
JavaScript: получите ширину и высоту окна онлайн
JavaScript DOM: Упражнение-13 с решением
Напишите программу на JavaScript, чтобы получить ширину и высоту окна (каждый раз, когда размер окна изменяется).
Пример решения : -
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Window Size : height and width</title>
</head>
<!-- Resize the window (here output panel) and see the result !-->
<body onload="getSize()" onresize="getSize()">
<div id="wh">
<!-- Place height and width size here! -->
</div>
<body>
</body>
</html>
Код JavaScript:
function getSize()
{
var w = document.documentElement.clientWidth;
var h = document.documentElement.clientHeight;
// put the result into a h1 tag
document.getElementById('wh').innerHTML ="<h1>Width: " + w + " • Height: " + h + "</h1>";
}
Образец вывода:

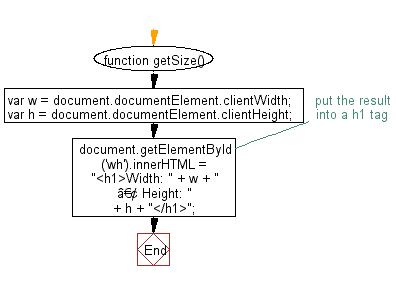
Блок - схема:

Демонстрация в реальном времени:
См. Pen javascript-dom-упражнение-13 от w3resource ( @ w3resource ) в CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущая: напишите программу на JavaScript, чтобы выделить жирные слова следующего абзаца, наведя указатель мыши на определенную ссылку.
Далее: Javascript Упражнения по рисованию
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования
disqus2code