
JavaScript setFullYear () Метод: Date Object
Описание
Метод setFullYear () используется для установки полного года для данной даты по местному времени.
Версия
Реализовано в JavaScript 1.3
Синтаксис
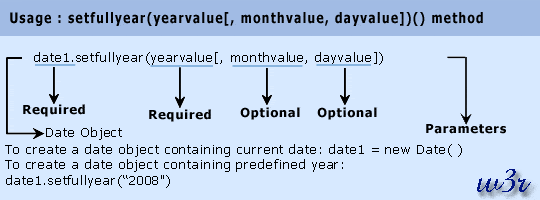
setFullYear (yearValue, monthValue, dayValue)
параметры
yearValue: целое число, указывающее числовое значение года, например, 1995.
monthValue: целое число от 0 до 11, представляющее месяцы с января по декабрь.
dayValue: целое число от 1 до 31, представляющее день месяца. Если вы указываете параметр dayValue, вы также должны указать monthValue.

Пример:
В следующем веб-документе метод setFullYear () устанавливает год с 2009 по заданной дате.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<title>JavaScript date object - setFullYear() method example</title>
</head>
<body>
<h1 style="color: red">JavaScript date object : setFullYear() method</h1>
<hr />
<script type="text/javascript">
//This is done to make the following JavaScript code compatible to XHTML. <![CDATA[
user_date = new Date("August 12, 1992 21:20:00")
document.write("Before Year Change : "+user_date+"<BR />")
cmm = user_date.setFullYear(2009)
document.write("After changing Year 1992 to Aug. 2009 : "+user_date+"<BR />")
//]]>
</script>
</body>
</html>
Поддерживаемый браузер
| Internet Explorer 7 | Firefox 3.6 | Google Chrome 7 | Safari 5.0.1 | Опера 10 |
| да | да | да | да | да |
Смотрите также:
Основные объекты JavaScript, методы, свойства.
Предыдущий: JavaScript setDate () Метод: Date Object
Далее: JavaScript setHours () Метод: Дата Объект
Новый контент: Composer: менеджер зависимостей для PHP , R программирования