
JavaScript: сделать строку без камеры
Строка JavaScript: упражнение 12 с решением
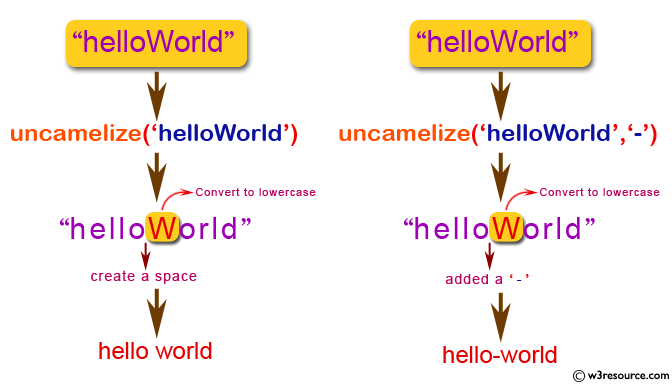
Напишите функцию JavaScript, чтобы откалибровать строку.
Тестовые данные :
console.log (uncamelize ( 'HelloWorld'));
console.log (uncamelize ( 'HelloWorld', '-'));
console.log (uncamelize ( 'HelloWorld', '_'));
"Привет, мир"
"Привет, мир"
"Привет, мир"
Иллюстрированная презентация:

Пример решения: -
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript uncamelize function</title>
</head>
<body>
</body>
</html>
Код JavaScript:
function uncamelize(str, separator) {
// Assume default separator is a single space.
if(typeof(separator) =="undefined") {
separator =" ";
}
// Replace all capital letters by separator followed by lowercase one
var str = str.replace(/[A-Z]/g, function (letter)
{
return separator + letter.toLowerCase();
});
// Remove first separator
return str.replace("/^" + separator + "/", '');
}
console.log(uncamelize('helloWorld'));
console.log(uncamelize('helloWorld','-'));
console.log(uncamelize('helloWorld','_'));
Пример вывода:
Привет, мир Привет, мир Привет, мир
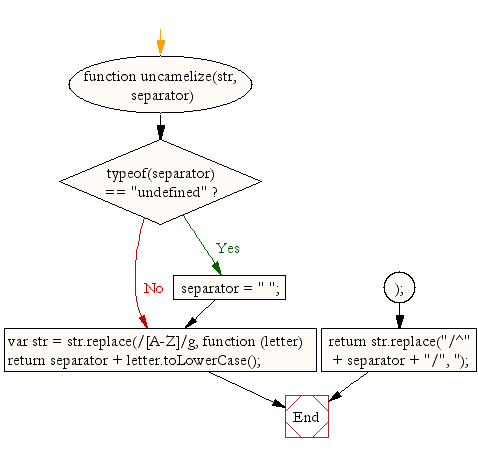
Блок - схема:

Демонстрация в реальном времени:
См. Pen JavaScript Создание строки uncamelize - string-ex-12 от w3resource ( @ w3resource ) в CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Напишите функцию JavaScript для преобразования строки в случай верблюда.
Далее: написать функцию JavaScript для конкатенации заданной строки n раз (по умолчанию 1).
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования