
JavaScript: получить все имена собственных и унаследованных свойств объекта
Объект JavaScript: упражнение 13 с решением
Напишите функцию JavaScript для извлечения всех имен собственных и унаследованных свойств объекта.
Пример решения: -
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript function to retrieve all the names of object's own and inherited properties.</title>
</head>
<body>
</body>
</html>
Код JavaScript:
function allKeys(obj) {
if (!isObject(obj)) return [];
var keys = [];
for (var key in obj) keys.push(key);
return keys;
}
function isObject(obj)
{
var type = typeof obj;
return type ==='function' || type ==='object' && !!obj;
}
function Student(name) {
this.name = name;
}
Student.prototype.rollno = true;
console.log(allKeys(new Student("Sara")));
Пример вывода:
[ "Имя", "rollno"]
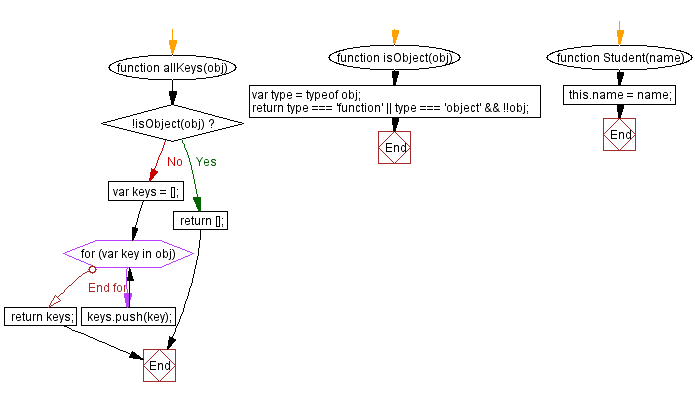
Блок - схема:

Демонстрация в реальном времени:
См. Pen javascript-object-упражнение-13 от w3resource ( @ w3resource ) на CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Previous: написать функцию JavaScript для анализа URL.
Далее: напишите функцию JavaScript для извлечения всех значений свойств объекта.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования
disqus2code