
JavaScript: найдите високосные годы из заданного диапазона лет
Массив JavaScript: упражнение 16 с решением
Найти високосные годы в заданном диапазоне лет.
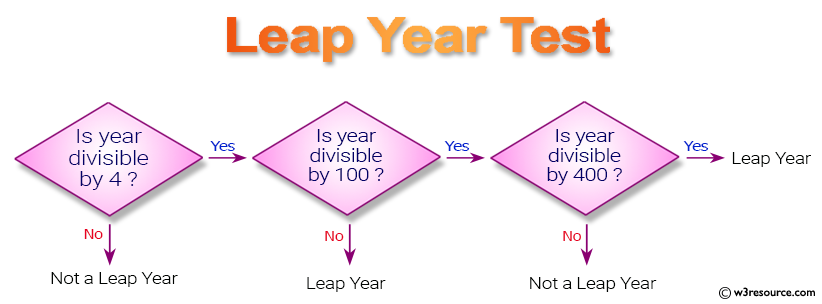
Иллюстрированная презентация:

Пример решения:
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Find Leap years in a range</title>
</head>
<body>
</body>
</html>
Код JavaScript:
function leap_year_range(st_year, end_year) {
var year_range = [];
for (var i = st_year; i <= end_year; i++)
{
year_range.push(i);
}
var new_array = [];
year_range.forEach(
function(year)
{
if (test_LeapYear(year))
new_array.push(year);
});
return new_array;
}
function test_LeapYear(year) {
if ((year % 4 === 0 && year % 100 !== 0) || (year % 100 === 0 && year % 400 === 0)) {
return year;
} else {
return false;
}
}
console.log(leap_year_range(2000,2012));
Пример вывода:
[2000,2004,2008,2012]
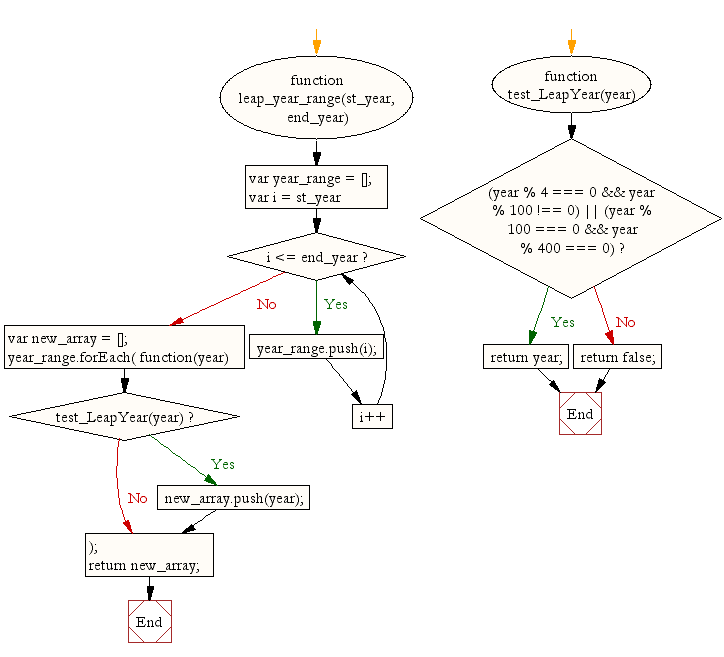
Блок - схема:

Версия ES6:
function leap_year_range(st_year, end_year) {
const year_range = [];
for (let i = st_year; i <= end_year; i++)
{
year_range.push(i);
}
const new_array = [];
year_range.forEach(
year => {
if (test_LeapYear(year))
new_array.push(year);
});
return new_array;
}
function test_LeapYear(year) {
if ((year % 4 === 0 && year % 100 !== 0) || (year % 100 === 0 && year % 400 === 0)) {
return year;
} else {
return false;
}
}
console.log(leap_year_range(2000,2012));
Демонстрация в реальном времени:
См. Pen JavaScript - найдите високосные годы за заданный диапазон лет - array-ex-16 от w3resource ( @ w3resource ) в CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Напишите программу на JavaScript для цветов, введенных в массив в определенном формате.
Далее: Напишите программу JavaScript для перемешивания массива.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования
disqus2code