Editor plugins
In this tutorial we will look at the editor plugins that are available. Below are the editor-related packages that are available:
- TEXTMATE
- JETBRAINS
- WALLABY.JS
- EMACS
- MOCHA SIDEBAR (VS CODE)
Textmate
The mocha Textmate bundle has snippets that makes writing of tests quicker and more enjoyable.
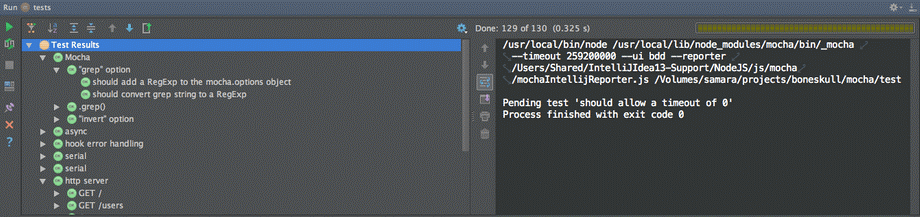
Jetbrains
Jetbrains provides you with a NodeJS plugin for its suite of IDEs (intelliJ IDEA, WebStorm, etc.), which has a test runner, among other things.

This plugin is titled NodeJS, and you can install it via Preferences> plugins, this installation depends on whether your license allows it.
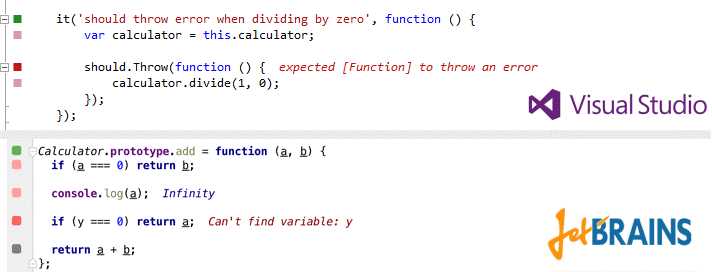
Wallaby.js
Wallaby.js is a continuous testing that will enable real-time code coverage for Mocha with any assertion library in VS Code, Atom, JetBrains IDEs (IntelliJ IDEA, WebStorm, etc), Sublime Text and Visual Studio for both node.js and browser projects.

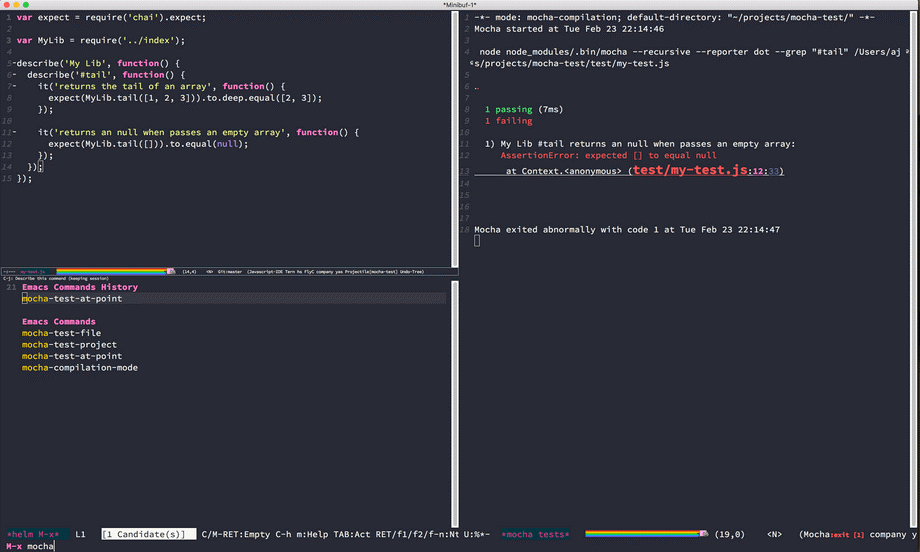
Emacs
Emacs has support for running Mocha test, and it is available via a 3rd party package mocha.el. This package is available on MELPA, and you can install it via M-x package-install mocha.

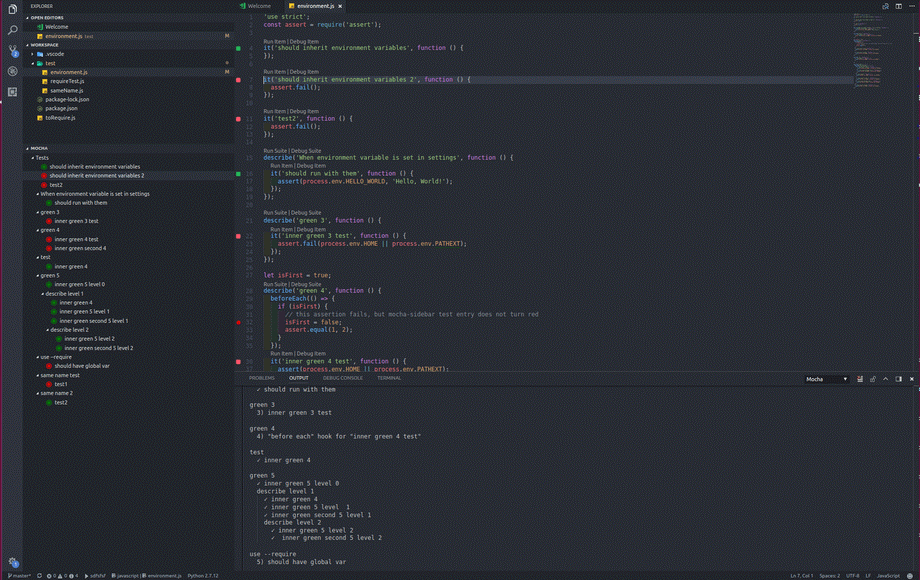
Mocha sidebar (vs code)
Mocha sidebar is the most complete mocha extension that is available for vs code.
Features
- You will be able to see all your tests in VS Code sidebar menu
- You can run and debug tests for each of the level hierarchy from all tests to a single test (and each describe of course)
- It will auto run tests when you save the file
- You will see the test results directly in the code editor

- New Content published on w3resource :
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- React - JavaScript Library
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
