
JavaScript getYear () Метод: Date Object
Описание
Метод getYear () используется для получения года заданной даты по местному времени.
Метод getYear () возвращает год минус 1900; таким образом:
* Для лет выше 2000 значение, возвращаемое методом getYear (), составляет 100 или более. Например, если 2009 год, getYear () возвращает 109.
* В период между 1900 и 1999 годами включительно значение, возвращаемое getYear (), находится в диапазоне от 0 до 99. Например, если год 1976, getYear () возвращает 76.
* Для лет менее 1900 или более 1999 значение, возвращаемое getYear (), меньше 0. Например, если год 1800, getYear () возвращает -100.
В течение многих лет до и после 2000 года вы должны использовать Date.getFullYear () вместо getYear (), чтобы год указывался полностью.
Версия
Реализовано в JavaScript 1.3
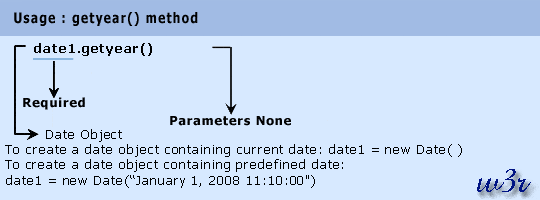
Синтаксис
getYear ()

Пример:
В следующем веб-документе метод getYear () возвращает текущий год по местному времени.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<title>JavaScript date object - getYear() method example</title>
</head>
<body>
<h1 style="color: red">JavaScript date object : getYear() method</h1>
<hr />
<script type="text/javascript">
//This is done to make the following JavaScript code compatible to XHTML. <![CDATA[
current_date = new Date()
cmm = current_date.getYear()
document.write(cmm)
//]]>
</script>
</body>
</html>
Поддерживаемый браузер
| Internet Explorer 7 | Firefox 3.6 | Google Chrome 7 | Safari 5.0.1 | Опера 10 |
| да | да | да | да | да |
Смотрите также:
Основные объекты JavaScript, методы, свойства.
Предыдущая: JavaScript parse () Метод: Date Object
Далее: JavaScript getYear () Метод: Date Object
Новый контент: Composer: менеджер зависимостей для PHP , R программирования