
Создайте, опубликуйте и используйте свой первый пакет для композиторов
Вступление
Composer, как мы знаем, является менеджером зависимостей PHP, и в предыдущем уроке мы рассмотрели шаги, необходимые для создания и публикации нашего пакета в системе контроля версий, такой как git, и способы публикации этого пакета в Packagist.
В этом руководстве мы создадим простое приложение «hello-composer», отправим его в GitHub и опубликуем его в Packagist, а затем создадим другое локальное приложение «use-hello-composer» для использования этого приложения «hello-composer», размещенного на GitHub.
В этом руководстве предполагается, что у вас есть учетная запись GitHub и вы немного знакомы с Git, но если вы не обладаете какими-либо предыдущими знаниями по любому из них, не беспокойтесь, что вы все равно последуете, поскольку я дам вам все необходимые вам команды ладить с учебником.
Итак, для начала перейдите на сайт www.github.com и быстро создайте учетную запись, если у вас ее еще нет, загрузите и установите ее на свой локальный компьютер, и мы настроены. Вы также можете обратиться к нашему предыдущему учебнику о том, как настроить composer в вашей системе, если у вас его еще нет.
Мы быстро создаем новую папку «hello-composer» и переходим в эту папку из нашего терминала. Используя команду «composer init», мы инициализируем composer в этом проекте и настроим необходимые параметры. В конце настройки наш файл composer.json должен выглядеть следующим образом:
{
"name": "vitalis/hello-composer",
"description": "A simple hello world composer package",
"type": "library",
"license": "MIT",
"authors": [
{
"name": "Ogbonna Vitalis",
"email": "[email protected]"
}
],
"minimum-stability": "stable",
"autoload": {
"psr-4": {"vitalis\\HelloWorld\\": "src/"}
},
"require": {}
}
Приведенный выше фрагмент кода был сгенерирован с помощью команды «composer init» на терминале и предыдущего урока, мы узнали обо всех полях, кроме поля «автозагрузка».
# PSR-4 Autoload
PSR-4 - это текущий стандарт автозагрузки, который определяет ключ путем сопоставления пространств имен с путями относительно корня пакета. При автозагрузке класса, такого как Vitalis // HelloWorld / Index, префикс Vitalis //, указывающий на каталог scr /, означает, что автозагрузчик должен найти файл с именем src / HelloWorld / index.php и включить его, если он присутствует.
Таким образом, в приведенном выше фрагменте кода мы сказали composer, что все файлы с пространством имен «vitalis / HelloWorld» в папке «scr /» (еще не созданной) нашего пакета должны быть загружены автоматически. Пространства имен должны заканчиваться //, чтобы избежать конфликтов с пространствами имен с похожими префиксами. или, например, «Taa» будет соответствовать классам в пространстве имен «TaaCom», поэтому обратные слэши решают проблему: Taa // и TaaCom // различны.
При этом мы можем свободно публиковать этот пакет, а при публикации и установке его можно создать.
Быстро, внутри корневого каталога нашего пакета «hello-word», создайте папку «src» и внутри этой папки создайте файл «index.php», который будет содержать содержимое нашего класса, как показано ниже:
<?php
namespace vitalis\HelloWorld;
class Index
{
public function greet($greet ="Hello World")
{
return $greet;
}
}
В приведенном выше фрагменте кода мы объявили пространство имен с именем «vitalis / HelloWorld», а класс «Index» и внутри этого класса мы имеем функцию «greet».
# Размещение нашего пакета
Чтобы опубликовать наш пакет «hello-word» в Packagist, вам нужно будет сначала разместить наш пакет в репозитории с контролем версий как GIT, Subversion или Mercurial. Как было сказано ранее, мы собираемся использовать GitHub для размещения нашего пакета.
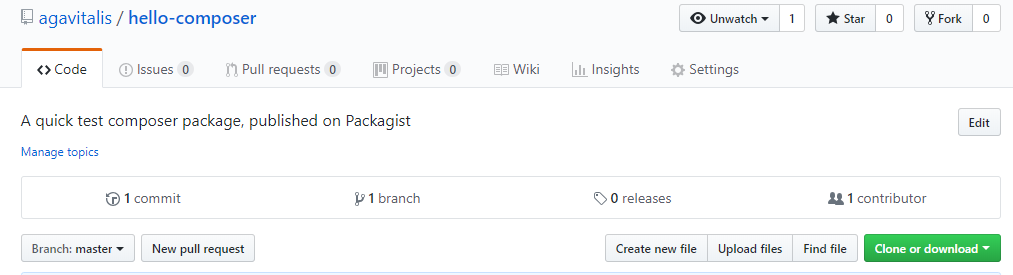
Мы создадим GitHub-репозиторий в нашей учетной записи GitHub, используя имя нашего пакета в качестве имени репозитория (в данном случае «hello-composer») и лицензию, если пожелаем.

Как только мы создали этот репозиторий, как показано выше, мы клонируем репозиторий на нашей машине с помощью кнопки Clone / download и копируем содержимое нашего пакета в него. Затем мы фиксируем и загружаем обратно на GitHub.
Теперь к нашему новому пакету можно получить доступ через https://github.com/agavitalis/hello-composer.git, а к нашему хранилищу пакетов - через https://github.com/agavitalis/hello-composer
# Зарегистрировать пакет на Packagist
Чтобы просто зарегистрировать наш недавно созданный пакет в Packagist, перейдите на https://packagist.org, создайте с ним учетную запись, если у него ее нет, и затем отправьте URL-адрес нашего репозитория, как показано ниже:

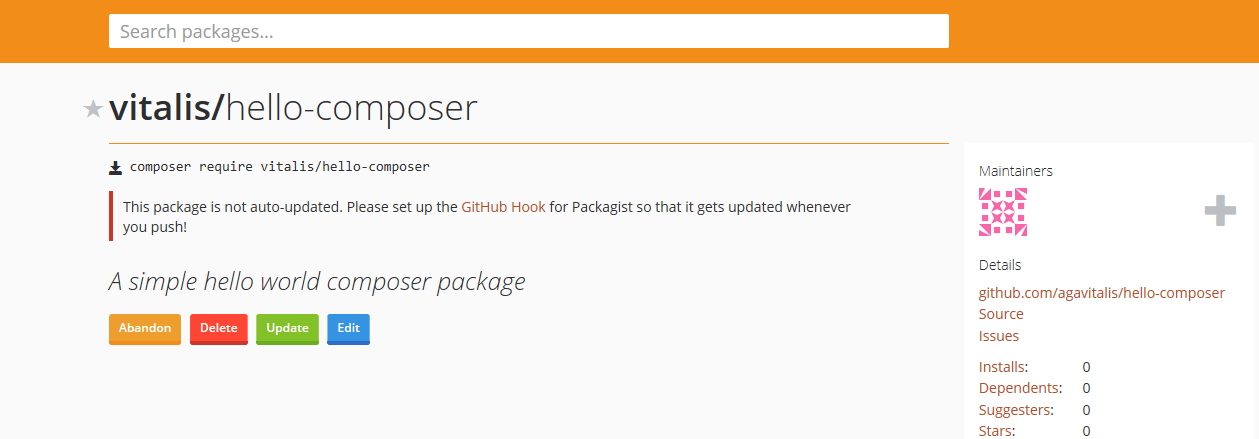
Как только наш пакет будет принят, наша панель будет выглядеть так, как показано ниже:

Предупреждение об автоматическом обновлении просто говорит нам, что наш пакет не обновляется автоматически. Мы исправим это в следующем уроке, но сейчас давайте быстро создадим другой проект, чтобы затем использовать этот пакет, который мы создали.
# Требование и тестирование нашего пакета.
Чтобы протестировать только что опубликованный пакет, быстро создайте новый каталог проекта и инициализируйте composer в этом каталоге, как мы это делали выше, файл composer.json для этого композитора будет выглядеть так:
{
"name": "vitalis/hello-composer",
"description": "A simple hello world composer package",
"type": "library",
"license": "MIT",
"authors": [
{
"name": "Ogbonna Vitalis",
"email": "[email protected]"
}
],
"minimum-stability": "stable",
"autoload": {
"psr-4": {"vitalis\\HelloWorld\\": "src/"}
},
"require": {}
}
Теперь нам нужно запросить только что опубликованный пакет с помощью команды установки composer, как показано в фрагменте кода ниже.
composer require vitalis/hello-composerТакже убедитесь, что минимальная стабильность пакета, который вы хотите установить, совпадает с той, в которую вы его устанавливаете, чтобы избежать некоторых досадных ошибок.
# Использование установленного пакета
Чтобы использовать наш установленный пакет, мы создаем «index.php» в корне каталога «test-hello-composer», а затем требуем только что загруженный файл, как показано в фрагменте кода ниже:
<?php
require_once __DIR__ . '/vendor/autoload.php';
use vitalis\HelloWorld\Index;
$greeting = new Index();
echo $greeting->greet("Hello Composer");
}
В приведенном выше фрагменте кода нам потребовался «vendor / autoload.php», где и затем использовалось пространство имен загруженного пакета, чтобы мы могли создать экземпляр класса в этом пакете.
# Тестирование нашего кода
Чтобы проверить, работает ли наш код, мы переходим в этот каталог «test-hello-composer» из терминала и запускаем файл «index.php» с помощью команды «php», как показано в фрагменте кода ниже:
php index.phpВуаля !!! Мы успешно создали, опубликовали и использовали наш первый пакет для композиторов. Если вам нравится этот урок, не забудьте поделиться, лайкнуть и комментировать. Следуйте за нами в твиттере для получения дополнительных обновлений.
Вы можете получить полные версии этих пакетов на GitHub в hello-composer и test-hello-composer.
В следующем уроке мы рассмотрим, как автоматически обновлять наши пакеты с помощью webhook. До скорой встречи.
Previous: Создание библиотек или пакетов, устанавливаемых с помощью composer
Далее: Как автоматически обновлять пакеты composer с помощью webhooks
Новый контент: Composer: менеджер зависимостей для PHP , R программирования