Учебник по адаптивным и не отвечающим сеткам от Pure CSS
Задача
Сетки стали повсеместными, когда дело доходит до макетов веб-проектов. Чистый CSS не является исключением. У этого есть модуль и для Отзывчивой и для не отвечающей Сетки. В этом мы углубимся в понимание минут гридов, предлагаемых Pure CSS.
основы

Как всегда, Чистые сетки состоят из строк и столбцов. pure-gr и pure-g - это классы CSS, отвечающие за создание реагирующих и не отвечающих строк. Столбцы создаются с помощью класса CSS, который выглядит как pure-uxx, где «x» - положительное целое число.
Теперь предположим, что вы хотите создать сетку из двух столбцов, а левый столбец занимает две трети, а правый столбец занимает одну треть области просмотра (то есть доступной ширины), тогда класс CSS pure-u-2-3 должен быть применен к левый столбец и правый столбец должны принять CSS класс pure-1-3. Оба столбца должны быть потомком элемента, имеющего pure-gr или pure-g, в зависимости от того, создаете ли вы адаптивный макет или не отвечающий.
Вот код для вышеупомянутого (отзывчивый)
<div class="pure-g-r">
<div class="pure-u-2-3">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa.</p>
</div><div class="pure-u-1-3"><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa.</p></div></div>Посмотрите на простой макет в отдельном окне .
Вот код для не отвечающих
<div class="pure-g">
<div class="pure-u-2-3">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa.</p>
</div><div class="pure-u-1-3">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa.</p>
</div>
</div>
Посмотрите на простой макет в отдельном окне .
Общий синтаксис:
Итак, общий синтаксис для создания гридов с чистым CSS выглядит следующим образом
<div class="pure-g-r">
<div class="pure-u-x1-y">
....</div>
<div class="pure-u-x2-y">....</div></div>
Где (i) x1, x2, .... xn и y - положительные целые числа, (ii) x1 + x2 + ..._ xn = y. Вы сами решаете, каким должно быть значение x1, x2 и т. Д. В зависимости от ширины столбца, т. Е. Какую часть общей ширины (y) вы хотите назначить определенному столбцу.
Включение в файл HTML
<link rel="stylesheet" href="http://yui.yahooapis.com/pure/0.1.0/pure-min.css">Вот как вы включаете все чистые модули CSS в HTML-файл. Если вы хотите включить только модуль Grid, вы можете заменить это http://yui.yahooapis.com/pure/0.1.0/pure-min.css на http://yui.yahooapis.com/pure/0.1.0 /grids-min.css для применения адаптивной сетки. Для не отвечающих, включите http://yui.yahooapis.com/pure/0.1.0/grids-nr-min.css вместо http://yui.yahooapis.com/pure/0.1.0/grids-min.css
Чистый CSS является модульным, поэтому вы можете продолжать добавлять отдельные модули вместе с модулем сетки, как -
<link rel="stylesheet" href="http://yui.yahooapis.com/combo?pure/0.1.0/base-min.css&pure/0.1.0/grids-min.css&pure/0.1.0/forms-min.css">
Создание отступов вокруг контента
Хотите добавить несколько отступов к своему контенту, находящемуся в столбце Grid? Есть два способа. Следующий код CSS и HTML показывают первый.
Код CSS:
.writeup, .ad {padding: 1em;}
HTML-код:
<div class="pure-g-r">
<div class="pure-u-2-3">
<p class="writeup">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa.</p>
</div>
<div class="pure-u-1-3">
<p class="ad">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa.</p>
</div>
</div>
Таким образом, мы создаем отдельные классы CSS для добавления отступов и вложения содержимого в элемент, содержащий этот класс.
Есть и второй метод. Вы можете добавить заполнение непосредственно в сетку. Посмотрим.
Код CSS:
.writeup, .ad {padding: 1em;}
HTML-код:
<div class="pure-g-r">
<div class="pure-u-2-3 writeup">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa.</p>
</div>
<div class="pure-u-1-3 ad">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa.</p>
</div>
</div>
Вы можете увидеть, что макет ломается.
Чтобы избавиться от этой проблемы, вы можете добавить box-sizing: border-box; к сетке. Это включает отступы и границы, но не поля для ширины. Итак, наш CSS становится (хотя HTML-код не изменился)
.pure-g-r > div{box-sizing: border-box;}.writeup, .ad {padding: 1em;}
Вам может понадобиться добавить префиксы поставщиков, такие как -moz-box-sizing: border-box; / * Firefox 1, возможно, может удалить это * / -webkit-box-sizing: border-box; чтобы убедиться, что он работает во всех браузерах. Вы можете добавить prefixfree.min.js чуть ниже таблиц стилей, если вы не любите добавлять префиксы вендоров для свойств CSS.
Есть проблемы с использованием box-sizing: border-box; хоть. Он поддерживается не всеми браузерами, и установка этого параметра для всех блоков сетки затруднит его последующее изменение.
гнездование
Pure Grid поддерживает вложение гридов. В приведенном ниже примере мы создали простую двухколоночную разметку, а затем левая сетка вложила еще одну трехколоночную сетку.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Nesting of Grids example with Pure css</title>
<link rel="stylesheet" href="http://yui.yahooapis.com/pure/0.1.0/pure-min.css">
</head>
<body>
<div class="pure-g-r">
<div class="pure-u-2-3">
<div class="pure-g-r">
<div class="pure-u-1-3">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa.</p>
</div>
<div class="pure-u-1-3">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa.</p>
</div>
<div class="pure-u-1-3">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa.</p>
</div>
</div>
</div>
<div class="pure-u-1-3 ad">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa.</p>
</div>
</div>
</body>
</html>
Посмотреть пример в отдельном окне браузера .
Основной CSS для Grid
Базовый CSS для Grid можно найти, если вы загрузите Pure с Github Repo. Вы можете просмотреть структуру файла здесь .
Здесь объявлены два базовых класса pure-g и pure-u. Первый задает стиль для создания строки сетки, а второй - для создания столбцов. Оба из них для не отвечающего макета все же.
Класс pure-g содержит следующие элементы CSS
межбуквенный интервал: -0,31em; Это делается для установки пробела между единицами сетки (то есть столбцами) для браузеров на основе Webkit.
* межбуквенный интервал: нормальный; Это сброс для пользователей, использующих браузеры менее IE8.
* интервал между словами: -0,43em; Это делается для того, чтобы уменьшить пробелы между блоками для пользователей, использующих браузеры менее IE8.
рендеринг текста: оптимизирует скорость; Это делается для того, чтобы браузер подчеркивал скорость рендеринга, а не четкость и геометрическую точность при рисовании текста. Это для браузеров на основе webkit и исправляет рендеринг текста: optimizeLegibility (то есть браузер подчеркивает удобочитаемость, а не скорость рендеринга и геометрическую точность).
Существует также отдельное правило, например .opera-only: -o-prefocus, .pure-g {word-spacing: -0.43em;} Теперь селектор «только опера» не используется в разметке, а связанный с ним стиль используется для предотвращения актуальный предварительный фокус. Но весь стиль игнорируется, если это не браузер Opera.
класс pure-u устанавливает стиль для элементов сетки (столбцов).
Использует display: inline-block; держать колонны рядом друг с другом.
зум: 1; обеспечивает 100-процентное увеличение контента по отношению к области просмотра устройства рендеринга.
С межбуквенным интервалом: нормально; и расстояние между словами: нормальное; не допускается лишний пробел между символами и словами.
Вертикальное выравнивание установлено сверху с вертикальным выравниванием: сверху;
Для блоков сетки, в отличие от строк сетки, в браузере используется тип отображения текста по умолчанию в браузере : auto;
Ответная реакция
CSS для отзывчивости Pure Grid можно найти в файле grids-r.css. Ряды созданы с классом pure-gr . Помимо некоторых стилей, таких же как pure-g , для изображений в адаптивной сетке ширина устанавливается на 100% с помощью .pure-gr img {max-width: 100%;} и несколько точек останова устанавливаются для различной ширины экрана с помощью медиа-запросов. (@средства массовой информации).
Первая точка останова установлена на минимальной ширине: 980 пикселей . Он имеет три класса CSS: « чисто видимый телефон» , « чисто видимый планшет» и « чисто видимый рабочий стол» . Для всех этих классов display установлено в none - display: none
Таким образом, если ширина экрана устройства составляет до 980 пикселей, ни один из этих классов фактически не применяется.
Вторая точка останова установлена на максимальную ширину: 480 пикселей . Стиль выглядит следующим образом .pure-gr> .pure-u, .pure-gr> [class * = "pure-u-"] {width: 100%;} , в котором говорится, что если максимальная ширина экрана равна 480px, единицы сетки, которые являются прямыми дочерними элементами строки сетки, должны иметь ширину 100%.
Третья точка останова установлена на максимальной ширине: 767 пикселей . Наряду с теми же стилями, которые установлены во второй точке останова, он также устанавливает два класса pure-hidden-phone и pure-visible-desktop для отображения: ни один . Это на самом деле точка останова, после которой элементы разрушаются в этой адаптивной сеточной системе.
Существует четвертая точка останова, которая установлена для (min-width: 768px) и (max-width: 979px) . Оба CSS-класса pure-hidden-tablet и pure-visible-desktop настроены для отображения: нет .
Вы можете просмотреть пример адаптивной сетки здесь .
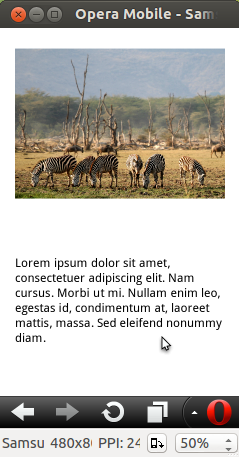
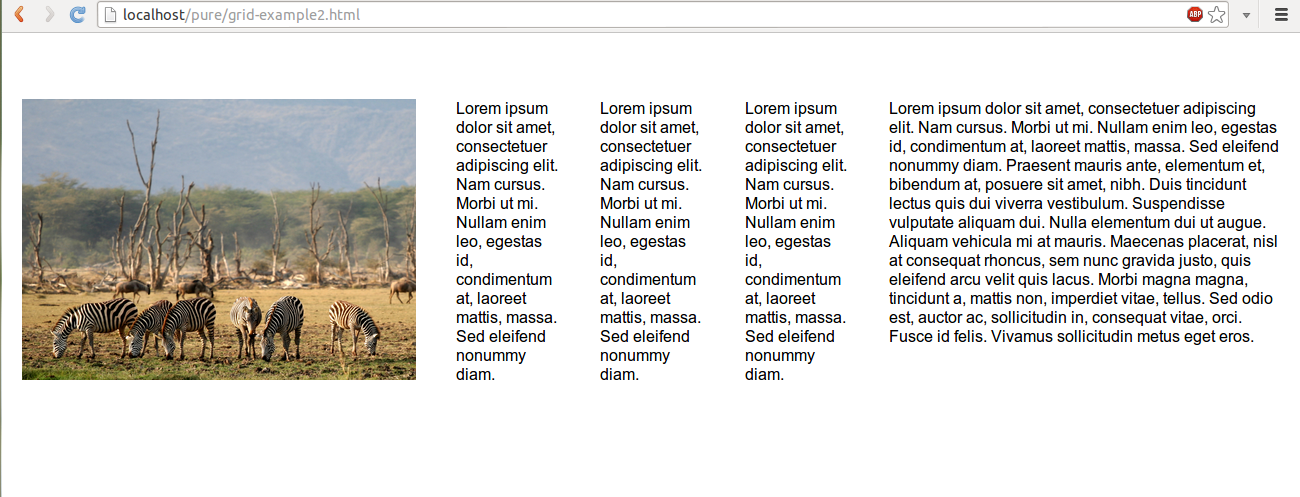
На следующем слайд-шоу показано, как выглядит макет в трех разных размерах экрана: Amazon Kindle Fire, Samsung Galaxy и Desktop (1366X768). Мы использовали Opera Mobile Emulator для съемки различных экранов. Обратите внимание, что изображение реагирует на размер экрана и не ломается.
