
Шаблон Laravel (5.7)
Blade , шаблонизатор для разработки уникального макета. Компоновка, разработанная таким образом, может использоваться другими видами и включает в себя согласованный дизайн и структуру.
По сравнению с другими шаблонными движками Blade уникален в следующих отношениях:
- Это не ограничивает разработчика от использования простого PHP-кода в представлениях.
- Представленные таким образом представления лезвий компилируются и кэшируются до тех пор, пока они не будут изменены.

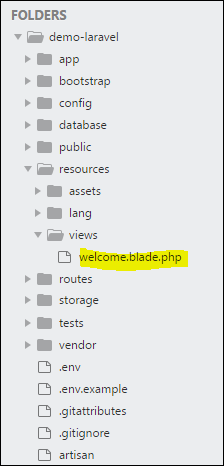
Полная структура каталогов Laravel показана на скриншоте, приведенном здесь.
Вы можете заметить, что все представления хранятся в каталоге resources / views и представление по умолчанию для платформы Laravel - welcome.blade.php .
Обратите внимание, что другие шаблоны лезвий также создаются аналогичным образом.
Шаги для создания макета шаблона лезвия
Вам нужно будет выполнить следующие шаги, чтобы создать макет шаблона лезвия -
Шаг 1
- Создайте папку макета внутри папки resources / views . Мы собираемся использовать эту папку, чтобы хранить все макеты вместе.
- Создайте имя файла master.blade.php, с которым будет связан следующий код:
<html>
<head>
<title>DemoLaravel - @yield('title')</title>
</head>
<body>
@yield('content')
</body>
</html>
Шаг 2
На этом этапе вы должны расширить макет. Расширение макета включает в себя определение дочерних элементов. Laravel использует директиву Blade @extends для определения дочерних элементов.
При расширении макета обратите внимание на следующие моменты:
- Представления, определенные в макете Blade, вводят контейнер уникальным способом.
- Различные разделы представления создаются как дочерние элементы.
- Дочерние элементы хранятся в папке раскладок как child.blade.php
Пример, демонстрирующий расширение макета, созданного выше, показан здесь -
@extends('layouts.app')
@section('title', 'Page Title')
@section('sidebar')
@parent
<p>This refers to the master sidebar.</p>
@endsection
@section('content')
<p>This is my body content.</p>
@endsection
Шаг 3
Чтобы реализовать дочерние элементы в представлениях, вы должны определить макет так, как он нужен.
Предыдущая: Laravel (5.7) Лесозаготовка
Далее: Laravel (5.7) Локализация
Новый контент: Composer: менеджер зависимостей для PHP , R программирования