
HTML5 Подробности тега и учебник по элементам
Подробности тега и элемента
На этой странице мы обсудили описание, использование, атрибуты, пример и результат, совместимость элемента подробностей HTML5.
Элемент HTML details (<details>) используется для отображения деталей информации по запросу. По умолчанию эта деталь скрыта. Используется с итоговыми тегами, которые содержат детали.
использование
<подробно> <summary> Некоторая информация </ summary> <p> Подробнее об информации выше. </ p> </ Детали>
Требуется ли начальный и конечный тег
И начальный и конечный теги обязательны.
Атрибуты
Элемент details не имеет никаких других атрибутов, кроме глобальных атрибутов (accesskey, class, contenteditable, contextmenu, dir, dragggable, dropzone, hidden, id, lang, spellcheck, style. tabindex, title), общих для всех элементов.
Пример:
<!doctype html>
<html>
<head>
<title>HTML5 details element example</title>
</head>
<body>
<details>
<summary>PHP is a server side scripting language</summary>
<p>PHP is a general-purpose server-side scripting language originally designed for web development to produce dynamic web
pages. For this purpose, PHP code is embedded into the HTML source document and interpreted by a web server with a PHP
processor module, which generates the web page document.</p>
</details>
</body>
</html>
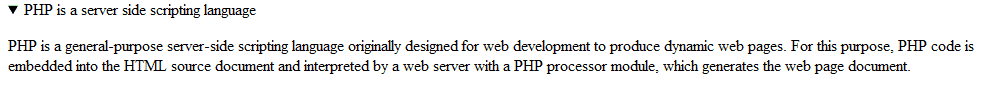
Результат

Совместимость браузера
Элемент HTML5 details не поддерживается в Opera, Firefox и Internet Explorer. Поддерживается Chrome.
Предыдущая: HTML5: учебник по элементам Datalist
Далее: HTML5 вставка Элемент Учебник
Новый контент: Composer: менеджер зависимостей для PHP , R программирования