
JavaScript: собирать и отображать информацию из объекта
Объект JavaScript: упражнение 4 с решением
Напишите программу на JavaScript для отображения статуса чтения (то есть отображения названия книги, имени автора и статуса чтения) следующих книг.
Пример решения: -
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Reading status of a book library</title>
</head>
<body>
</body>
</html>
Код JavaScript:
var library = [
{
title: 'Bill Gates',
author: 'The Road Ahead',
readingStatus: true
},
{
title: 'Steve Jobs',
author: 'Walter Isaacson',
readingStatus: true
},
{
title: 'Mockingjay: The Final Book of The Hunger Games',
author: 'Suzanne Collins',
readingStatus: false
}];
for (var i = 0; i < library.length; i++)
{
var book ="'" + library[i].title + "'" + ' by ' + library[i].author + ".";
if (library[i].readingStatus) {
console.log("Already read " + book);
} else
{
console.log("You still need to read " + book);
}
}
Пример вывода:
Уже прочитал «Билл Гейтс» в The Road Ahead. Уже прочитал «Стив Джобс» Уолтера Исааксона. Вы все еще должны прочитать «Сойка-пересмешница: последняя книга голодных игр» Сюзанны Коллинз.
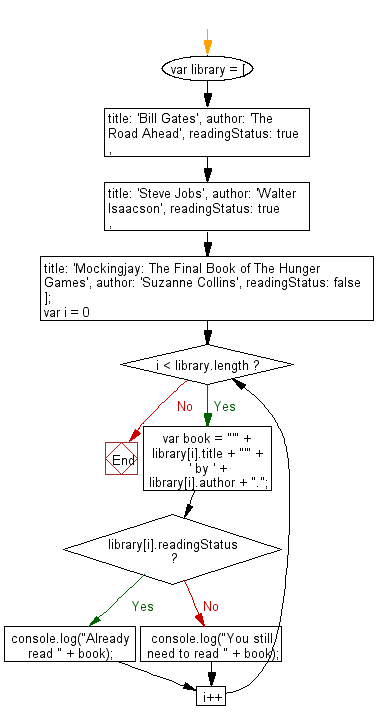
Блок - схема:

Демонстрация в реальном времени:
См. Pen javascript-object-упражнение-4 от w3resource ( @ w3resource ) на CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Напишите программу на JavaScript, чтобы получить длину объекта JavaScript.
Далее: Напишите программу на JavaScript, чтобы получить объем цилиндра с четырьмя десятичными разрядами, используя классы объектов.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования