
JavaScript fontcolor () Метод: Объект String
Описание
Метод fontcolor () используется для отображения строки в указанном цвете, как если бы она была в теге <font color = "color-value">.
Версия
,Реализовано в JavaScript 1.0
Синтаксис
FontColor (цвет)
параметр
цвет: значение цвета в RGB, шестнадцатеричный триплет или название цвета.
Пример:
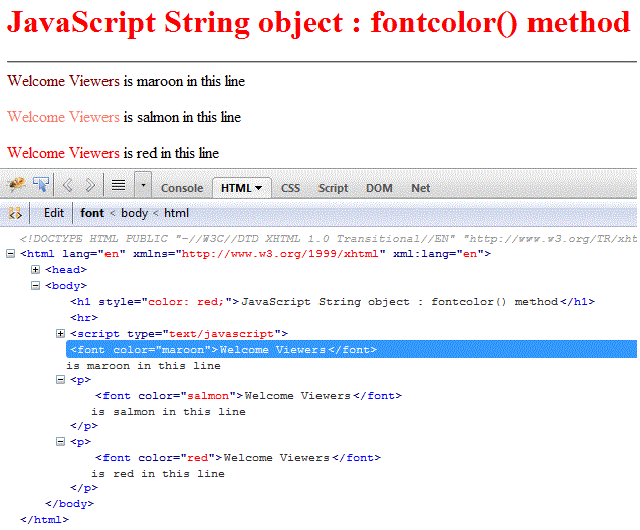
В следующем веб-документе метод fontcolor () используется для изменения цвета строки . Метод производит тот же вывод, что и html: <font color = "maroon"> Welcome Viewers </ font> и так далее.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<title>JavaScript String object - fontcolor() method example</title>
</head>
<body>
<h1 style="color: red">JavaScript String object : fontcolor() method</h1>
<hr />
<script type="text/javascript">
//This is done to make the following JavaScript code compatible to XHTML. <![CDATA[
var Str="Welcome Viewers"
document.write(Str.fontcolor("maroon") +
" is maroon in this line")
document.write("<p>" + Str.fontcolor("salmon") +
" is salmon in this line"+"</p>")
document.write("<p>" + Str.fontcolor("red") +
" is red in this line"+"</p>")
//]]>
</script>
</body>
</html>
Наглядная презентация: выход и источник страницы

Поддерживаемый браузер
| Internet Explorer 7 | Firefox 3.6 | Google Chrome 7 | Safari 5.0.1 | Опера 10 |
| да | да | да | да | да |
Смотрите также:
Основные объекты JavaScript, методы, свойства.
Смотрите значения цвета JavaScript
Предыдущий: JavaScript исправлен () Метод: String Object
Далее: JavaScript fontsize () Метод: Объект String
Новый контент: Composer: менеджер зависимостей для PHP , R программирования