CSS для блоков Grid
Начнем с того, что этот CSS устанавливает определенные стили для множества предопределенных единиц сетки.
дисплей: встроенный блок; установлено, чтобы столбцы были рядом друг с другом.
зум: 1; используется для увеличения содержимого на 100% по отношению к области просмотра устройства визуализации.
межбуквенный интервал: нормальный; и расстояние между словами: нормальное; не устанавливает лишний пробел между символами и словами.
Вертикальное выравнивание установлено сверху с вертикальным выравниванием: сверху;
С рендерингом текста: авто; Тип отображения текста по умолчанию в браузере остается неизменным.
Затем класс pure-u-1 устанавливается для отображения: block;
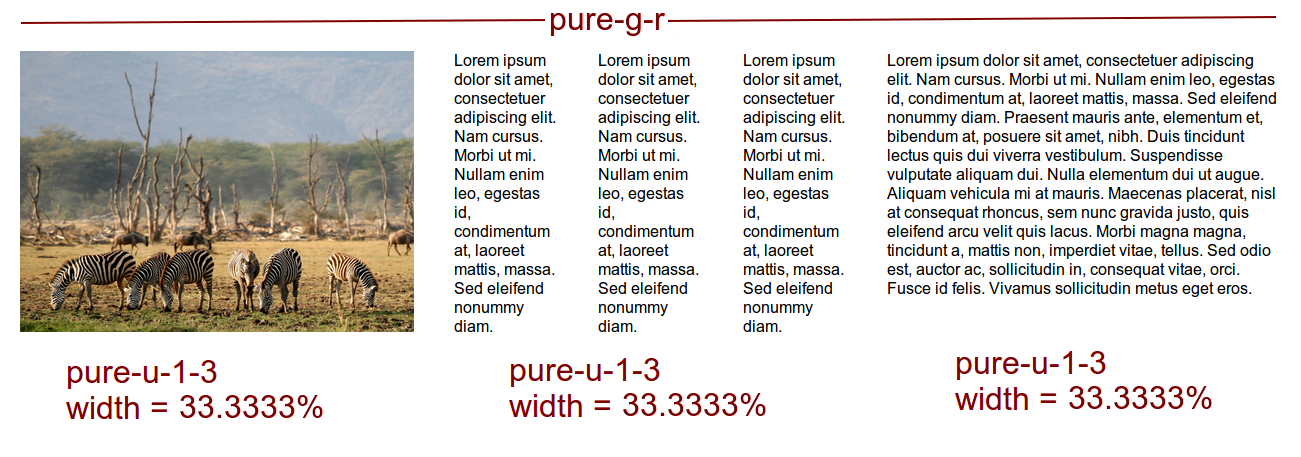
В дополнение к вышесказанному, для ряда единиц сетки задается ширина. Для установки ширины, «%» используется в качестве единиц, чтобы держать вещи отзывчивыми. Общий формат, используемый для установки ширины: .pure-uxy {width: (x / y * 100)%;} , где x и y - положительные целые числа.
Таким образом, если x равен 4, а y равен 5, для .pure-u-4-5 ширина составляет 80%. Опять же, если x равен 1, а y равен 6, ширина для .pure-u-1-6 составляет 16,656%. Обратите внимание, что часто десятичные значения используются для установки ширины, чтобы довести макет почти до совершенства.

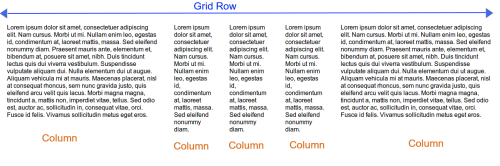
Приведенный выше рисунок может помочь вам лучше понять концепцию.
Мы собираемся опубликовать серию учебных пособий по каждому из модулей. Пожалуйста, добавьте эту страницу в закладки или подпишитесь на нашу RSS.
Previous: Pure - отзывчивые CSS-модули, фреймворк от Yahoo yui для ваших веб-проектов
Новый контент: Composer: менеджер зависимостей для PHP , R программирования