
Экземпляр Vue
Все приложения, работающие на Vue, запускаются с создания экземпляра Vue с помощью функции Vue:
var vm = new Vue({
//options object
})
Дизайн Vue был частично вдохновлен паттерном MVVM, поэтому мы часто используем vm для ссылки на наш экземпляр Vue.
Всякий раз, когда мы создаем экземпляр Vue, мы передаем объект параметров, который можно использовать для создания желаемого поведения.
Приложения Vue состоят из корневого экземпляра Vue, который создается с новым Vue, это можно организовать в виде дерева многократно используемых вложенных компонентов.
Данные и методы
Все свойства, найденные в объекте данных экземпляра Vue, добавляются в систему реактивности Vue после создания экземпляра Vue. Всякий раз, когда происходит изменение значений этих свойств, происходит соответствующее изменение в представлении.
При изменении значений этих свойств представление будет «реагировать», обновляясь в соответствии с новыми значениями.
// Our data object
var data = { age: 22 }
// The object is added to a Vue instance
var vm = new Vue({
data: data
})
// Getting the property on the instance
// returns the one from the original data
vm.age == data.age // => true
// Setting the property on the instance
// also affects the original data
vm.age = 23
data.age // => 23
// and vice-versa
data.age = 21
vm.age // => 21
как показано выше, представление будет повторно отображаться после изменения свойств данных, однако это при условии, что эти свойства существовали при создании экземпляра. Если свойство будет необходимо, но не будет иметь значения, как на момент создания экземпляра, мы можем присвоить ему начальное значение (обычно принято назначать ему пустую строку).
Кроме экземпляра Vue экземпляр также предоставляет ряд других полезных свойств и методов экземпляра, которые обычно имеют префикс $, чтобы их можно было отличить от пользовательских свойств. Пример как показано ниже:
var data ={age:22}
var vm = new Vue({
el:'#app',
data:data
})
Vm.$data ===data //=>true
Vm.$el === document.getElementById('app') // =>true
//$watch is an instance method
Vm.$watch is an instance method
vm.$watch('age', function (newValue, oldValue) {
// This callback will be called when `vm.age` changes
})
Крючки жизненного цикла экземпляра
Каждый экземпляр Vue должен будет пройти серию инициализации при создании, например, он настроит наблюдение данных, ему нужно будет скомпилировать шаблон, затем ему нужно будет подключить экземпляр к DOM, и, наконец, он должен обновите DOM, как только в данных произойдут изменения. Он также запускает ловушки жизненного цикла, которые представляют собой функции, которые дают пользователям возможность добавлять собственный код на определенных этапах.
Возьмем в качестве примера случай, когда созданный хук используется для запуска кода после создания экземпляра:
new Vue({
data: {
age: 22
},
created: function () {
// `this` points to the vm instance
console.log('My age is: ' + this.age)
}
})
// => "My age is: 22
Другие хуки, которые можно вызывать на разных этапах жизненного цикла, монтируются, обновляются и уничтожаются.
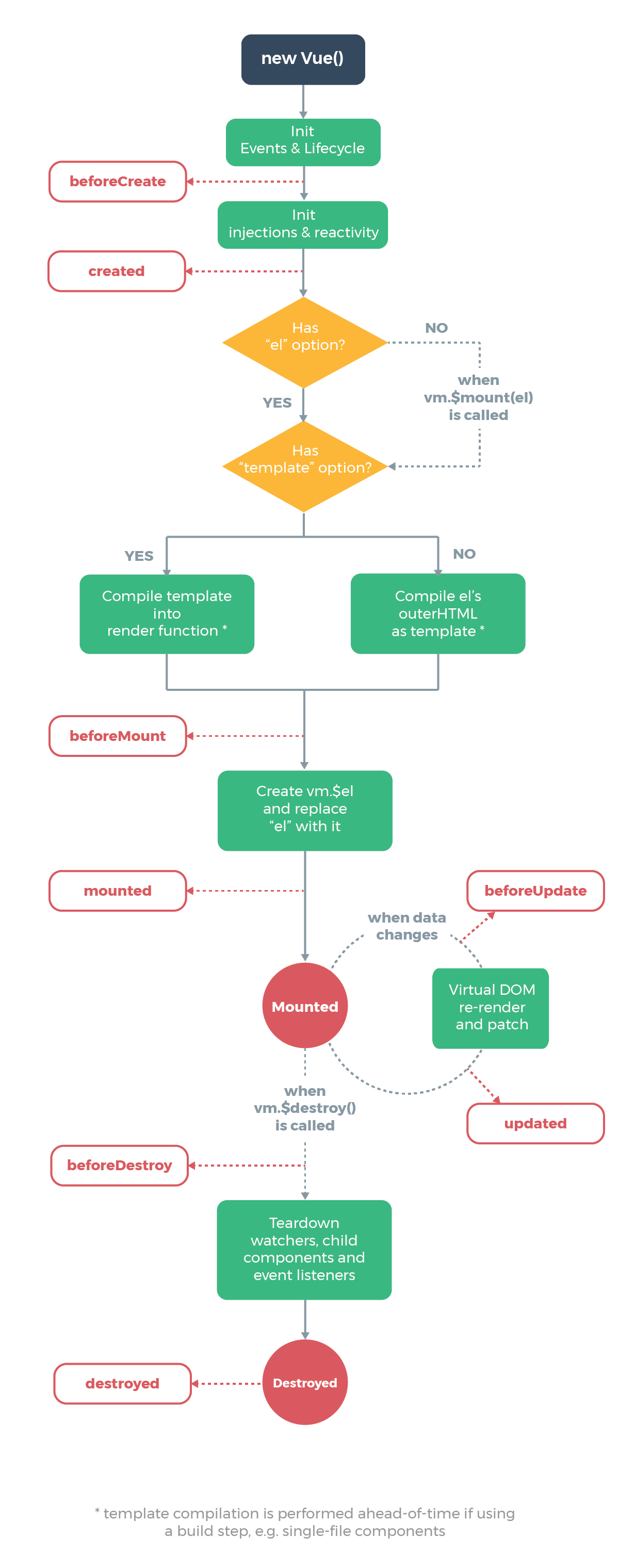
Диаграмма жизненного цикла
Ниже приводится полезная справка для понимания хуков жизненного цикла

Новый контент: Composer: менеджер зависимостей для PHP , R программирования