
JavaScript: получить тип данных
Функция JavaScript: упражнение 9 с решением
Напишите функцию JavaScript, которая принимает аргумент и возвращает тип.
Примечание. Существует шесть возможных значений, которые возвращает typeof: object, boolean, function, number, string и undefined.
Пример решения : -
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Detect JavaScript Data Types</title>
</head>
<body>
</body>
</html>
Код JavaScript:
function detect_data_type(value)
{
var dtypes = [Function, RegExp, Number, String, Boolean, Object], x, len;
if (typeof value ==="object" || typeof value ==="function")
{
for (x = 0, len = dtypes.length; x < len; x++)
{
if (value instanceof dtypes[x])
{
return dtypes[x];
}
}
}
return typeof value;
}
console.log(detect_data_type(12));
console.log(detect_data_type('w3resource'));
console.log(detect_data_type(false));
Пример вывода:
число строка логический
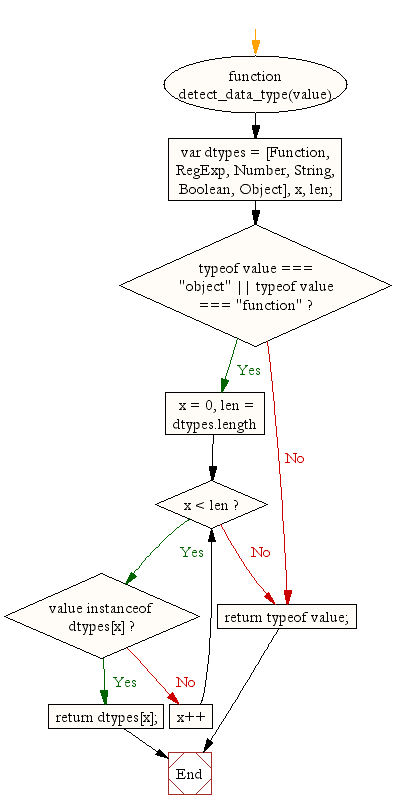
Блок - схема:

Демонстрация в реальном времени:
См. Pen JavaScript -Проверьте число простое или не-функция-ex-8 с помощью w3resource ( @ w3resource ) в CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Напишите функцию JavaScript, которая принимает число в качестве параметра и проверяет, является ли число простым или нет.
Далее: Напишите функцию JavaScript, которая возвращает n строк по n столбцам единичной матрицы.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования