
Schema.org Article> BlogPosting, NewsArticle, учебные пособия Типы статей
Блог
На этой странице мы подробно обсудили тип блога Schema.org. Мы также обсудили более конкретные типы блогов, то есть BlogPosting.
иерархия
Вещи > CreativeWork > Блог
Блог > Blogposting
Тип блога Schema.org указывает, что связанным контентом является блог.
Чтобы быть более точным, Schema.org предлагает тип BlogPosting, который указывает, что связанный контент является публикацией блога этого блога.
свойства
В следующей таблице описано свойство блога.
| свойства | Какой тип следует использовать | Описание |
|---|---|---|
| Сообщения в блоге | BlogPosting | Относится к публикациям, которые являются частью связанного блога. |
пример
Пример блога без микроданных
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset=utf-8>
<title>example of Blog without Microdata</title>
</head>
<body>
<div>
<h1>Features of the w3resource JavaScript tutorials</h1>
<p>In this series of tutorials we have covered JavaScript 1.5 in detail. While creating this, we have taken care that learners can master the basics of JavaScript.</p>
<p>Here is a list of features we have included in all of the chapters :</p>
<p>1. We have started with a clear and simple description.</p>
<p>2. We have given a Syntax / Usage so that you can remember how to write it.</p>
<p>3. Example(s) to show how the associated concept is implemented.</p>
<p>4. We have shown the Output of the usage.</p>
<p>5. View the example in browser.</p>
<p>6. Exercise to practice with our Online Practice Editor.</p>
<p>7. Pictorial presentation to help you to understand the concept better.</p>
<p>8. Since browser is an issue while executing JavaScript, we have shown which browser support which script.</p>
<p>This article has received 8 likes in facebook and received 3 google plus.</p>
</div>
</body>
</html>
Пример блога с микроданными
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset=utf-8>
<title>example code of Article with Microdata</title>
<a rel="author" href="https://profiles.google.com/103074333439002308043/about">Bidhan Chatterjee</a>
</head>
<body>
<div itemscope itemtype="http://schema.org/Blog">
<h1>Features of the w3resource JavaScript tutorials</h1>
<p>In this series of tutorials we have covered JavaScript 1.5 in detail. While creating this, we have taken care that learners can master the basics of JavaScript.</p>
<p>Here is a list of features we have included in all of the chapters :</p>
<p>1. We have started with a clear and simple description.</p>
<p>2. We have given a Syntax / Usage so that you can remember how to write it.</p>
<p>3. Example(s) to show how the associated concept is implemented.</p>
<p>4. We have shown the Output of the usage.</p>
<p>5. View the example in browser.</p>
<p>6. Exercise to practice with our Online Practice Editor.</p>
<p>7. Pictorial presentation to help you to understand the concept better.</p>
<p>8. Since browser is an issue while executing JavaScript, we have shown which browser support which script.</p>
<meta itemprop="interactionCount" content="FacebookLikes:8"/>
<meta itemprop="interactionCount" content="GooglePlus:3"/>
</div>
</body>
</html>
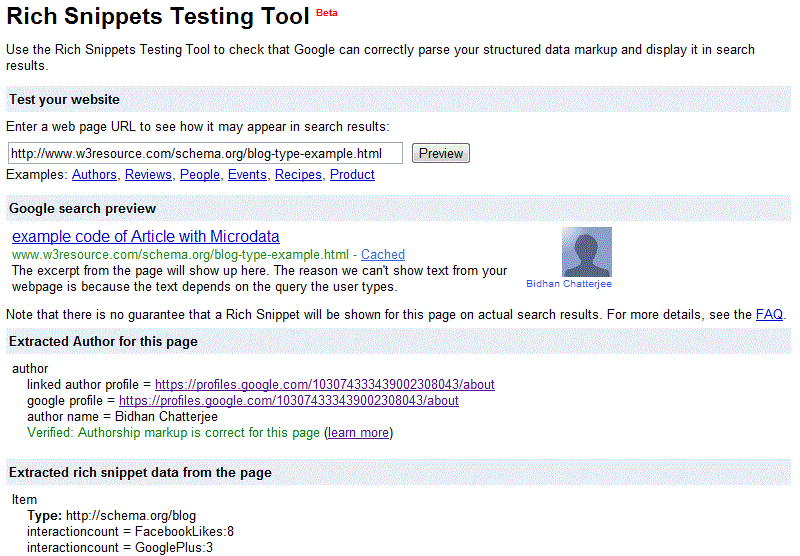
Результат тестирования приведенного выше кода с помощью Rich Snippets Tool

Предыдущий: Schema.org Article> BlogPosting, NewsArticle, ScholarlyArticle Types
Далее: Учебник Schema.org Тип фильма
Новый контент: Composer: менеджер зависимостей для PHP , R программирования