Introduction
Nice to see you! In this tutorial we will guide you through the process of building a full-stack application, powered by GraphQL with the Apollo platform.
This tutorial strives to empower you build your own production ready enterprise application with Apollo. This application we will be introducing Apollo GraphQL which is not a ?Hello World? application, but it?s closer to what you will be doing in the "Real World", as it has features like authentication, pagination, and testing
What we will be building
In this tutorial, we will be building a full functional seat reservation application for booking of VeeDrive shuttle. Think of it as an Emirates for air travel. We will be making use of real data, provided by Space-X api. Many thanks to them.
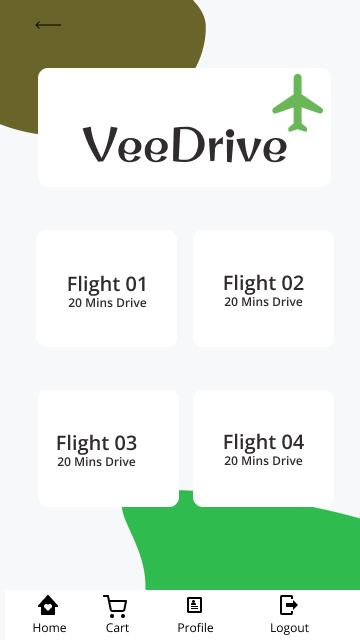
By the end of this tutorial, we will be having something, close or exactly as the picture below.

This tutorial application will have the following pages:
- A Login Page
- A list of upcoming drives
- A detail view for an individual drive
- A user profile page
- A cart
To populate these views, our app's data graph will connect to two data sources: a REST API and a SQLite database. (Don't worry, you don't need to be familiar with either of those technologies to complete the tutorial.)
As mentioned, we want this example to resemble a real-world Apollo app, so we'll also add common useful features like authentication, pagination, and state management.
Prerequisites
This tutorial assumes that you're familiar with both JavaScript/ES6 and React. If you need to brush up on React, we recommend going through our React tutorials.
Building your frontend with React is not a requirement for using the Apollo platform, but it is the primary view layer supported by Apollo. If you use another view layer (such as Angular or Vue), you can still apply this tutorial's concepts to it. We equally have tutorials on these sections.
System requirements
To follow along in this tutorial, we recommend that you have the following software installed and running in your system:
- Node.js v8.x or later
- npm v6.x or later
- git v2.14.1 or later
Although it isn't required, we also recommend using VS Code as your editor so you can use Apollo's helpful VS Code extension.
Cloning the example app
Now the fun begins! From your preferred development directory, clone this repository by running the following git command from the terminal:
git clone https://github.com/agavitalis/VeeDrive.gitThis project repository contains two top-level directories: start and final. During the tutorial you'll edit the files in start, and at the end they'll match the completed app in final.
Each top-level directory contains two directories of its own: server and client. We'll be working in the server directory first, then we will move over to the client.
Stay hungry, as we drive you to the sweet arms of Apollo GraphQL
Previous:
Why Use GraphQL
Next:
Build a schema
- New Content published on w3resource :
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- React - JavaScript Library
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
