
JavaScript для цикла
Описание
Цикл JavaScript for выполняет блок операторов до тех пор, пока указанное условие не станет истинным.
Цикл for создает цикл, который позволяет нам указывать три разных выражения в одной строке, заключенные в скобки и разделенные точкой с запятой, за которыми следует группа операторов, выполняемых в цикле.
Цикл JavaScript for похож на цикл Java и C for.
Синтаксис
for ([начальное-выражение]; [условие]; [инкремент-выражение])
{
заявления
}
параметры
начальное выражение: оператор или объявление переменной. Обычно используется для инициализации переменной счетчика. Это выражение может опционально объявлять новые переменные с ключевым словом var. Эти переменные являются локальными для функции, а не для цикла.
условие: оценивается при каждом прохождении цикла. Если это условие имеет значение true, операторы в блоке выполняются. Этот условный тест не является обязательным. Если опущено, условие всегда оценивается как истинное.
инкремент-выражение: обычно используется для обновления или увеличения переменной счетчика.
заявления: блок операторов, которые выполняются, пока условие оценивается как истинное. Это может быть одно утверждение или несколько утверждений. Хотя это и не обязательно, рекомендуется делать отступы от этих утверждений с начала оператора for.
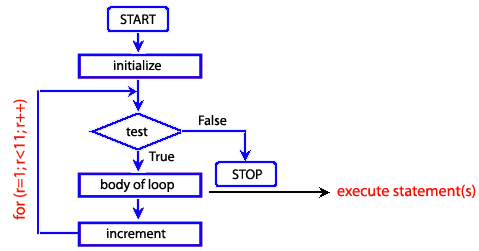
Иллюстрированная презентация:

Пример:
В следующем веб-документе инструкция начинается с объявления переменной r и инициализации ее значением 1. Она проверяет, что r меньше, чем одиннадцать, и отображает переменную r и сумму i, сохраненную в переменной z, после чего r увеличивается на 1.
HTML-код
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=utf-8>
<title>JavaScript for statement : Example-1</title>
<link rel="stylesheet" type="text/css" href="example.css">
</head>
<body>
<h1>JavaScript : for statement</h1>
<p id="result">Output will be displayed here.</p>
<script src="for-statement-example1.js"></script>
</body>
</html>
Код JS
var r = 0;
var z = 0;
for (r = 1; r<11; r++) {
z = z + r;
var newParagraph = document.createElement("p");
var newText = document.createTextNode(r+' ---> '+z);
newParagraph.appendChild(newText);
document.body.appendChild(newParagraph);
}
Практикуйте пример онлайн
См. Pen while-1 от w3resource ( @ w3resource ) на CodePen .
Предыдущая: JavaScript цикл
Далее: JavaScript: утверждение метки
Новый контент: Composer: менеджер зависимостей для PHP , R программирования