
JavaScript: хранить и отображать значения текстовых полей формы
JavaScript DOM: упражнение-2 с решением
Напишите функцию JavaScript, чтобы получить значения имени и фамилии следующей формы.
Пример HTML-файла:
<!DOCTYPE html>
<html><head>
<meta charset=utf-8 />
<title>Return first and last name from a form - w3resource</title>
</head><body>
<form id="form1" onsubmit="getFormvalue()">
First name: <input type="text" name="fname" value="David"><br>
Last name: <input type="text" name="lname" value="Beckham"><br>
<input type="submit" value="Submit">
</form>
</body>
</html>
Пример решения : -
HTML-код:
<!DOCTYPE html>
<html><head>
<meta charset=utf-8 />
<title>Return first and last name from a form - w3resource</title>
<style type="text/css">
body {margin: 30px;}
</style>
</head><body>
<form id="form1" onsubmit="getFormvalue()">
First name: <input type="text" name="fname" value="David"><br>
Last name: <input type="text" name="lname" value="Beckham"><br>
<input type="submit" value="Submit">
</form>
</body></html>
Код JavaScript:
function getFormvalue()
{
var x=document.getElementById("form1");
for (var i=0;i<x.length;i++)
{
if (x.elements[i].value!='Submit')
{
console.log(x.elements[i].value);
}
}
}
Пример вывода:

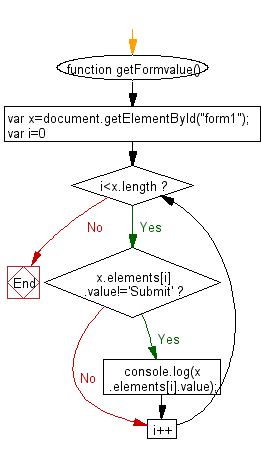
Блок - схема:

Демонстрация в реальном времени:
См. Pen javascript-dom-упражнение-2 от w3resource ( @ w3resource ) на CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Вот пример HTML-файла с кнопкой отправки. Теперь измените стиль текста абзаца через код JavaScript.
Далее: Напишите программу на JavaScript, чтобы установить цвет фона абзаца.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования
disqus2code