
JavaScript: отображение цветов, введенных в массив, в определенном формате
Массив JavaScript: упражнение 15 с решением
Напишите программу на JavaScript для отображения цветов следующим образом:
Вот образец массива:
color = ["Blue", "Green", "Red", "Orange", "Violet", "Indigo", "Yellow"];
o = ["th", "st", "nd", "rd"]
Выход
«Первый выбор - Синий».
«Второй выбор - Зеленый».
«Третий выбор - красный».
- - - - - - - - - - - - -
Пример решения:
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Display colors using ordinal numbers</title>
</head>
<body>
</body>
</html>
Код JavaScript:
var color = ["Blue ", "Green", "Red", "Orange", "Violet", "Indigo", "Yellow "];
function Ordinal(n)
{
var o = ["th","st","nd","rd"],
x = n%100;
return x+(o[(x-20)%10]||o[x]||o[0]);
}
for(n = 0; n < color.length; n++){
var ordinal = n + 1;
var output = (Ordinal(ordinal) + " choice is " + color[n] + ".");
console.log(output);
}
Пример вывода:
Первый выбор - синий. Второй выбор - Зеленый. Третий выбор - красный. 4-й выбор - оранжевый. Пятый выбор - фиолетовый. 6-й выбор - Индиго. Седьмой выбор желтый.
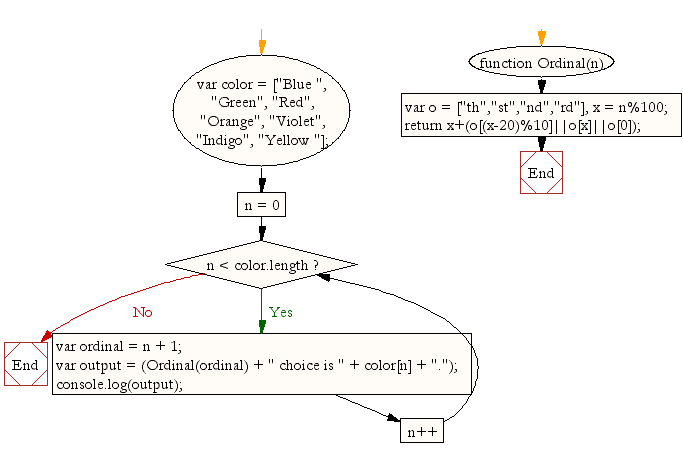
Блок - схема:

Версия ES6:
const color = ["Blue ", "Green", "Red", "Orange", "Violet", "Indigo", "Yellow "];
function Ordinal(n)
{
const o = ["th","st","nd","rd"];
const x = n%100;
return x+(o[(x-20)%10]||o[x]||o[0]);
}
for(n = 0; n < color.length; n++){
const ordinal = n + 1;
const output = (`${Ordinal(ordinal)} choice is ${color[n]}.`);
console.log(output);
}
Демонстрация в реальном времени:
См. Pen JavaScript. Отображение цветов, введенных в массив в определенном формате - array-ex-15 с помощью w3resource ( @ w3resource ) в CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Напишите программу на JavaScript для удаления повторяющихся элементов из массива (игнорируйте регистр символов).
Далее: Напишите программу на JavaScript, чтобы найти високосные годы из заданного диапазона лет.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования