
Schema.org MusicPlaylist Тип учебник
MusicPlaylist
На этой странице мы подробно обсудили тип MusicPlaylist Schema.org.
иерархия
Вещи > CreativeWork > MusicPlaylist
MusicPlaylist указывает, что связанный контент представляет собой массив музыкальных треков в форме списка воспроизведения.
свойства
В следующей таблице описаны свойства MusicPlaylist.
| свойства | Какой тип следует использовать | Описание |
|---|---|---|
| numTracks | целое число | Количество дорожек в связанном списке воспроизведения. |
| треков | MusicRecording | Музыкальный трек. Как правило, это одна песня. |
пример
Пример MusicPlaylist без микроданных
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset=utf-8>
<title>example code MusicPlaylist Schema without Microdata</title>
</head>
<body>
<div>
<h1>Playlist of Bose The forgotten hero by A. R. Rehman</h1>
<ul>
<li>Hum Dilli Dilli Jayange</li>
<li>Desh ki Mitti</li>
<li>Netaji Theme</li>
<li>War Themes</li> </ul>
<p>Emilie Theme 1</p>
</div>
</body>
</html>
Пример MusicPlaylist с микроданными
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset=utf-8>
<title>example code of MusicPlaylist with Microdata</title>
</head>
<body>
<div itemscope itemtype="http://schema.org/MusicPlaylist">
<span itemprop="name">Bose The forgotten hero</span>
<meta itemprop="numTracks" content="5"/>
</div>
<div itemscope itemtype="http://schema.org/MusicRecording">
1.<span itemprop="tracks">Hum Dilli Dilli Jayange</span> -
<span itemprop="byArtist">A. R. Rehman</span>
</div>
<div itemscope itemtype="http://schema.org/MusicRecording">
1.<span itemprop="tracks">Desh ki Mitti</span> -
<span itemprop="byArtist">A. R. Rehman</span>
</div>
<div itemscope itemtype="http://schema.org/MusicRecording">
1.<span itemprop="tracks">Netaji Theme</span> -
<span itemprop="byArtist">A. R. Rehman</span>
</div>
<div itemscope itemtype="http://schema.org/MusicRecording">
1.<span itemprop="tracks">War Themes</span> -
<span itemprop="byArtist">A. R. Rehman</span>
</div>
<div itemscope itemtype="http://schema.org/MusicRecording">
1.<span itemprop="tracks">Emilie Theme 1</span> -
<span itemprop="byArtist">A. R. Rehman</span>
</div>
</body>
</html>
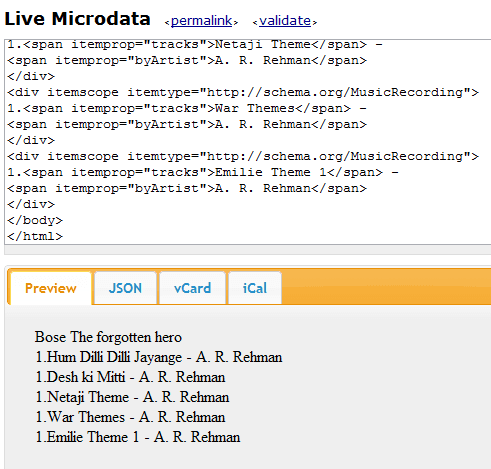
Инструмент Google Rich Snippets не очень эффективен для извлечения микроданных. Итак, мы использовали http://foolip.org/microdatajs/live/, который является онлайн-экстрактором живых микроданных. Просто скопируйте HTML-код с микроданными и вставьте его на панель, как показано на рисунке ниже. И это извлекает микроданные и показывает на панели ниже. Нажмите на ссылку valdate, чтобы проверить правильность вашего HTML-кода. Пример кода подтвержден.

Предыдущий: Schema.org Movie Type учебник
Далее: Schema.org MusicRecording Type учебник
Новый контент: Composer: менеджер зависимостей для PHP , R программирования