
JavaScript: инструменты для создания веб-приложений
Программные инструменты
Чтобы создать код JavaScript для веб-приложений, вам нужен простой текстовый редактор. Для среды Windows вы можете использовать Windows NotePad, а для Mac OS X - приложение TextEdit. На рынке есть много хороших инструментов для разработки веб-приложений, таких как Dreamweaver от Macromedia.
Первоначально, будет лучше написать код вручную в простом текстовом редакторе, а не использовать продвинутые инструменты. Важно помнить, что Windows Notepad сохраняет файлы с расширением .txt, если вы не упомянули другое расширение. Поэтому во время сохранения файлов документов HTML мы должны упомянуть расширение .html.
Открыть файл

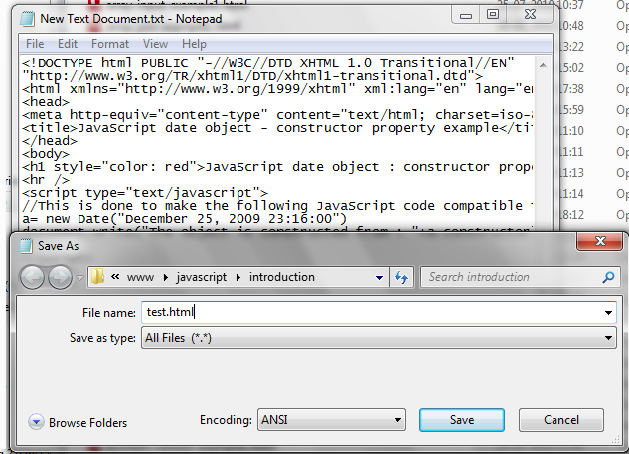
Сохранить файл

Выберите браузер
Для просмотра ваших веб-страниц вам нужен браузер, такой как Firefox, Opera, Internet Explorer и т. Д.
Включить JavaScript в различных браузерах
Internet Explorer (8.0)
1. Выберите «Инструменты» в верхнем меню.
2. Выберите «Свойства обозревателя».
3. Нажмите на вкладку «Безопасность».
4. Нажмите «Пользовательский уровень».
5. Прокрутите вниз, пока не увидите раздел с надписью «Сценарии».
6. В разделе «Активные сценарии» выберите «Включить» и нажмите «ОК».
Mozilla Firefox (3.6.13)
1. Выберите «Инструменты» в верхнем меню.
2. Выберите «Опции».
3. Выберите «Веб-функции» в левой навигационной панели.
4. Установите флажок «Включить JavaScript» и нажмите «ОК».
Apple Safari (1,0)
1. Выберите «Safari» в верхнем меню.
2. Выберите «Настройки».
3. Выберите «Безопасность».
4. Установите флажок «Включить JavaScript».
Opera версия 9
1. В меню «Сервис» выберите «Настройки».
2. На вкладке «Дополнительно» нажмите «Содержимое».
3. Нажмите, чтобы установить флажок Включить JavaScript, а затем нажмите OK.
4. Нажмите кнопку «Назад», чтобы вернуться на предыдущую страницу, а затем нажмите кнопку «Перезагрузить», чтобы запустить сценарии.
Написание первого JavaScript
Мы уже изучили синтаксис JavaScript , инструменты для создания сценариев и способы включения JavaScript в браузере. Давайте создадим первый JavaScript. Вот пример и объяснение.
HTML-код
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<title>JavaScript First Example</title>
</head>
<body>
<script type="text/javascript">
document.write("First JavaScript");
</script>
</body>
</head>
объяснение
Первые девять и три последние строки являются HTML-кодами.
Все, кроме кода, написанного тегами <script type = "text / javascript"> и <script>, является html.
<script type = "text / javascript">
Вышеупомянутое утверждение является открывающим тегом script, который сообщает браузеру, что он должен ожидать скрипт (здесь это JavaScript) вместо HTML.
document.write ("Hello World");
Вышеприведенная часть представляет собой команду JavaScript (document.write ()), которая записывает текст (здесь это «Первый JavaScript») на веб-страницу.
</ Скрипт>
Это последнее утверждение сообщает браузеру конец скрипта (здесь это JavaScript)
Предыдущая: Синтаксис JavaScript и комментарии
Далее: JavaScript: переменные, константы, тип данных и зарезервированные слова
Новый контент: Composer: менеджер зависимостей для PHP , R программирования