
JavaScript: отобразить случайное изображение, нажав на кнопку
JavaScript DOM: Упражнение-11 с решением
Напишите программу JavaScript для отображения случайного изображения (нажав на кнопку) из следующего списка.
Образец информации об изображении :
«http://farm4.staticflickr.com/3691/11268502654_f28f05966c_m.jpg», ширина: «240», высота: «160» «http://farm1.staticflickr.com/33/45336904_1aef569b30_n.jpg», ширина: «320», высота: «195» «http://farm6.staticflickr.com/5211/5384592886_80a512e2c9.jpg», ширина: «500», высота: «343»
Пример решения : -
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Display a random image.</title>
<style type="text/css">
body {margin-top: 30px;}
</style>
</head>
<body>
<div>
<button id="jsstyle"
onclick="display_random_image();">Show Image</button>
</div>
</body>
</html>
Код JavaScript:
function display_random_image()
{
var theImages = [{
src: "http://farm4.staticflickr.com/3691/11268502654_f28f05966c_m.jpg",
width: "240",
height: "160"
}, {
src: "http://farm1.staticflickr.com/33/45336904_1aef569b30_n.jpg",
width: "320",
height: "195"
}, {
src: "http://farm6.staticflickr.com/5211/5384592886_80a512e2c9.jpg",
width: "500",
height: "343"
}];
var preBuffer = [];
for (var i = 0, j = theImages.length; i < j; i++) {
preBuffer[i] = new Image();
preBuffer[i].src = theImages[i].src;
preBuffer[i].width = theImages[i].width;
preBuffer[i].height = theImages[i].height;
}
// create random image number
function getRandomInt(min,max)
{
// return Math.floor(Math.random() * (max - min + 1)) + min;
imn = Math.floor(Math.random() * (max - min + 1)) + min;
return preBuffer[imn];
}
// 0 is first image, preBuffer.length - 1) is last image
var newImage = getRandomInt(0, preBuffer.length - 1);
// remove the previous images
var images = document.getElementsByTagName('img');
var l = images.length;
for (var p = 0; p < l; p++) {
images[0].parentNode.removeChild(images[0]);
}
// display the image
document.body.appendChild(newImage);
}
Пример вывода:

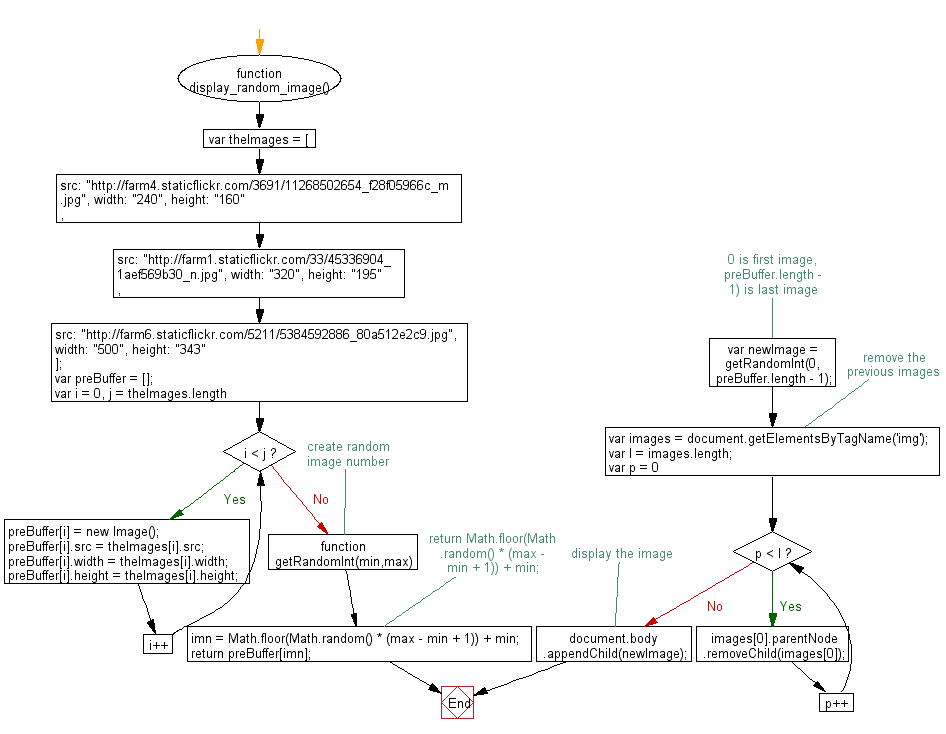
Блок - схема:

Демонстрация в реальном времени:
См. Pen javascript-dom-упражнение-11 от w3resource ( @ w3resource ) на CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Напишите программу на JavaScript для расчета объема сферы.
Далее: напишите программу на JavaScript, чтобы выделить жирные слова следующего абзаца, наведя указатель мыши на определенную ссылку.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования
disqus2code