Python tkinter widgets Exercise: Add a button in your application using tkinter module
Python tkinter widgets: Exercise-1 with Solution
Write a Python GUI program to add a button in your application using tkinter module.
Sample Solution:
Python Code:
import tkinter as tk
parent = tk.Tk()
parent.title('Title - button')
my_button = tk.Button(parent, text='Quit', height=1, width=35, command=parent.destroy)
my_button.pack()
parent.mainloop()
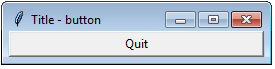
Sample Output:
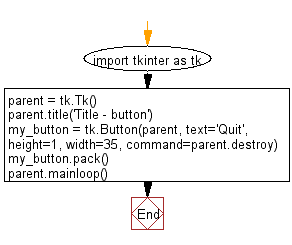
Flowchart:

Python Code Editor:
Have another way to solve this solution? Contribute your code (and comments) through Disqus.
Previous: Python tkinter widgets Exercise Home
Next: Write a Python GUI program to add a canvas in your application using tkinter module.
What is the difficulty level of this exercise?
Test your Python skills with w3resource's quiz
Python: Tips of the Day
Creates a dictionary with the same keys as the provided dictionary and values generated by running the provided function for each value:
Example:
def tips_map_values(obj, fn):
ret = {}
for key in obj.keys():
ret[key] = fn(obj[key])
return ret
users = {
'Owen': { 'user': 'Owen', 'age': 29 },
'Eddie': { 'user': 'Eddie', 'age': 15 }
}
print(tips_map_values(users, lambda u : u['age'])) # {'Owen': 29, 'Eddie': 15}
Output:
{'Owen': 29, 'Eddie': 15}
- New Content published on w3resource:
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- React - JavaScript Library
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework