
JavaScript: подсчет и отображение элементов раскрывающегося списка в окне предупреждения
JavaScript DOM: Упражнение-9 с решением
Напишите программу на JavaScript для подсчета и отображения элементов раскрывающегося списка в окне предупреждения.
Пример решения : -
HTML-код:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Volume of a Sphere</title>
<style>
body{padding-top:30px;}
label,input{display:block;}
</style>
</head>
<body>
<p>Input radius value and get the volume of a sphere.</p>
<form action="" method="post" id="MyForm">
<label for="radius">Radius</label><input type="text" name="radius" id="radius" required>
<label for="volume">Volume</label><input type="text" name="volume" id="volume">
<input type="submit" value="Calculate" id="submit"> </form>
</body>
</html>
Код JavaScript:
function getOptions()
{
var x=document.getElementById("mySelect");
var txt1 = "No. of items : ";
var i;
l=document.getElementById("mySelect").length;
txt1 = txt1+l;
for (i=0;i<x.length;i++)
{
txt1 = txt1 + "\n" + x.options[i].text;
}
alert(txt1);
}
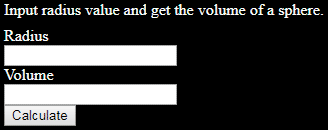
Пример вывода:

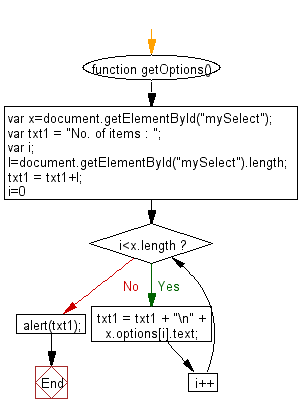
Блок - схема:

Демонстрация в реальном времени:
См. Pen javascript-dom-упражнение-9 от w3resource ( @ w3resource ) в CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Напишите программу JavaScript для удаления элементов из выпадающего списка.
Далее: Напишите программу на JavaScript для расчета объема сферы.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования
disqus2code