
JavaScript: изменить стиль текста абзаца через код JavaScript с помощью кнопки
JavaScript DOM: Упражнение-1 с решением
Вот пример HTML-файла с кнопкой отправки. Теперь измените стиль текста абзаца через код JavaScript.
Пример HTML-файла:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>JS DOM paragraph style</title>
</head>
<body>
<p id ='text'>JavaScript Exercises - w3resource</p>
<div>
<button id="jsstyle"
onclick="js_style()">Style</button>
</div>
</body>
</html>
Советы: при нажатии на кнопку шрифт, размер шрифта и цвет текста абзаца будут изменены.
Пример решения : -
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>JS DOM paragraph style</title>
</head>
<body>
<p id ='text'>JavaScript Exercises - w3resource</p>
<div>
<button id="jsstyle"
onclick="js_style()">Style</button>
</div>
</body>
</html>
Код JavaScript:
function js_style()
{
//font styles added by JS:
text.style.fontSize ="14pt";
text.style.fontFamily ="Comic Sans MS";
text.style.color ="green";
}
Пример вывода:

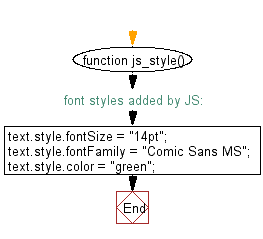
Блок - схема:

Демонстрация в реальном времени:
См. Pen javascript-dom-упражнение-1 от w3resource ( @ w3resource ) в CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: JavaScript DOM Упражнения
Далее: напишите функцию JavaScript, чтобы получить значения имени и фамилии следующей формы.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования
disqus2code