
JavaScript: удаление тегов HTML / XML из строки
Строка JavaScript: упражнение 35 с решением
Напишите функцию JavaScript для удаления тегов HTML / XML из строки.
Тестовые данные :
console.log (strip_html_tags ('<p> <strong> <em> PHP-упражнения </ em> </ strong> </ p>'));
"PHP Упражнения"
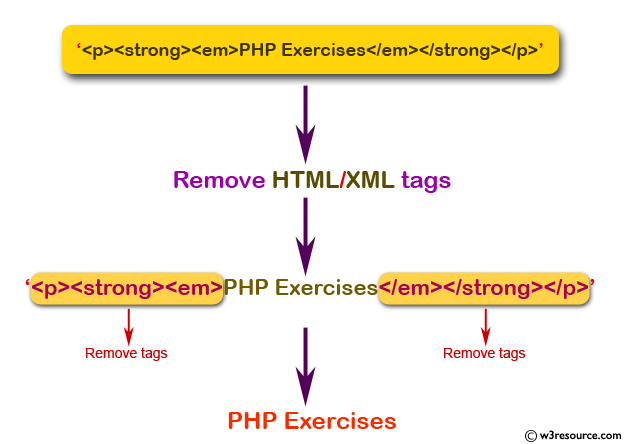
Иллюстрированная презентация:

Пример решения: -
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript function to remove HTML/XML tags from string</title>
</head>
<body>
</body>
</html>
Код JavaScript:
function strip_html_tags(str)
{
if ((str===null) || (str===''))
return false;
else
str = str.toString();
return str.replace(/<[^>]*>/g, '');
}
console.log(strip_html_tags('PHP Exercises
'));
Пример вывода:
PHP упражнения
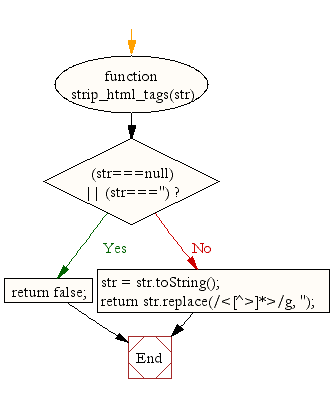
Блок - схема:

Демонстрация в реальном времени:
См. Pen JavaScript Удалить теги HTML / XML из string-string-ex-35 с помощью w3resource ( @ w3resource ) в CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Previous: написать функцию JavaScript для преобразования строки в регистр заголовков.
Далее: Напишите функцию JavaScript для создания значения с нулевым заполнением с необязательным знаком +, -.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования