
HTML5: учебник по элементам Datalist
Элемент Datalist
На этой странице мы обсудили описание, использование, атрибуты, пример и результат, совместимость браузера с элементом списка данных HTML5 .
Элемент HTML Datalist (<datalist>) содержит набор элементов <option>, которые представляют возможные параметры для значения других элементов управления.
использование
<input list = "Languages" /> <datalist id = "Languages"> <option value = "PHP"> <option value = "ASP"> <option value = "Python"> <option value = "Ruby"> <option value = "Java"> </ DataList>
Требуется ли начальный и конечный тег
И начальный тег, и конечный тег являются обязательными.
Что может содержать элемент данных
Фразирование содержимого или ноль или более элементов <option>.
Какие элементы могут содержать элемент списка данных
Любой элемент, который принимает содержание фраз.
Атрибуты
Этот элемент не имеет других атрибутов, кроме глобальных атрибутов, общих для всех элементов.
Пример:
<!doctype html>
<html>
<head>
<title>HTML5 datalist example</title>
</head>
<body>
<input list="Languages" />
<datalist id="Languages">
<option value="PHP">
<option value="ASP">
<option value="Python">
<option value="Ruby">
<option value="Java">
</datalist>
</body>
</html>
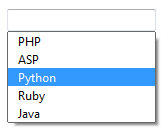
Результат

Совместимость браузера
Мы успешно протестировали приведенный выше пример со следующими версиями браузера.
| Особенность | Хром | Firefox (Геккон) | Internet Explorer | опера | Сафари |
|---|---|---|---|---|---|
| Базовая поддержка | Не поддерживается | 5.0 | Не поддерживается | 11,50 | Не поддерживается |
Предыдущая: HTML5 команда Element Tutorial
Далее: HTML5 Подробности тега и учебник по элементам
Новый контент: Composer: менеджер зависимостей для PHP , R программирования