
JavaScript: получить преемник строки
Строка JavaScript: упражнение 48 с решением
Напишите функцию JavaScript, чтобы получить преемник строки.
Примечание. Преемник вычисляется путем приращения символов, начиная с крайнего правого буквенно-цифрового (или крайнего правого символа, если буквенно-цифровые символы отсутствуют) в строке. Увеличение цифры всегда приводит к другой цифре, а увеличение буквы - к другой букве того же регистра. Если приращение генерирует перенос, символ слева от него увеличивается. Этот процесс повторяется до тех пор, пока нет переноса, добавляя дополнительный символ при необходимости.
Пример :
string.successor ("abcd") == "abce"
string.successor ("THX1138") == "THX1139"
string.successor ( "<
string.successor ("1999zzz") == "2000aaa"
string.successor ("ZZZ9999") == "AAAA0000"
Тестовые данные :
console.log (преемник ( 'ABCD'));
console.log (преемник ( '3456'));
"ABCE"
"3457"
Пример решения: -
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript function to get the successor of a string</title>
</head>
<body>
</body>
</html>
Код JavaScript:
function successor(str) {
var alphabet ='abcdefghijklmnopqrstuvwxyz',
length = alphabet.length,
result = str,
i = str.length;
while(i >= 0) {
var last = str.charAt(--i),
next = '',
carry = false;
if (isNaN(last)) {
index = alphabet.indexOf(last.toLowerCase());
if (index === -1) {
next = last;
carry = true;
}
else {
var isUpperCase = last === last.toUpperCase();
next = alphabet.charAt((index + 1) % length);
if (isUpperCase) {
next = next.toUpperCase();
}
carry = index + 1 >= length;
if (carry && i === 0) {
var added = isUpperCase ? 'A' : 'a';
result = added + next + result.slice(1);
break;
}
}
}
else {
next = +last + 1;
if(next > 9) {
next = 0;
carry = true;
}
if (carry && i === 0) {
result ='1' + next + result.slice(1);
break;
}
}
result = result.slice(0, i) + next + result.slice(i + 1);
if (!carry) {
break;
}
}
return result;
}
console.log(successor('abcd'));
console.log(successor('3456'));
Пример вывода:
ABCE 3457
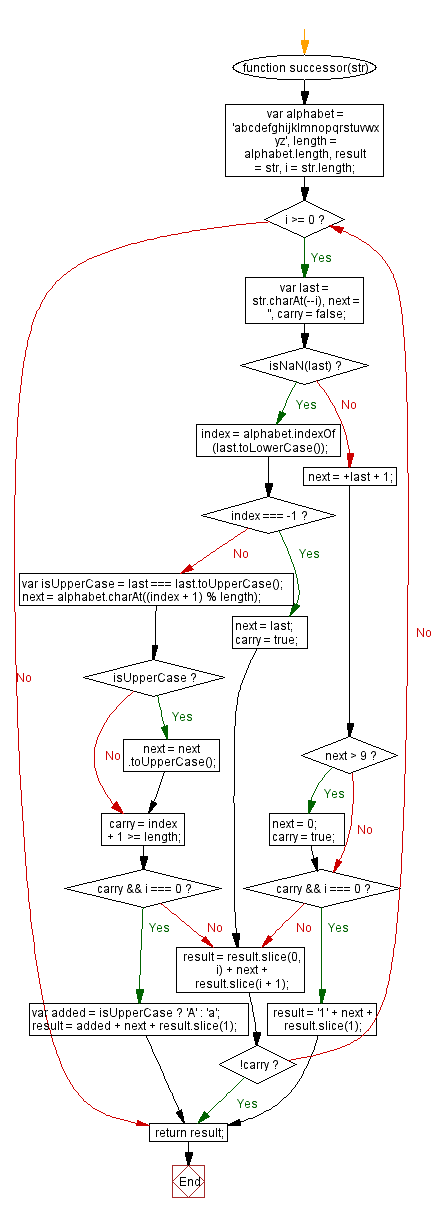
Блок - схема:

Демонстрация в реальном времени:
См. Pen JavaScript. Получите преемник string-string-ex-48 от w3resource ( @ w3resource ) в CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Напишите функцию JavaScript, чтобы проверить, заканчивается ли строка указанной строкой.
Далее: Напишите функцию JavaScript для получения уникального guid (сокращение от «Globally Unique Identifier») указанной длины или 32 по умолчанию.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования