
Обработка PHP-форм
Описание
В этом руководстве обсуждается обработка / обработка форм PHP. Вы узнаете, как собирать предоставленные пользователем данные формы с помощью методов POST и GET из различных элементов управления, таких как text, select, radio, checkbox и textarea.
Этот урок очень поможет вам в изучении валидации форм .
Типичная структура формы HTML
Типичная структура HTML-формы, предназначенной для отправки данных в файл PHP, выглядит следующим образом:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset=utf-8>
<title>Form validation with parsely.js</title>
<link href="../../twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<style type="text/css">
h1 {margin-bottom:20px}
form{margin-left:100px}
input, label {margin-top:7px; margin-bottom:7px; color:#000066; font-size: 18px; padding-right: 7px}
input[type='checkbox'] {margin-left: 5px}
</style>
</head>
<body>
<div class="row">
<div class="span12">
<form id="registration_form" method="POST" action="<?php echo $_SERVER['PHP_SELF']; ?>">
<label>Full name<span class="note">*</span>:</label>
<input type="text" name="full_name" placeholder="FirstName LastName" autofocus="autofocus">
<label>Email address<span class="note">*</span>:</label>
<input type="text" name="email_addr">
<label>Select Tour Package<span class="note">*</span>:</label>
<select name="package">
<option value="Goa">Goa</options>
<option value="Kashmir">Kashmir</options>
<option value="Rajasthan">Rajasthan</options>
</select>
<label>Arrival date<span class="note">*</span>:</label>
<input type="text" name="arv_dt" placeholder="m/d/y">
<label>Number of persons<span class="note">*</span>:</label>
<input type="text" name="persons">
<label>What would you want to avail?<span class="note">*</span></label>
Boarding<input type="checkbox" name="facilities[]" value="boarding">
Fooding<input type="checkbox" name="facilities[]" value="fooding">
Sight seeing<input type="checkbox" name="facilities[]" value="sightseeing">
<label>Discout Coupon code:</label>
<input type="text" name="dis_code">
<label>Terms and conditions<span class="note">*</span></label>
<input type="radio" name="tnc" value="agree">I agree<br>
<input type="radio" name="tnc" value="disagree">I disagree<br>
<button type="submit" class="btn btn-large btn-primary" name="submit">Complete reservation</button>
</form>
</div>
</div>
<body>
</html>
Когда пользователь отправляет данные, нажимая «завершить резервирование», данные, предоставленные в различные поля формы, попадают в файл, указанный как значение атрибута action указанного в открывающем теге формы. В этом примере, как это часто делают разработчики, мы использовали этот файл для обработки данных формы. Итак, <?php echo $_SERVER['PHP_SELF']; ?> указывает на сам файл. Если вы хотите использовать файл PHP, отличный от этого, для обработки данных формы, вы можете заменить его именем файла по вашему выбору.
Данные формы передаются в файл PHP для обработки с использованием POST здесь. Другие методы, которые вы можете использовать вместо POST - это GET и REQUEST .
Вскоре мы увидим различия между этими тремя методами.
ПОЛУЧИТЬ против ПОЧТЫ против ЗАПРОСА
Все эти методы создают ассоциативный массив (например, массив (ключ => значение, ключ2 => значение2, ключ3 => значение3, ...)). Этот массив содержит пары ключ-значение, где ключи - это имена элементов управления формы, а данные, предоставленные этим элементам управления, являются значениями.
И GET, POST и REQUEST рассматриваются как $ _GET, $ _POST и $ _REQUEST. Все они являются суперглобальными, то есть автоматически глобальными переменными. Таким образом, они могут быть доступны по всему сценарию, в том числе внутри функций или методов, без явного объявления их как global $variable; ,
$ _GET - это ассоциативный массив переменных, передаваемых в текущий скрипт через параметры URL.
$ _POST - это ассоциативный массив переменных, передаваемых текущему сценарию с помощью метода HTTP POST.
$ _REQUEST также является ассоциативным массивом. Поскольку он автоматически содержит содержимое $ _GET, $ _POST и $ _COOKIE , его можно изменить удаленно и, следовательно, нельзя доверять. Таким образом, может быть не очень хорошая идея использовать REQUEST при обработке данных формы. Итак, вы можете использовать GET или POST.
Какой я должен использовать? ПОЛУЧИТЬ или ПОСТ
Иногда это может беспокоить начинающего. Давайте рассмотрим оба этих метода немного подробнее, которые, надеюсь, помогут вам выбрать один из них.
GET добавляет пары имя / значение в URL и таким образом передает значения, собранные из формы, в целевой PHP-файл. Метод POST встраивает пары имя-значение в тело HTTP-запроса, и информация отправляется на сервер.
Браузеры имеют ограничения, когда дело доходит до добавления пар имя-значение в URL, как это происходит в случае GET. Эффективное ограничение составляет около 2000 символов. Некоторые межсетевые экраны или IDS также дают ненадежные результаты из-за этого. Кроме того, пары имя-значение также кэшируются в браузере. Если кто-то добавляет в закладки URL-адрес, содержащий пары «имя-значение», он может напрямую получить значения, переданные ранее.
Передача значений, добавленных к URL, особенно при отправке конфиденциальной информации, не является хорошей идеей из соображений безопасности.
Ограничения символов не распространяются на POST, так как он встраивает пары имя-значение в тело HTTP-запроса. Кроме того, POST поддерживает расширенные функциональные возможности, такие как поддержка двоичного ввода из нескольких частей при загрузке файлов на сервер.
Разработчики предпочитают POST отправлять данные формы на сервер. GET может использоваться для отправки нечувствительных данных.
Использование POST
Теперь мы увидим, как мы можем отправлять данные с помощью POST и как получить доступ к отправке данных с помощью POST. Для демонстрации мы возьмем HTML-форму, показанную выше в этом руководстве.
Когда вы используете POST, значением атрибута method является POST . И вы можете собирать значения, отправленные бу POST в файл, указанный в качестве значения атрибута action . В этом примере мы используем сам файл, в котором находится код для формы HTML.
POST создает ассоциативный массив. Таким образом, после отправки формы вы можете получить доступ к этим данным с помощью массива $_POST . Давайте добавим в этот файл следующий код PHP (скажем, form-processing-example-form.php), чтобы посмотреть, что мы получим после заполнения нашей примерной формы HTML некоторыми произвольными данными.
<?php
print_r($_POST);
?>
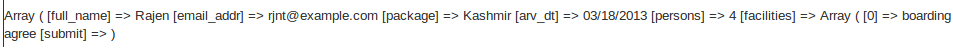
И последующее будет выводиться после того, как данные формы будут отправлены (с данными, которые мы предоставили для формы для демонстрации. Вы можете использовать свои собственные данные).

Однако на практике вам нужно будет собирать данные для отдельных полей / элементов управления формы. Через минуту мы это обсудим.
Как собрать ввод текста с помощью POST
Для сбора данных ввода текста мы используем $_POST['fieldname'] , где field name - это значение атрибута name связанного поля. Итак, для примера формы, чтобы собрать данные, предоставленные пользователем в поле Полное имя, мы используем $_POST['full_name'] . Вы можете собирать данные таким образом для полей, если значением атрибута type является текст, электронная почта или дата.
Однако для сбора списка выбора формы, радио и флажка нам нужно быть немного хитрее.
Как собрать данные / значения из списка выбора, используя POST
Вот фрагмент кода, который вы можете использовать для сбора данных из списка выбора.
<label>Select Tour Package*:</label>
<select name="package">
<option value="Goa" <?= ($_POST['package'] =="1")? "selected":"";?>>Goa</options>
<option value="Kashmir" <?= ($_POST['package'] =="2")? "selected":"";?>>Kashmir</options>
<option value="Rajasthan" <?= ($_POST['package'] =="3")? "selected":"";?>>Rajasthan</options>
</select>
Как собрать данные / значения флажка с помощью POST
<label<What would you want to avail?<span class="note"<*</span<</label<
Boarding<input type="checkbox" name="facilities[]" value="boarding" <?php if(isset($_POST['submit']) && isset($_POST['facilities'][0])) echo "checked" ?< <
Fooding<input type="checkbox" name="facilities[]" value="fooding" <?php if(isset($_POST['submit']) && isset($_POST['facilities'][1])) echo "checked" ?< <
Sight seeing<input type="checkbox" name="facilities[]" value="sightseeing" <?php if(isset($_POST['submit']) && isset($_POST['facilities'][2])) echo "checked" ?< <
Код выше будет собирать данные / значение с помощью флажка.
Как собрать данные / значение переключателя с помощью POST
Используя простой оператор PHP Switch, вы можете собирать данные с помощью переключателя.
<label>Terms and conditions<span class="note">*</span></label>
<input type="radio" name="tnc" value="agree" <?php echo $tncv; ?>>I agree<br>
<input type="radio" name="tnc" value="disagree" <?php echo $tnc1v; ?>>I disagree<br>
$tnc = $_POST['tnc'];
switch($tnc)
{
case "agree":
$tncv="checked";
$tnc1v="";
break;
case "disagree":
$tncv="";
$tnc1v="checked";
break;
default: // By default 1st option is selected
$tncv="checked";
$tnc1v="";
break;
};
Обнаружение, если форма отправлена
Чтобы определить, отправлена ли форма, вы можете использовать следующий шаблон кода.
if (isset($_POST['submit'])){
//do something
}
Где отправить - это имя кнопки отправки, используемой для отправки данных.
Используя GET
Если вы хотите собирать данные, используя GET вместо POST, вы должны изменить значение атрибута method рассматриваемой формы как GET . Предоставленные пользователем данные формы могут быть собраны с использованием ассоциативного массива $_GET аналогично тому, как мы показали POST, который будет использоваться для сбора данных.
Для формы в примере в этом учебном пособии, если мы используем GET вместо POST и предоставляем некоторые произвольные данные для формы и отправляем, данные будут переданы в URL в виде пар имя-значение. Следующая картинка показывает вам, что происходит.

Вы можете скачать форму, использованную в этом примере, и попробовать все варианты, показанные в этом руководстве.
Обработка / обработка форм - очень важная часть изучения PHP, и, надеюсь, этот урок вам пригодится. Если вы считаете, что некоторые полезные вещи могут быть полезны, сообщите нам.
Предыдущий: PHP PDO
Далее: Проверка формы PHP
Новый контент: Composer: менеджер зависимостей для PHP , R программирования