
JavaScript: удаление повторяющихся элементов из массива, игнорирование чувствительности к регистру
Массив JavaScript: упражнение 14 с решением
Напишите программу на JavaScript для удаления дублирующихся элементов из массива (игнорируйте регистр символов).
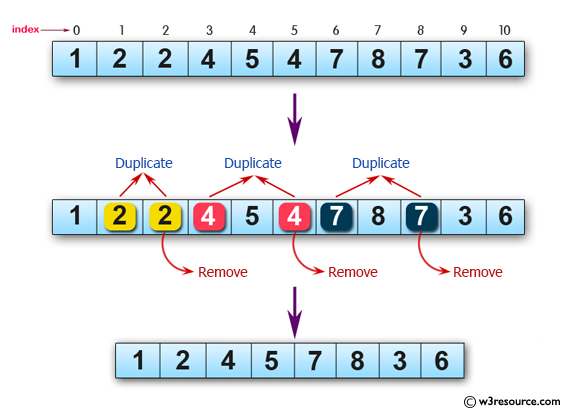
Иллюстрированная презентация:

Пример решения:
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Remove duplicate items from an JavaScript array </title>
</head>
<body>
</body>
</html>
Код JavaScript:
function removeDuplicates(num) {
var x,
len=num.length,
out=[],
obj={};
for (x=0; x<len; x++) {
obj[num[x]]=0;
}
for (x in obj) {
out.push(x);
}
return out;
}
var Mynum = [1, 2, 2, 4, 5, 4, 7, 8, 7, 3, 6];
result = removeDuplicates(Mynum);
console.log(Mynum);
console.log(result);
Пример вывода:
[1,2,2,4,5,4,7,8,7,3,6] [ "1", "2", "3", "4", "5", "6", "7", "8"]
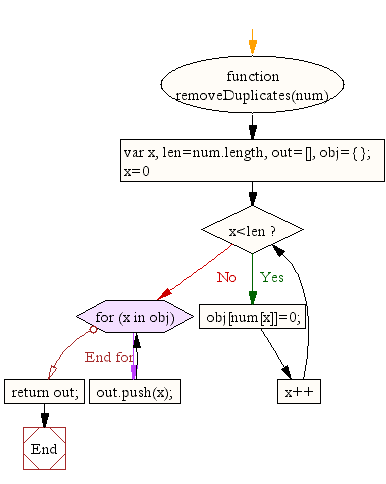
Блок - схема:

Версия ES6:
function removeDuplicates(num) {
let x;
const len=num.length;
const out=[];
const obj={};
for (x=0; x<len; x++) {
obj[num[x]]=0;
}
for (x in obj) {
out.push(x);
}
return out;
}
const Mynum = [1, 2, 2, 4, 5, 4, 7, 8, 7, 3, 6];
result = removeDuplicates(Mynum);
console.log(Mynum);
console.log(result);
Демонстрация в реальном времени:
См. Pen JavaScript - удаление повторяющихся элементов из массива, игнорирование чувствительности к регистру - array-ex-14 от w3resource ( @ w3resource ) в CodePen .
Внесите свой код и комментарии через Disqus.
Предыдущий: Напишите программу на JavaScript для добавления элементов в пустой массив и отображения элементов.
Далее: Напишите программу на JavaScript для отображения цветов, введенных в массив в определенном формате.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования