
JavaScript: операторы сравнения
Операторы сравнения
Иногда требуется сравнить значение одной переменной с другой. Операторы сравнения принимают простые значения (числа или строки) в качестве аргументов и оценивают либо true, либо false. Вот список операторов сравнения.
| оператор | Сравнения | Описание |
|---|---|---|
| Равен (==) | х == у | Возвращает true, если операнды равны. |
| Строгое равенство (===) | х === у | Возвращает true, если операнды равны и имеют одинаковый тип. |
| Не равно (! =) | х! = у | Возвращает true, если операнды не равны. |
| Строгий не равный (! ==) | х! == у | Возвращает true, если операнды не равны и / или не имеют одинаковый тип. |
| Больше чем (>) | х> у | Возвращает true, если левый операнд больше правого. |
| Больше или равно (> =) | х> = у | Возвращает true, если левый операнд больше или равен правому операнду. |
| Меньше чем (<) | х <у | Возвращает true, если левый операнд меньше правого. |
| Меньше или равно (<=) | х <= у | Возвращает true, если левый операнд меньше или равен правому операнду. |
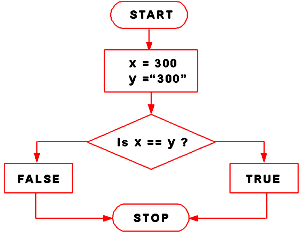
Наглядное представление оператора Equal (==)

Оператор Test Equal (==)
Следующий веб-документ возвращает true, хотя типы x и y не равны (первый тип целочисленный, а второй тип символов), но их значения равны.
HTML-код
<!doctype html>
<head>
<meta charset="utf-8">
<title>JavaScript equal (==) operator example </title>
<meta name="description" content="This document contains an example of JavaScript equal operator"/>
</head>
<body>
<script src="javascript-equal-operator_example1.js"></script>
</body>
</html>
Код JS
var x = 300;
var y = "300";
var newParagraph = document.createElement("p");
var newText = document.createTextNode('Value of x = 300 and y = "300". Check whether x==y');
newParagraph.appendChild(newText);
document.body.appendChild(newParagraph);
var newParagraph1 = document.createElement("p");
var newText1 = document.createTextNode(x==y);
newParagraph1.appendChild(newText1);
document.body.appendChild(newParagraph1);
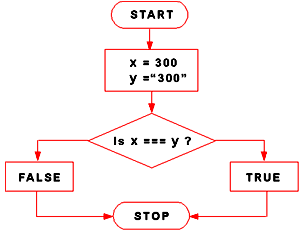
Наглядное представление оператора Строгое (===)

Оператор Test Strict equ (===)
Следующий веб-документ возвращает false, поскольку оператор строгого равенства сравнивает и значение, и тип x и y.
HTML-код
<!doctype html>
<head>
<meta charset="utf-8">
<title>JavaScript this operator example</title>
<meta name="description" content="This document contains an example of JavaScript Strict equal (===) operator"/>
</head>
<body>
<script src="javascript-strict-equal-operator-example1.js"></script>
</body>
</html>
Код JS
var x = 300;
var y ="300";
var newParagraph = document.createElement("p");
var newText = document.createTextNode('Value of x = 300 and y ="300" Whether x===y ?');
newParagraph.appendChild(newText);
document.body.appendChild(newParagraph);
var newParagraph1 = document.createElement("p");
var newText1 = document.createTextNode(x===y);
newParagraph1.appendChild(newText1);
document.body.appendChild(newParagraph1);
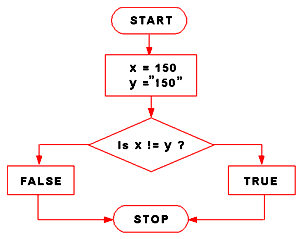
Наглядное представление оператора «Не равно» (! =)

Оператор теста Не равно (! =)
Следующий веб-документ возвращает false, хотя типы x и y не равны (первый - целочисленный, а второй - символьный), но их значения равны.
HTML-код
<!doctype html>
<head>
<meta charset="utf-8">
<title>JavaScript not equal (!=) operator example with DOM</title>
<meta name="description" content="This document contains an example of JavaScript not equal (!=) operator using DOM"/>
</head>
<body>
<script src="javascript-not-equal-operator_example1.js">
</script>
</body>
</html>
Код JS
var x=150;
var y="150";
var newParagraph = document.createElement("p");
var newText = document.createTextNode('Value of x = 150 and y ="150"' + ', '+'Whether x != y ?');
newParagraph.appendChild(newText);
document.body.appendChild(newParagraph);
var newParagraph1 = document.createElement("p");
var newText1 = document.createTextNode(x !== y);
newParagraph1.appendChild(newText1);
document.body.appendChild(newParagraph1);
> Практикуйте пример выше онлайн
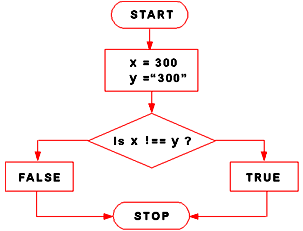
Наглядное представление оператора Strict not equally (! ==)

Оператор Test Strict не равен (! ==)
Следующий веб-документ возвращает true, хотя их значения равны, но типы x и y не равны (первый тип - целочисленный, а второй - тип символов).
HTML-код
<!doctype html><head>
<meta charset="utf-8">
<title>JavaScript strict not equal operator example</title>
<meta name="description" content="This document contains an example of JavaScript strict not equal operator"/>
</head>
<body>
<script src="javascript-strict-not-equal-operator_example1.js"></script>
</body>
</html>
Код JS
var x = 300;
var y ="300";
var newParagraph = document.createElement("p");
var newText = document.createTextNode('Value of x = 300 and y ="300"');
newParagraph.appendChild(newText); document.body.appendChild(newParagraph);
var newParagraph1 = document.createElement("p"); var newText1 = document.createTextNode('Whether x !== y ? '+(x !== y));
newParagraph1.appendChild(newText1);
document.body.appendChild(newParagraph1);
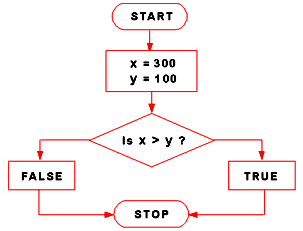
Наглядное представление оператора «Больше чем (>)»

Тест больше чем (>) оператор
Следующий веб-документ возвращает true, так как значение x больше, чем y.
HTML-код
<!doctype html><head>
<meta charset="utf-8">
<title>JavaScript greater than equal (>=) operator example </title>
<meta name="description" content="This document contains an example of JavaScript greater than equal
(>=)operator"/>
</head>
<body>
<script src="javascript-greater-than-equal-operator_example1.js"></script>
</body>
</html>
Код JS
var x = 300;
var y = 100;
var newParagraph = document.createElement("p");
var newText = document.createTextNode('Value of x = 300 and y = 100. Whether x > y ?');
newParagraph.appendChild(newText);
document.body.appendChild(newParagraph);
var newParagraph1 = document.createElement("p");
var newText1 = document.createTextNode(x > y);
newParagraph1.appendChild(newText1);
document.body.appendChild(newParagraph1);
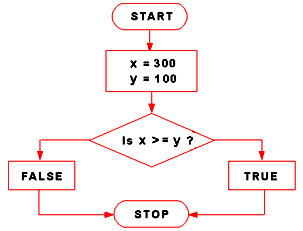
Наглядное представление Больше или равно (> =)

Проверить оператор «Больше или равно» (> =)
Следующий веб-документ возвращает true, так как значение x равно y.
HTML-код
<!doctype html>
<head>
<meta charset="utf-8">
<title>JavaScript greater than equal (>=) operator example
</title>
<meta name="description" content="This document contains an example
of JavaScript greater than equal (>=) operator"/>
</head>
<body>
<script src="javascript-greater-than-equal-operator_example1.js">
</script>
</body>
</html>
Код JS
var x = 300;
var y = 100;
var newParagraph = document.createElement("p");
var newText = document.createTextNode('Value of x = 300 and y = 100'+', '+'Whether x >= y ? '+ (x >= y));
newParagraph.appendChild(newText);
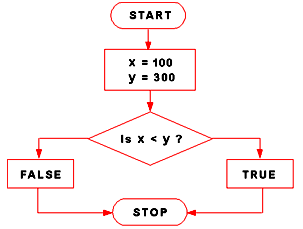
document.body.appendChild(newParagraph);Наглядная презентация оператора Less than (<)

