
JavaScript: выделите жирные слова абзаца при наведении мыши на определенную ссылку
JavaScript DOM: упражнение-12 с решением
Напишите программу на JavaScript, чтобы выделить жирные слова следующего абзаца, наведя указатель мыши на определенную ссылку.
Пример ссылки и текста:
[ При наведении мыши здесь будут выделены жирные слова следующего абзаца ]Пример решения : -
HTML-код:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Get And Style All Tags</title>
</head>
<body>
<p>[<a href="#" onMouseOver="highlight()" onMouseOut="return_normal()">On mouse over here bold words of the following paragraph will be highlighted</a>]</p>
<p><strong>We</strong> have just started <strong>this</strong> section for the users (<strong>beginner</strong> to intermediate) who <strong>want</strong> to work with <strong>various</strong> JavaScript <strong>problems</strong> and write scripts online to <strong>test</strong> their JavaScript <strong>skill</strong>.</p>
</body>
</html>
Код JavaScript:
//First create a list of all bold items
var bold_Items;
window.onload = getBold_items();
// Collect all <strong> tags
function getBold_items()
{
bold_Items = document.getElementsByTagName('strong');
}
// iterate all bold tags and change color
function highlight()
{
for (var i=0; i<bold_Items.length; i++)
{
bold_Items[i].style.color ="green";
}
}
// On mouse out highlighted words become black
function return_normal()
{
for (var i=0; i<bold_Items.length; i++)
{
bold_Items[i].style.color ="black";
}
}
Пример вывода:

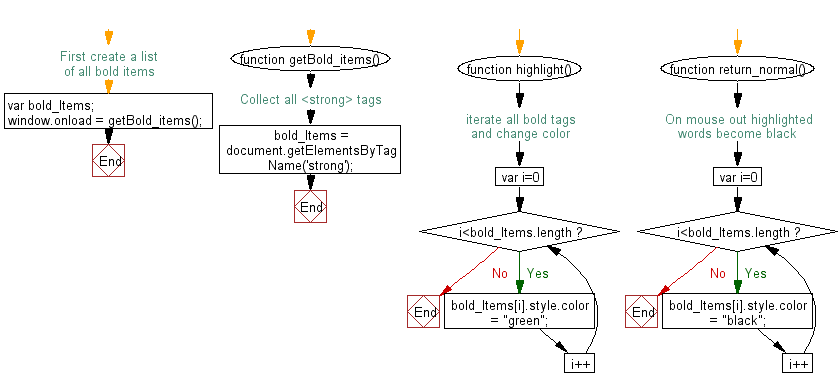
Блок - схема:

Демонстрация в реальном времени:
См. Pen javascript-dom-упражнение-12 от w3resource ( @ w3resource ) на CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Напишите программу JavaScript для отображения случайного изображения (нажав на кнопку) из следующего списка.
Далее: Напишите программу на JavaScript, чтобы получить ширину и высоту окна (каждый раз, когда размер окна изменяется).
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования