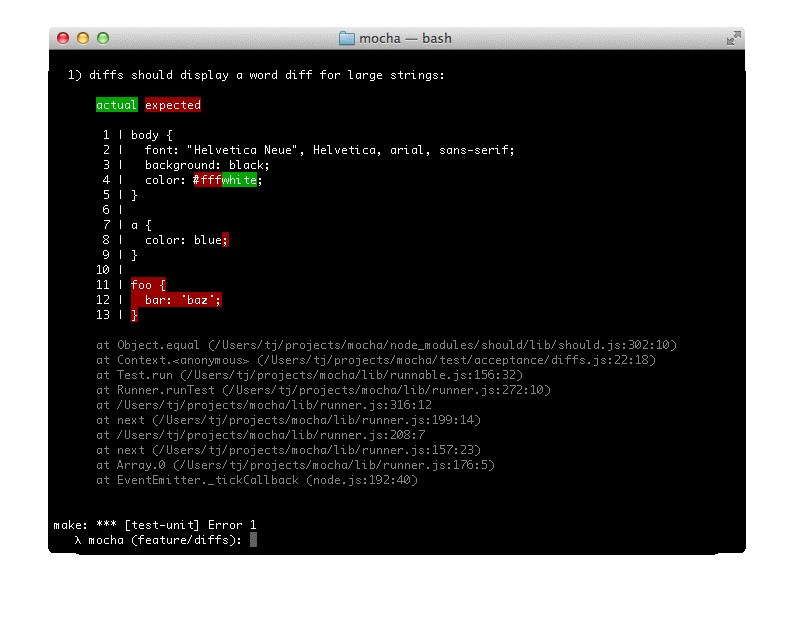
Mocha has support for the err.expected and err.actual properties of any thrown AssertionErrors from an assertion library. Mocha attempts to display the difference between what was expected, and what the assertion actually saw. An example of a "string" diff is shown below:

- New Content published on w3resource :
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- React - JavaScript Library
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
