Run cycle overview and detects multiple calls to done() feature
In this section we will give a brief outline on the order Mocha's components are executed. It should be noted that all hooks, describe and it callbacks will be run in the order that you define them. That is to say as they are written in your test file.
run 'mocha spec.js'
```
|
spawn child process
|
|--------------> inside child process
process and apply options
|
run spec file/s
|
|--------------> per spec file
suite callbacks (e.g., 'describe')
|
'before' root-level pre-hook
|
'before' pre-hook
|
|--------------> per test
'beforeEach' root-level pre-hook
|
'beforeEach' pre-hook
|
test callbacks (e.g., 'it')
|
'afterEach' post-hook
|
'afterEach' root-level post-hook
|<-------------- per test end
|
'after' post-hook
|
'after' root-level post-hooks
|<-------------- per spec file end
|<-------------- inside child process endDetects multiple calls to done()
This is the first feature we will be discussing, whenever you use callback-based async tests, Mocha throws an error if done() is called multiple times. This is useful for catching double callbacks.
it('double done', function(done) {
// calling `done()` twice will be an error
setImmediate(done);
setImmediate(done);
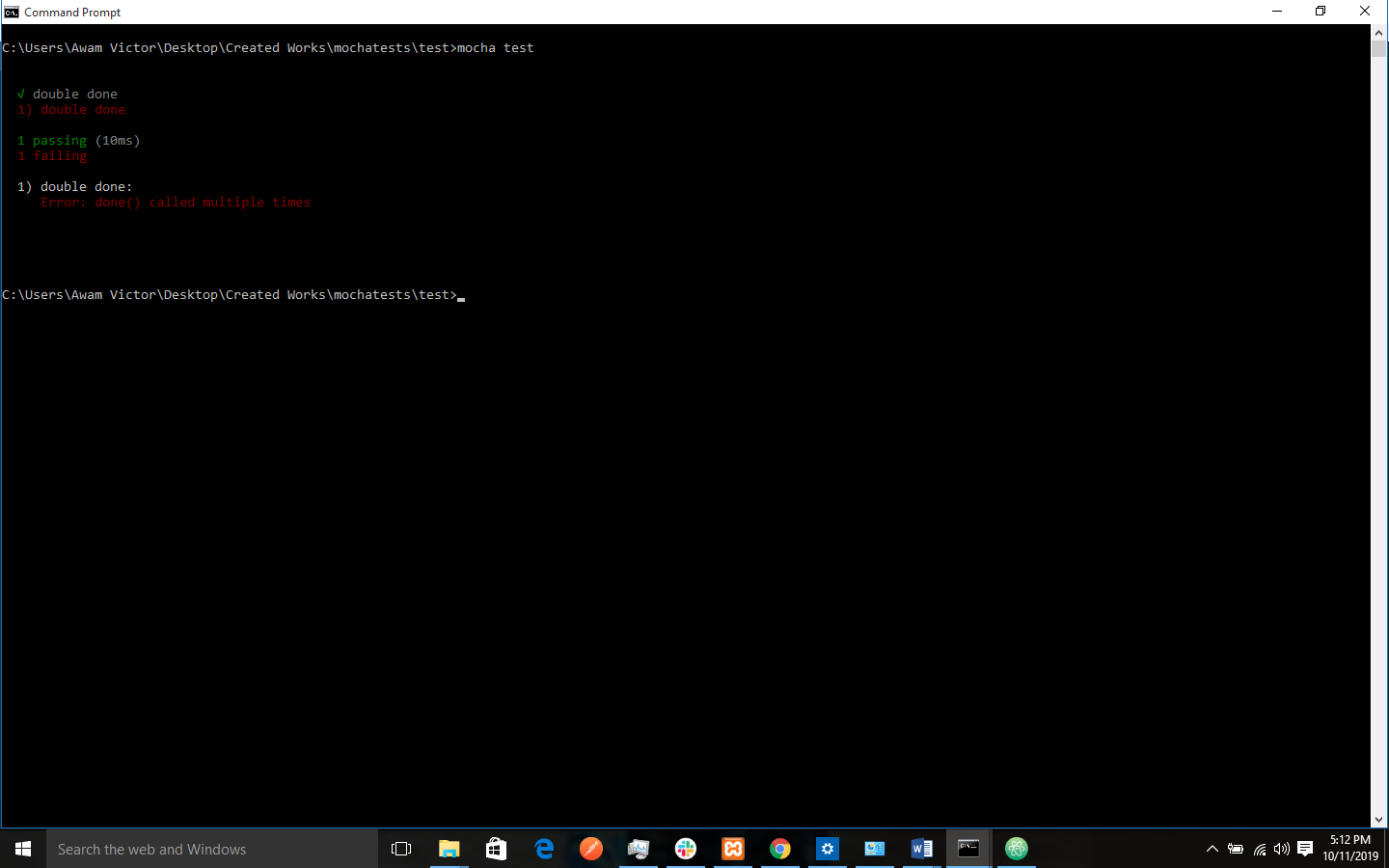
});You will get the error message below when you run the test above:
./node_modules/.bin/mocha mocha.test.js
? double done
1) double done
1 passing (6ms)
1 failing
1) double done:
Error: done() called multiple times
at Object.<anonymous> (mocha.test.js:1:63)
at require (internal/module.js:11:18)
at Array.forEach (<anonymous>)
at startup (bootstrap_node.js:187:16)
at bootstrap_node.js:608:3
Multiple call to done() error message
- New Content published on w3resource :
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- React - JavaScript Library
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
