
Читать и писать в HTML-документ
Поскольку JavaScript стал неотъемлемой частью Front End Development, вы должны научиться читать и писать в HTML-документ.
Прежде чем приступить к собственному кодированию, давайте кратко обсудим DOM - объектную модель документа, поскольку это поможет вам лучше понять тему.
Краткая заметка о DOM
Объектная модель документа - это интерфейс, который позволяет сценариям и программам динамически получать доступ и обновлять содержимое (например, текст, изображение и т. Д.), Структуру и стиль документов HTML, XHTML и XML. Для этого обсуждения мы сосредоточимся только на HTML-документах. Объектная модель документа является рекомендацией W3C.
Давайте возьмем простую страницу HTML, например:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=utf-8>
<title>A simple HTML document</title>
</head>
<body>
<h1>This is a simple HTML document</h1>
<p>w3resource web development tutorial</p>
</body>
</html>
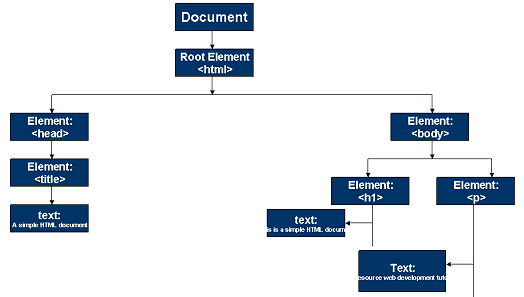
Теперь DOM-представление приведенного выше кода выглядит следующим образом:

Все эти синие коробки называются узлами.
Записать данные в документ HTML
Теперь посмотрим, как вы можете написать текст в HTML-документе. Следующий код JavaScript может использоваться для создания нового абзаца в документе HTML и добавления некоторого текста в него.
var w3r_text ="This text will be added to HTML";
var newParagraph = document.createElement("p"); //creates a new paragraph element
var newText = document.createTextNode(w3r_text); //creates text along with output to be displayed
newParagraph.appendChild(newText); //created text is appended to the paragraph element created
document.body.appendChild(newParagraph); // created paragraph and text along with output is appended to the document body
Мы добавили комментарии рядом с каждой строкой кода, чтобы вы могли понять это. Вы можете использовать наш раздел комментариев, чтобы сообщить нам, если у вас есть вопросы. Если приведенный выше код добавлен в HTML-код, с которого мы начинаем, он приходит:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=utf-8>
<title>A simple HTML document</title>
</head>
<body>
<h1>This is a simple HTML document</h1>
<p>w3resource web development tutorial</p>
<script src="add_text.js"></script>
</body>
</html>
Вы видели новый текст в выводе HTML сейчас? Так вот, как вы можете написать в HTML-документе.
Чтение данных из документа HTML
Хотите читать данные из HTML-документа? еще проще Давайте посмотрим, как вы можете сделать это. Это код JavaScript, который мы будем использовать для этого примера
var shdata = document.getElementById('shtxt').innerHTML;
alert(shdata);
Итак, в первой строке мы собираем текст внутри абзаца, идентификатор которого - shtxt. «документ» относится к документу, в котором выполняется скрипт, «getElementById» выбирает элемент с идентификатором «shtxt», а innerHTML выбирает фактический текст. Мы сохраняем это значение в переменной 'shdata', а затем с помощью команды alert отображается текст.
Вот HTML-код, в который добавлен вышеуказанный JavaScript:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=utf-8>
<title>A simple HTML document</title>
</head>
<body>
<h1>This is a simple HTML document</h1>
<p id="shtxt">w3resource web development tutorial</p>
<p><a href="#" onclick="Showdata();">Show text</a></p>
<script src="fetch_text.js"></script>
</body>
</html>
Обратите внимание, что при нажатии на ссылку вызывается код внутри Showdata ().
Это самая простая форма доступа к данным из HTML-документа. Существует много команд DOM, которые могут использоваться для доступа к данным из документа HTML.
Предыдущая: /javascript/alert-prompt-confirm.php
Далее: JavaScript: арифметические операторы
Новый контент: Composer: менеджер зависимостей для PHP , R программирования