
JavaScript: избежать строки HTML
Строка JavaScript: упражнение 19 с решением
Напишите функцию JavaScript для экранирования строки HTML.
Тестовые данные :
console.log (escape_HTML ('<a href="javascript-string-exercise-17.php" target="_blank">'));
Выход:
<a href="javascript-string-exercise-17.php" target="_blank">
Пример решения: -
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Write a JavaScript function to escape a HTML string.</title>
</head>
<body>
</body>
</html>
Код JavaScript:
function escape_HTML(html_str) {
'use strict';
return html_str.replace(/[&<>"]/g, function (tag) {
var chars_to_replace = {
'&': '&',
'<': '<',
'>': '>',
'"': '"'
};
return chars_to_replace[tag] || tag;
});
}
console.log(escape_HTML('<a href="javascript-string-exercise-17.php" target="_blank">'));
Пример вывода:
<a href="javascript-string-exercise-17.php" target="_blank">
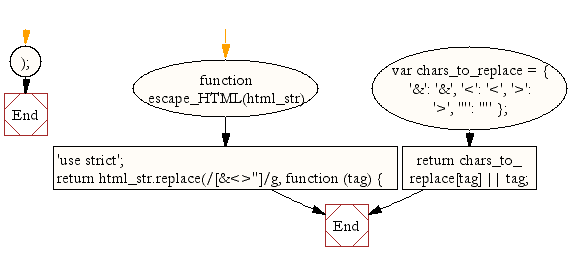
Блок - схема:

Демонстрация в реальном времени:
Посмотрите, что Pen JavaScript Escape HTML-строка - string-ex-19 от w3resource ( @ w3resource ) на CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Напишите функцию JavaScript для подсчета вхождения подстроки в строку.
Далее: Напишите функцию JavaScript, которая может дополнить (влево, вправо) строку, чтобы получить определенную длину.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования