
JavaScript: логические операторы - И, ИЛИ, НЕ
Логические Операторы
Логические операторы, используемые в Javascript, перечислены ниже:
| оператор | использование | Описание |
|---|---|---|
| Логическое И (&&) | a && b | истина, если и a, и b верны. |
| Логическое ИЛИ (||) | || б | верно, если a или b верно. |
| Логическое НЕ (!) | ! | верно, если не верно. |
JavaScript Логический оператор И (&&)
Следующие условия выполняются:
- правда правда
- (20> 5) && (5 <20)
Следующие условия являются ложными:
- верно && ложно
- (20> 5) && (20 <5)
- ложь Правда
- (20 <5) && (20> 5)
- ложь && ложь
- (20 <5) && (5> 20)

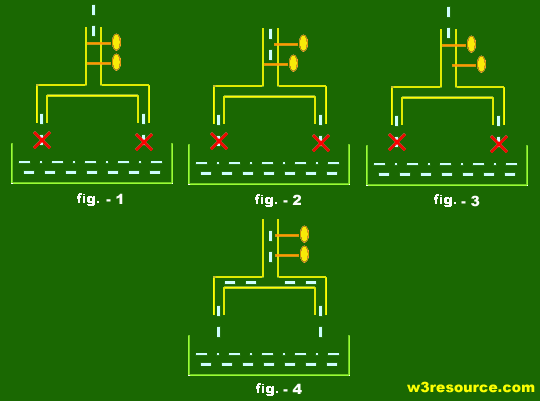
Приведенный выше рисунок поможет вам понять концепцию ЛОГИЧЕСКОГО И ИСПОЛЬЗОВАНИЯ с аналогией кранов и воды.
На рис. 1 рисунка оба крана закрыты, поэтому вода не стекает. Что объясняет, что если оба условия ЛОЖЬ или 0, возвращаемое значение ЛОЖЬ или 0.
На рис. 2 рисунка один из кранов закрыт, даже тогда вода не стекает. Что объясняет, что даже если любое из условий ЛОЖЬ или 0, возвращаемое значение ЛОЖЬ или 0.
рис-3 картины напоминает СЛУЧАЙ -2.
На рис. 4 рисунка оба крана открыты, поэтому вода стекает вниз. Что объясняет, что если оба условия равны ИСТИНА или 1, возвращаемое значение ИСТИНА или 1.
Таким образом, мы можем сделать вывод, что тогда и только тогда, когда оба условия равны ИСТИНА или 1, операции ЛОГИЧЕСКОГО И возвращают ИСТИНА или 1.
Пример:
В следующем веб-документе демонстрируется использование оператора AND (&&).
HTML-код
<!doctype html>
<head>
<meta charset="utf-8">
<title>JavaScript logical AND operator example</title>
<meta name="description" content="This document contains an example of JavaScript logical AND operator"/>
<style>
h1 {
color:red;
border-bottom: 3px groove silver;
padding-bottom: 8px;
}
</style>
</head>
<body>
<h1>JavaScript equal operator (==) example</h1>
<form name="logical_or_test" action="javascript-logical-and-operator-example1-with-dom.html">
<input type="text" id="no" placeholder="Input a number between 5 and 10 and press tab" size="60" onchange="viewOutput();"/>
<input type="submit" value="Submit" />
</form>
<script src="javascript-logical-and-operator-example1.js"></script>
</body>
</html>
Код JS
function viewOutput()
{
'use strict';
var no = document.getElementById('no').value;
if( no>= 5 && no<10 )
{
var newParagraph = document.createElement("p"); //creates a new paragraph element
var newText = document.createTextNode('The number is between 5 and 10'); //creates text along with ouput to be displayed
newParagraph.appendChild(newText); //created text is appended to the paragraph element created
document.body.appendChild(newParagraph); // created paragraph and text along with output is appended to the document body
}
else
{
var newParagraph1 = document.createElement("p"); //creates a new paragraph element
var newText1 = document.createTextNode('Wrong input'); //creates text along with ouput to be displayed
newParagraph1.appendChild(newText1); //created text is appended to the paragraph element created
document.body.appendChild(newParagraph1); // created paragraph and text along with output is appended to the document body
}
}
JavaScript Логический оператор ИЛИ (||)
Следующие условия выполняются:
- правда || правда
- (20> 5) || (5 <20)
- правда || ложный
- (20> 5) || (20 <5)
- ложь || правда
- (20 <5) || (20> 5)
Следующие условия являются ложными:
- ложь || ложный
- (20 <5) || (5> 20)

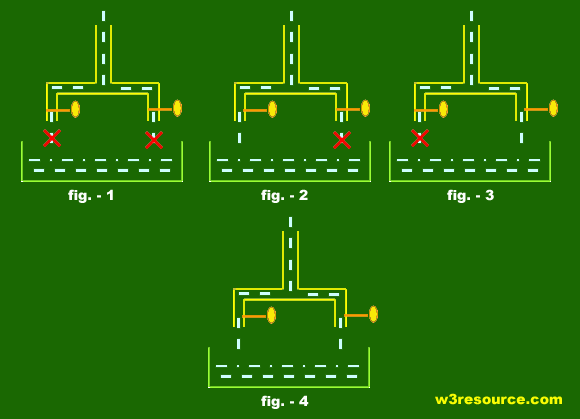
Приведенный выше рисунок поможет вам понять концепцию ЛОГИЧЕСКОГО ИЛИ операции по аналогии с кранами и водой.
На рис. 1 рисунка оба крана закрыты, поэтому вода не стекает. Что объясняет, что если оба условия ЛОЖЬ или 0, возвращаемое значение ЛОЖЬ или 0.
На рис. 2 рисунка один из кранов закрыт, и мы видим, что вода стекает вниз. Это объясняет, что если какое-либо из условий имеет значение ИСТИНА или 1, возвращаемое значение ИСТИНА или 1.
рис-3 картины напоминает СЛУЧАЙ -2.
На рис. 4 рисунка оба крана открыты, поэтому вода стекает вниз. Что объясняет, что если оба условия равны ИСТИНА или 1, возвращаемое значение ИСТИНА или 1.
Таким образом, мы можем сделать вывод, что в операции ЛОГИЧЕСКОЕ ИЛИ, если какое-либо из условий является истинным, результат равен ИСТИНА или 1.
Пример:
Следующий веб-документ демонстрирует использование оператора OR (||).
<!doctype html>
<head><meta charset="utf-8">
<title>JavaScript logical OR operator example</title>
<meta name="description" content="This document contains an example of JavaScript logical OR operator"/>
<style>
h1 {
color:red;
border-bottom: 3px groove silver;
padding-bottom: 8px;
}</style>
</head>
<h1>JavaScript logical OR operator example</h1>
<form name="logical_or_test" action="javascript-logical-or-operator-example1-with-dom.html">
<input type="text" id="no" placeholder="Input a number less than 5 or greater than 20 and press tab" size="60" onchange="viewOutput();"/>
<input type="submit" value="Submit" />
</form>
<script src="javascript-logical-or-operator-example1.js">
</script>
</body>
</html>
Код JS
function viewOutput()
{
'use strict';
var no = document.getElementById('no').value;
if( no<5 || no>20 )
{
var newParagraph = document.createElement("p"); //creates a new paragraph element
var newText = document.createTextNode('Value of input is less than 5 or greater than 20'); //creates text along with ouput to be displayed
newParagraph.appendChild(newText); //created text is appended to the paragraph element created
document.body.appendChild(newParagraph); // created paragraph and text along with output is appended to the document body
}
else
{
var newParagraph1 = document.createElement("p"); //creates a new paragraph element
var newText1 = document.createTextNode('Wrong input'); //creates text along with ouput to be displayed
newParagraph1.appendChild(newText1); //created text is appended to the paragraph element created
document.body.appendChild(newParagraph1); // created paragraph and text along with output is appended to the document body
}
}
JavaScript Логический оператор НЕ (!)
HTML-код
<!doctype html>
<head>
<meta charset="utf-8">
<title>JavaScript logical NOT operator example with DOM</title>
<meta name="description" content="This document contains an example of JavaScript logical NOT operator"/>
<style>
h1 {
color:red;
border-bottom: 3px groove silver;
padding-bottom: 8px;
}
</style>
</head>
<h1>JavaScript logical NOT operator example</h1>
<script src="javascript-logical-not-operator-example1.js"></script>
</body>
</html>
Код JS
var a = 20;
var b = 5;
var newParagraph = document.createElement("p"); //creates a new paragraph element
var newText = document.createTextNode('Value of a ='+a+' b ='+b); //creates text along with ouput to be displayed
newParagraph.appendChild(newText); //created text is appended to the paragraph element created
document.body.appendChild(newParagraph); // created paragraph and text along with output is appended to the document body
if( a != b )
{
var newParagraph1 = document.createElement("p"); //creates a new paragraph element
var newText1 = document.createTextNode('a is not equal to b [ != operator ]'); //creates text along with ouput to be displayed
newParagraph1.appendChild(newText1); //created text is appended to the paragraph element created
document.body.appendChild(newParagraph1); // created paragraph and text along with output is appended to the document body
}
else
{
var newParagraph2 = document.createElement("p"); //creates a new paragraph element
var newText2 = document.createTextNode('a is equal to b.'); //creates text along with ouput to be displayed
newParagraph2.appendChild(newText2); //created text is appended to the paragraph element created
document.body.appendChild(newParagraph2); // created paragraph and text along with output is appended to the document body
}
Хотите проверить свои навыки JavaScript?
Хотите практиковать упражнения JavaScript?
- JavaScript basic [13 упражнений с решением]
- Функции JavaScript [21 упражнение с решением]
- Условные операторы и циклы JavaScript [10 упражнений с решением]
- Массив JavaScript [13 Упражнение с решением]
- Регулярное выражение JavaScript [6 упражнений с решением]
- JavaScript HTML DOM [14 упражнений с решением]
- JavaScript Drawing [5 упражнений с решением]
- Объект JavaScript [4 упражнения с решением]
Предыдущая: JavaScript: операторы сравнения
Далее: JavaScript: Строковые операторы
Новый контент: Composer: менеджер зависимостей для PHP , R программирования