Оператор Test Less (<)
Следующий веб-документ возвращает true, так как значение x меньше y.
HTML-код
<!doctype html>
<head>
<meta charset="utf-8">
<title>JavaScript less than (<) operator example.</title>
<meta name="description" content="This document contains an example of JavaScript less than (<) operator"/>
</head>
<body>
<script src="javascript-less-than-operator_example1.js"></script>
</body>
</html>
Код JS
var x = 100;
var y = 300;
var newParagraph = document.createElement("p");
var newText = document.createTextNode('Value of x = 100 and y = 300. Whether x is less than y?');
newParagraph.appendChild(newText);
document.body.appendChild(newParagraph);
var newParagraph1 = document.createElement("p");
var newText1 = document.createTextNode(x<y);
newParagraph1.appendChild(newText1);
document.body.appendChild(newParagraph1);
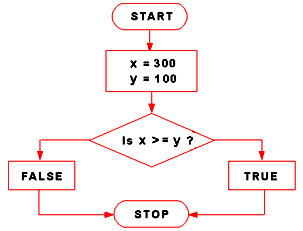
Наглядное представление Больше или равно (> =)

Проверить оператор «Больше или равно» (> =)
Следующий веб-документ возвращает true, так как значение x равно y.
HTML-код
<!doctype html>
<head>
<meta charset="utf-8">
<title>JavaScript greater than equal (>=) operator example
</title>
<meta name="description" content="This document contains an example
of JavaScript greater than equal (>=) operator"/>
</head>
<body>
<script src="javascript-greater-than-equal-operator_example1.js">
</script>
</body>
</html>
Код JS
var x = 300;
var y = 100;
var newParagraph = document.createElement("p");
var newText = document.createTextNode('Value of x = 300 and y = 100'+', '+'Whether x >= y ? '+ (x >= y));
newParagraph.appendChild(newText);
document.body.appendChild(newParagraph);
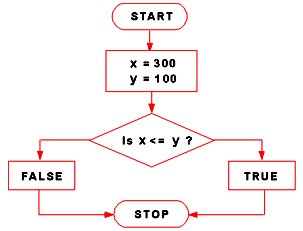
Наглядное представление оператора «Меньше или равно» (<=)

Оператор Test меньше или равно (<=)
Следующий веб-документ возвращает false, поскольку значение x больше, чем y.
HTML-код
<!doctype html><head>
<meta charset="utf-8">
<title>JavaScript less than equal(<=) operator example </title>
<meta name="description" content="This document contains an
example of JavaScript less than equal(<=) operator" />
</head>
<body>
<script src="javascript-less-than-equal-operator_example1.js"></script>
</body>
</html>
Код JS
var x = 300;
var y = 100;
var newParagraph = document.createElement("p");
var newText = document.createTextNode("Value of x = 300 and y = 100. Whether x <= y");
newParagraph.appendChild(newText);
document.body.appendChild(newParagraph);
var newParagraph1 = document.createElement("p");
var newText1 = document.createTextNode(x <= y);
newParagraph1.appendChild(newText1);
document.body.appendChild(newParagraph1);
См. Javascript-common-editor Pen от w3resource ( @ w3resource ) в CodePen .
Хотите проверить свои навыки JavaScript?
Хотите практиковать упражнения JavaScript?
- JavaScript basic [13 упражнений с решением]
- Функции JavaScript [21 упражнение с решением]
- Условные операторы и циклы JavaScript [10 упражнений с решением]
- Массив JavaScript [13 Упражнение с решением]
- Регулярное выражение JavaScript [6 упражнений с решением]
- JavaScript HTML DOM [14 упражнений с решением]
- JavaScript Drawing [5 упражнений с решением]
- Объект JavaScript [4 упражнения с решением]
Предыдущая: JavaScript: побитовые операторы
Далее: JavaScript: логические операторы - И, ИЛИ, НЕ
Новый контент: Composer: менеджер зависимостей для PHP , R программирования